标签:个人 规则 txt 边框 移动 join nec ffffff 正则表达
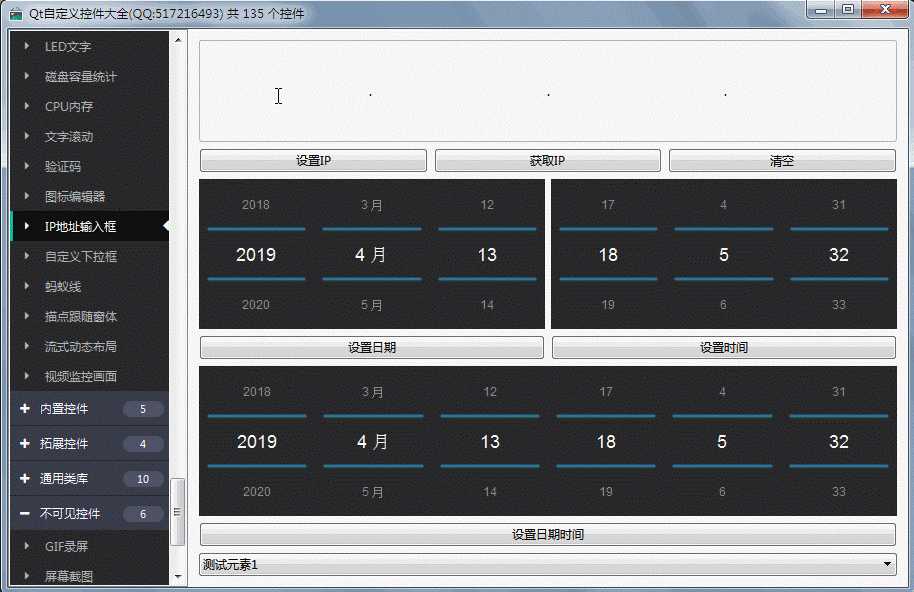
这个IP地址输入框控件,估计写烂了,网上随便一搜索,保证一大堆,估计也是因为这个控件太容易了,非常适合新手练手,一般的思路都是用4个qlineedit控件拼起来,然后每个输入框设置正则表达式过滤只能输入3位数字,然后安装事件过滤器识别回车自动跳到下一个输入框。关于如何设置正则表达式过滤,这个可以搜索查到,本人也不大懂这个规则,貌似还有专门的书籍专门介绍正则表达式,可能这块非常强大。
主要功能:
IPAddress::IPAddress(QWidget *parent) : QWidget(parent)
{
bgColor = "#FFFFFF";
borderColor = "#A6B5B8";
borderRadius = 3;
//用于显示小圆点的标签,居中对齐
labDot1 = new QLabel;
labDot1->setAlignment(Qt::AlignCenter);
labDot1->setText(".");
labDot2 = new QLabel;
labDot2->setAlignment(Qt::AlignCenter);
labDot2->setText(".");
labDot3 = new QLabel;
labDot3->setAlignment(Qt::AlignCenter);
labDot3->setText(".");
//用于输入IP地址的文本框,居中对齐
txtIP1 = new QLineEdit;
txtIP1->setObjectName("txtIP1");
txtIP1->setAlignment(Qt::AlignCenter);
txtIP1->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
connect(txtIP1, SIGNAL(textChanged(QString)), this, SLOT(textChanged(QString)));
txtIP2 = new QLineEdit;
txtIP2->setObjectName("txtIP2");
txtIP2->setAlignment(Qt::AlignCenter);
txtIP2->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
connect(txtIP2, SIGNAL(textChanged(QString)), this, SLOT(textChanged(QString)));
txtIP3 = new QLineEdit;
txtIP3->setObjectName("txtIP3");
txtIP3->setAlignment(Qt::AlignCenter);
txtIP3->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
connect(txtIP3, SIGNAL(textChanged(QString)), this, SLOT(textChanged(QString)));
txtIP4 = new QLineEdit;
txtIP4->setObjectName("txtIP4");
txtIP4->setAlignment(Qt::AlignCenter);
txtIP4->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
connect(txtIP4, SIGNAL(textChanged(QString)), this, SLOT(textChanged(QString)));
//设置IP地址校验过滤
QRegExp regExp("(2[0-5]{2}|2[0-4][0-9]|1?[0-9]{1,2})");
QRegExpValidator *validator = new QRegExpValidator(regExp, this);
txtIP1->setValidator(validator);
txtIP2->setValidator(validator);
txtIP3->setValidator(validator);
txtIP4->setValidator(validator);
//绑定事件过滤器,识别键盘按下
txtIP1->installEventFilter(this);
txtIP2->installEventFilter(this);
txtIP3->installEventFilter(this);
txtIP4->installEventFilter(this);
QFrame *frame = new QFrame;
frame->setObjectName("frameIP");
QStringList qss;
qss.append(QString("QFrame#frameIP{border:1px solid %1;border-radius:%2px;}").arg(borderColor).arg(borderRadius));
qss.append(QString("QLabel{min-width:15px;background-color:%1;}").arg(bgColor));
qss.append(QString("QLineEdit{background-color:%1;border:none;}").arg(bgColor));
qss.append(QString("QLineEdit#txtIP1{border-top-left-radius:%1px;border-bottom-left-radius:%1px;}").arg(borderRadius));
qss.append(QString("QLineEdit#txtIP4{border-top-right-radius:%1px;border-bottom-right-radius:%1px;}").arg(borderRadius));
frame->setStyleSheet(qss.join(""));
QVBoxLayout *verticalLayout = new QVBoxLayout(this);
verticalLayout->setMargin(0);
verticalLayout->setSpacing(0);
verticalLayout->addWidget(frame);
//将控件按照横向布局排列
QHBoxLayout *layout = new QHBoxLayout(frame);
layout->setMargin(0);
layout->setSpacing(0);
layout->addWidget(txtIP1);
layout->addWidget(labDot1);
layout->addWidget(txtIP2);
layout->addWidget(labDot2);
layout->addWidget(txtIP3);
layout->addWidget(labDot3);
layout->addWidget(txtIP4);
}
bool IPAddress::eventFilter(QObject *watched, QEvent *event)
{
if (event->type() == QEvent::KeyPress) {
QLineEdit *txt = (QLineEdit *)watched;
if (txt == txtIP1 || txt == txtIP2 || txt == txtIP3 || txt == txtIP4) {
QKeyEvent *key = (QKeyEvent *)event;
//如果当前按下了小数点则移动焦点到下一个输入框
if (key->text() == ".") {
this->focusNextChild();
}
//如果按下了退格键并且当前文本框已经没有了内容则焦点往前移
if (key->key() == Qt::Key_Backspace) {
if (txt->text().length() <= 1) {
this->focusNextPrevChild(false);
}
}
}
}
return QWidget::eventFilter(watched, event);
}

以上作品完整源码下载都在开源主页,会持续不断更新作品数量和质量,欢迎各位关注。
标签:个人 规则 txt 边框 移动 join nec ffffff 正则表达
原文地址:https://www.cnblogs.com/feiyangqingyun/p/12935066.html