标签:目录 rms nbsp inf code stc idt orm msm
Angular采用模块化、组件化的开发方式
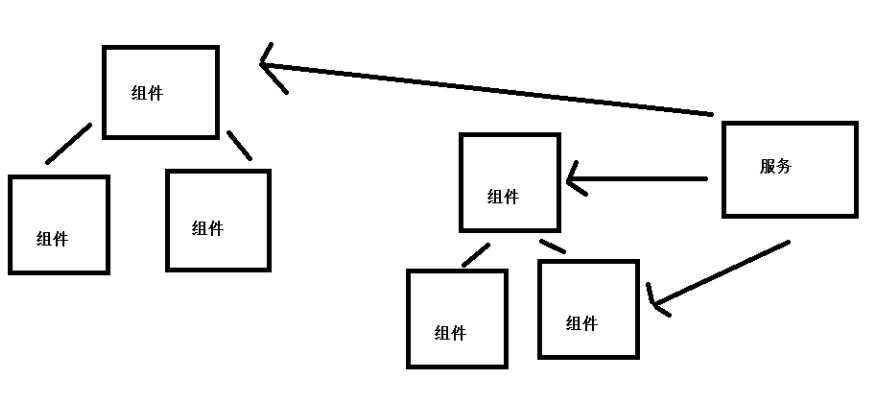
组件之间的方法不能相互调用,一些公共的功能封装到服务里面,各组件调用服务里面的方法

ng g service my-new-service
创建到指定目录下面
ng g service services/storage
1.app.module.ts 里面引入创建的服务
import { StorageService } from ‘./services/storage.service‘;
2. NgModule 里面的 providers 里面依赖注入服务
@NgModule({ declarations: [ AppComponent, HeaderComponent, FooterComponent, NewsComponent, TodolistComponent ], imports: [ BrowserModule, FormsModule ], providers: [StorageService], bootstrap: [AppComponent] }) export class AppModule { }
import { StorageService } from ‘../../services/storage.service‘; constructor(private storage: StorageService) { }
标签:目录 rms nbsp inf code stc idt orm msm
原文地址:https://www.cnblogs.com/foremostxl/p/12937894.html