背景:
在列表中展示文本信息,但是有的文本信息过长,大部分则较短,若是不加控制,完全显示文本信息,列表会被撑开,很不美观。
需求:
该列展示文本的单元格宽度固定,文本超出部分显示为...,当把鼠标移到文字上时,展示完整信息。
代码实现:
css部分
<style>
div.test
{
white-space:nowrap; //强制不换行-必须
width:12em; //必须限制包含框的宽度-必须
overflow:hidden; //隐藏溢出的文本-必须
border:1px solid #000000;
}
div.test:hover
{
text-overflow:inherit;
overflow:visible;
}
</style>html部分
<p>如果您把光标移动到下面 div 上,就能够看到全部文本。</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>效果
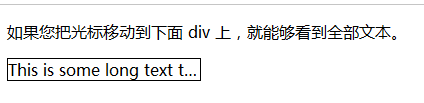
(1)没有获得焦点时
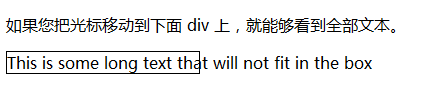
(2)获得焦点时
另一种实现方案——利用title属性
css部分
<style>
div.test
{
white-space:nowrap; //必须
width:12em; //必须
overflow:hidden; //必须
border:1px solid #000000;
}
</style>html部分
<p>如果您把光标移动到下面 div 上,就能够看到全部文本。</p>
<div class="test" style="text-overflow:ellipsis;" title=‘This is some long text that will not fit in the box‘>This is some long text that will not fit in the box</div>