标签:class mod exports component 安装 项目 main 修改 图片
Vue 脚手架用于快速生成 Vue 项目基础架构 https://cli.vuejs.org/zh/guide/
安装3.x 版本的Vue脚手架
npm install -g @vue/cli
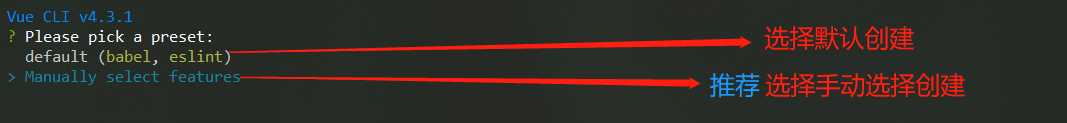
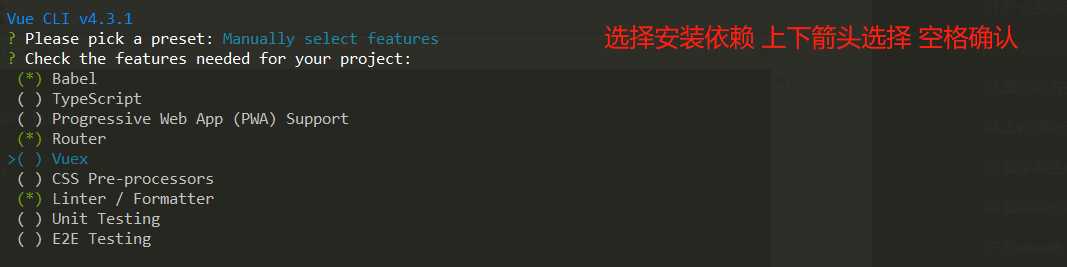
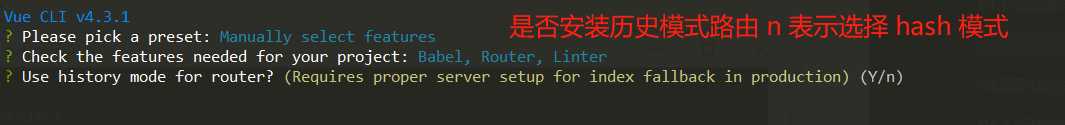
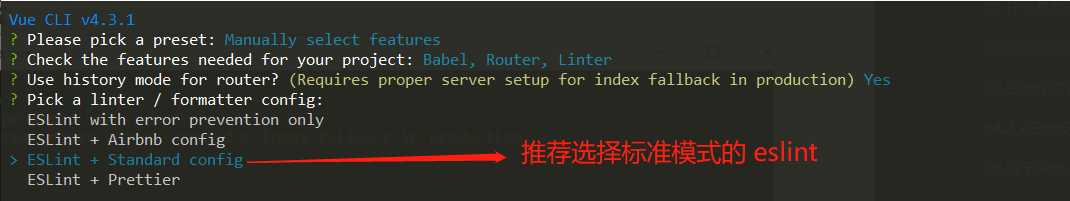
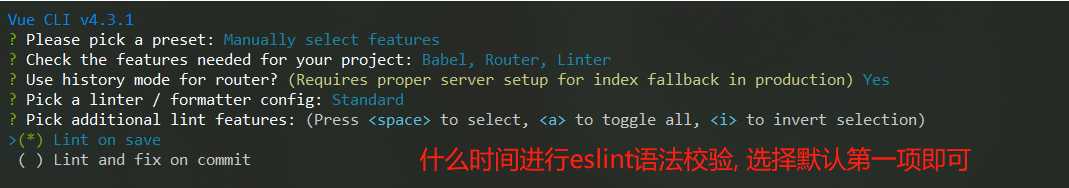
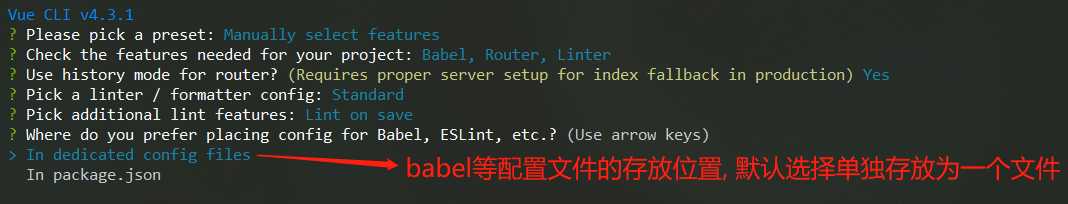
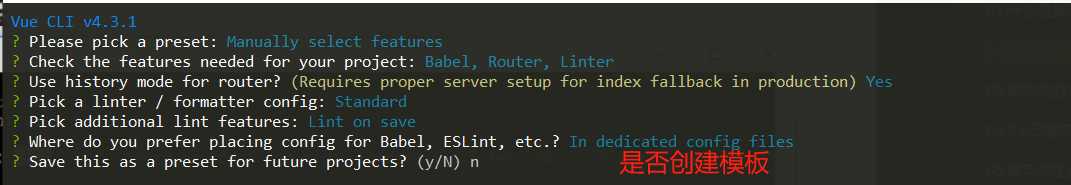
vue create vue_pro







在项目中新建
vue.config.js
module.exports = {
devServer: {
open: true, // 编译完成后自动打开浏览器
port: 8888 // 修改项目端口
}
}
https://element.eleme.cn/#/zh-CN/component/installation
安装依赖包
npm install element-ui -S
// main.js
import ElementUI from ‘element-ui‘
import ‘element-ul/lib/theme-chalk/index.css‘ // 导入css样式文件
Vue.use(ElementUI) // 注册组件
// app.vue
<template>
<div id="app">
<el-row>
<el-button type="primary">主要按钮</el-button>
</el-row>
</div>
</template>
标签:class mod exports component 安装 项目 main 修改 图片
原文地址:https://www.cnblogs.com/article-record/p/12934343.html