标签:信息 解释 一个 完整 poi 根据 架构 复杂 code
很多新手朋友经常会听到一个词叫抽象建模,那么这个抽象建模到底是什么意思呢?本篇文章我们就来为大家来解释一下这个词。
回顾我之前所设计的系统,我最大的感受就是产品经理需要不断地对复杂业务进行抽象建模,从而让复杂非理性的事物(需求)变得有非常明确的规则,各个业务之间有清晰的划分。
那么很多新手朋友经常会听到一个词叫抽象建模,那么这个抽象建模到底是什么意思呢?本篇文章我们就来为大家来解释一下这个词。
其实抽象建模是产品设计中的一个很重要思路,它能帮助我们将一些看似没有任何规律的业务进行一个标准化,就拿我们产品经理来说,现在相信大家都知道产品经理的工作流程是如下的这几步:
用户访谈、分析用户场景、梳理需求优先级、需求版本规划、需求设计、需求评审。
但是大家有没有想过是谁当初第一个提出这样的标准工作流程?这样的人就很厉害了。
那么说了这么多,到底抽象建模的本质是什么?这里我可以用一句话来进行概括:业务组件提取。
所谓业务组件提取,就是指我们在进行业务分析过程中,不断将业务划分成若干个小的组件与模块。例如我们可以将电商系统划分为商品中心、订单、支付、物流、会员这五大组件,通过这五大组件共组建起了一个完整的电商系统。
那么在这过程中我们将一个完整的在网上下单购物的流程拆分成这五大部分就是一个业务组件的提取,当然,这里的又组建提取并不是只是在系统层面的划分,我们很多时候在产品内部设计的时候也会遇到很多业务组件的提取。
下面我用一个案例来给大家示范一下如何进行业务组件提取。
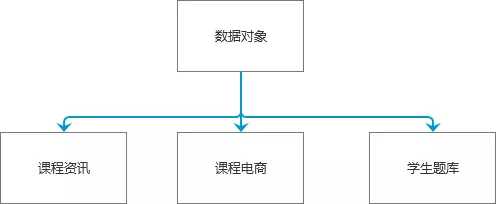
假设我们要设计一个在线教育平台APP,首先分析这个教育平台的系统框架,我们会发现在这里本质上就是要对三个对象进行管理,如下图所示:

面对这样的一个需求,我们想一想平时我们会怎么样去进行产品设计?
我相信绝大多数的产品经理都会按照将这三个对象视为三个完全不同的模块进行独立的信息架构与页面结构进行产品设计,例如设计资讯中心时的思考路径如下:

那么如果用组件化的思维来进行思考的话,我们其实可以完全去将这三个对象视为三组数据,那么站在数据视角上来看,此时我们需要设计的产品实际上就是为这些数据去寻找可以承载的组件。
那么这个时候,我们就可以得出这些数据都有如下三类承载需求:
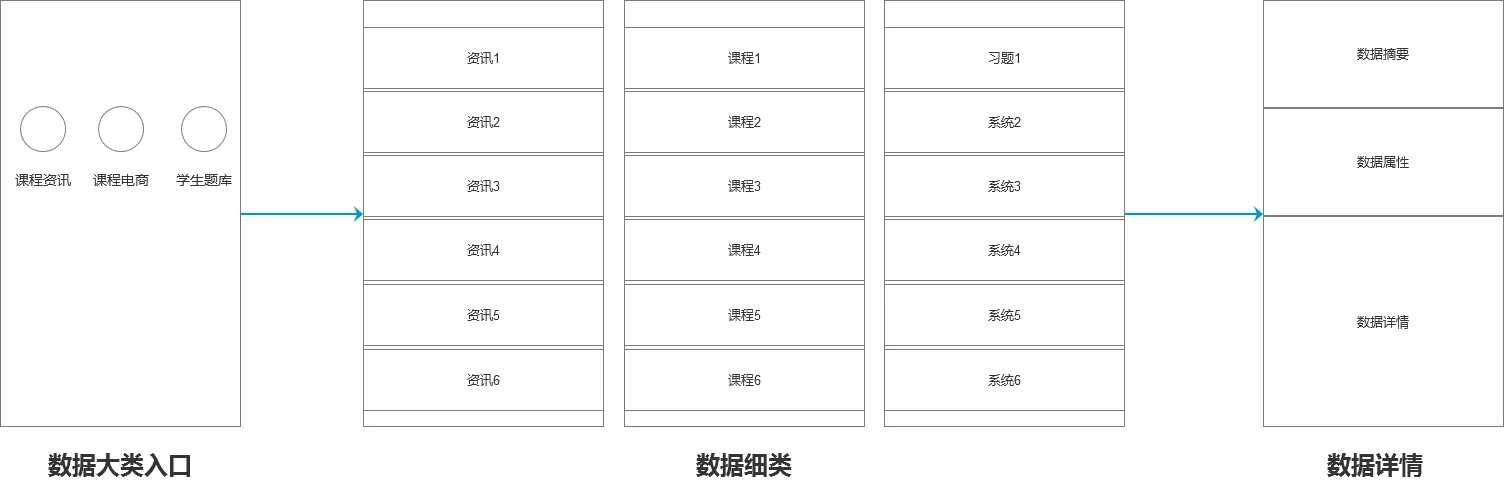
这样我们就将看似毫无关联的三个对象抽取出了一个标准的页面组织架构,也就是:

按照这样的设计结构,我们就可以将这三个数据对象。定义为如下的数据组织:
集合类数据:
集合1:
集合2:
集合3:
对象实例数据:
根据这样的数据结构,我们就能得出最终的产出:

我们可以看到通过这样的设计,我们成功的将这三类对象合并到了一套程序组件载体中,此时如果我们需要进行迭代,只需要调整一次三个数据对象都会发生改变,大大节省了开发人力。此外这样的设计也让后台系统在某种意义上只需要进行数据源格式的不同管理即可,而数据接口等都可以高度复用。
那么我们再设想一下,如果没有按照这样的页面组织架构进行产品设计会遇到什么样的问题?
首先我们对这三个对象需要定义完全不同的跳转路径,需要维护各自相互独立的页面结构与路径,导致我们需要对这三类数据在前台维护三组不同的页面代码。
在后台则对于这三组对象我们还需要有不同的表结构、数据接口以及数据消息体格式,因此很多时候开发的工作量就是因为很多产品经理在设计功能模块的时候没有按组件进行规划,导致增加了整个系统的开发成本。
我们在日常的产品设计过程中一定要学会使用组件化的思考方式对每一个业务单元进行抽象建模,从而使我们抽象出的组件变的标准且统一,从而降低整个系统的开发成本。
转载自:产品进阶设计思路:业务的抽象建模
标签:信息 解释 一个 完整 poi 根据 架构 复杂 code
原文地址:https://www.cnblogs.com/jason-zhou/p/12934358.html