标签:通过 style element ext 元素 htm png import utf-8
selenimu的八种元素定位方式
前言:
我们在做WEB自动化时,最根本的就是操作页面上的元素,首先我们要能找到这些元素,然后才能操作这些元素。
一.查看页面元素
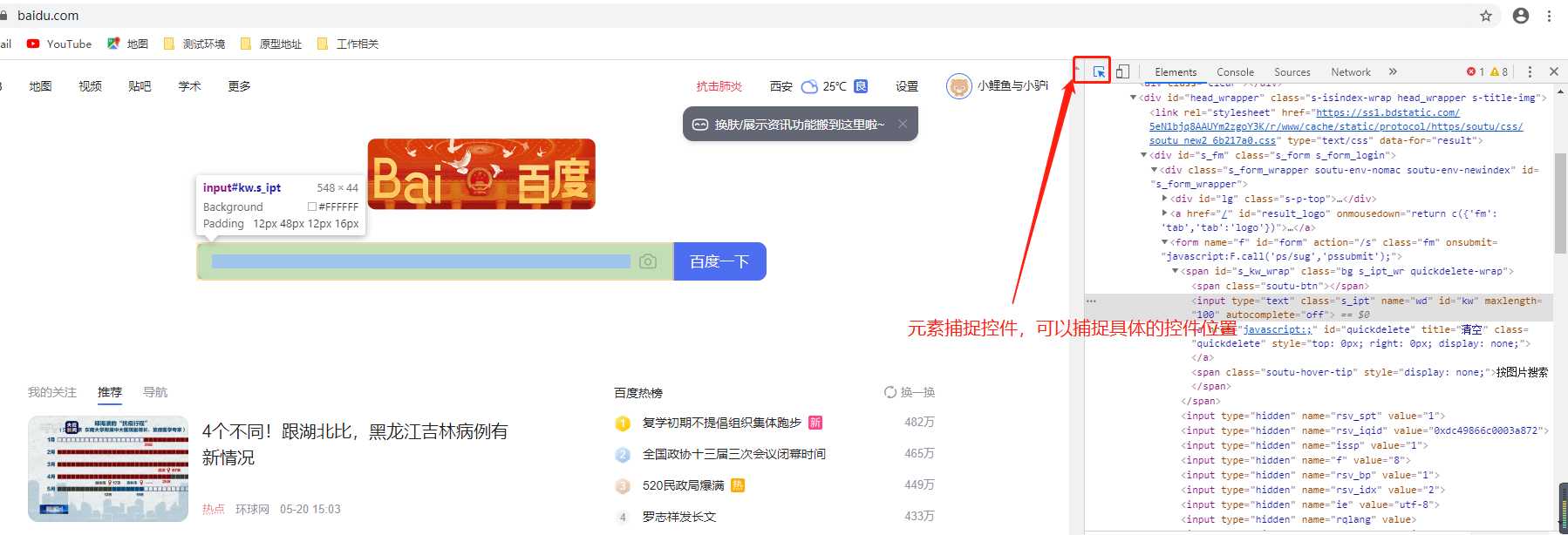
使用谷歌浏览器打开百度首页,点击F12,Elements查看页面元素,使用自带的捕捉控件,可以捕捉到元素的具体位置,接下来就可以进行定位了

‘’
二、元素定位

1.id定位:find_element_by_id()
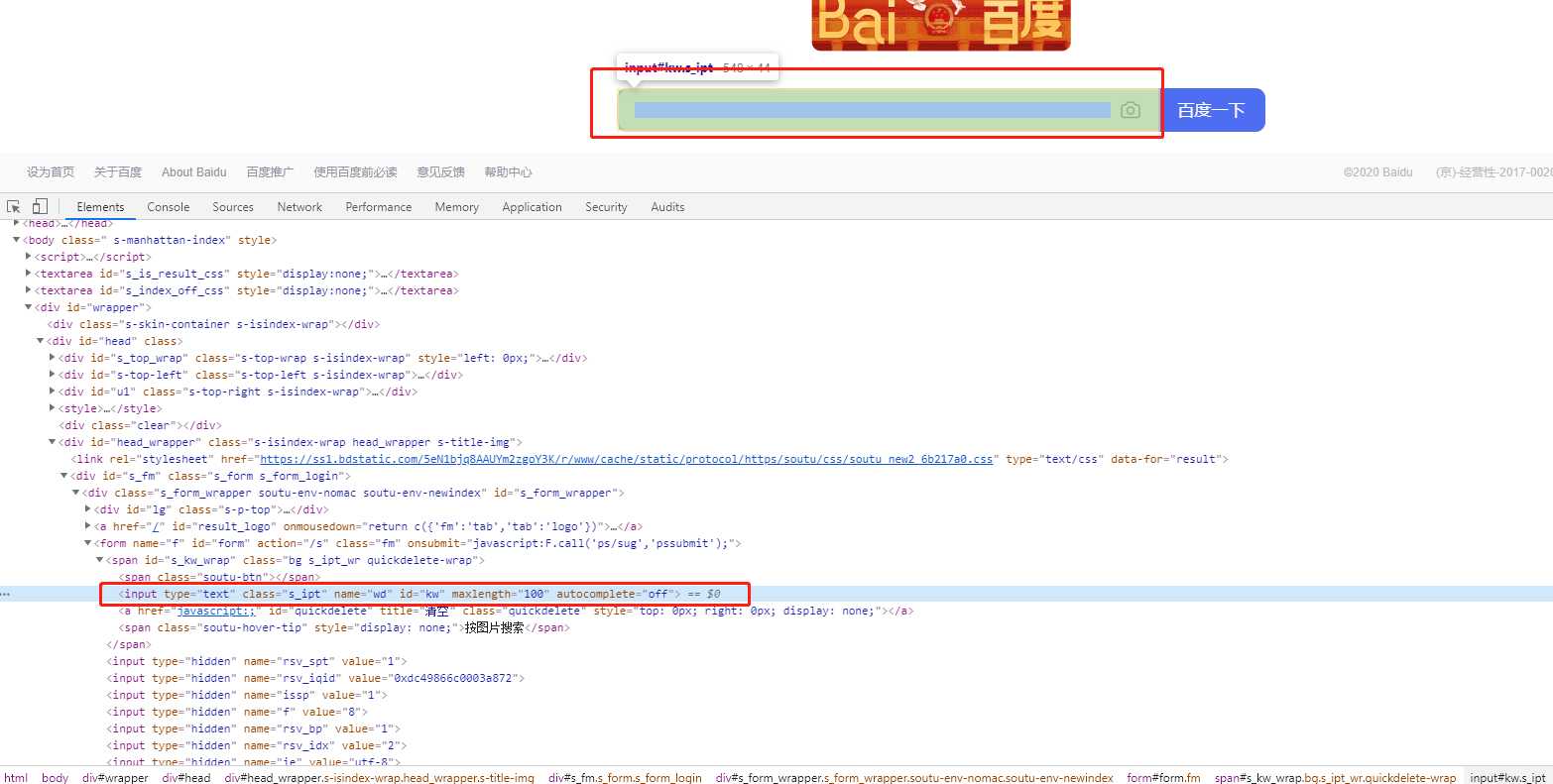
查看通过控件定位到的元素,有id = "kw"的属性,可以通过id进行定位
代码:
#coding = utf-8 from selenium import webdriver #调去谷歌浏览器 driver = webdriver.Chrome() #打开百度首页 driver.get("http://www.baidu.com") #通过id定位搜索框,并输入内容 driver.find_element_by_id("kw").send_keys("selenium") #等待5秒 time.sleep(5) #关闭浏览器 driver.quit()
2.name定位:fid_element_by_name()
查看通过控件定位到的元素,也有name = "wd"的属性,可以通过name定位搜索框
#coding = utf-8
from selenium import webdriver
import time
driver = webdriver.chrome()
driver.get("http://www.baidu.com")
driver.find_element_by_name("wd").send_keys("python")
time.sleep(2)
driver.quit()
3.class定位:find_element_by_class()
查看通过控件定位到的元素,也有class = "s_ipt"的属性,可以通过class定位搜索框
#coding = utf-8 from selenium import webdriver #调去谷歌浏览器 driver = webdriver.Chrome() #打开百度首页 driver.get("http://www.baidu.com") #通过class定位搜索框,并输入内容 driver.find_element_by_class_name("s_ipt").send_keys("selenium") #等待5秒 time.sleep(5) #关闭浏览器 driver.quit()
4.tag定位:
HTML的本质就是通过tag来定义实现不同的功能,每一个元素本质上也是一个tag。因为一个tag往往用来定义一类功能,所以通过tag识别某一个元素的概率很低。例如我们打开任意一个页面,查看前端都会发现大量的<div>、<input>、<a>等tag,所以很难通过tag name去区分不同的元素。
#导入webdriver模块它是用来控制浏览器的 from selenium import webdriver driver = webdriver.Chrome()#实例化,且指定以Chrome浏览器打开 driver.get(‘http://www.baidu.com‘) Element = driver.find_element_by_tag_name(‘input‘)#通过tag name进行元素定位 print(Element)
5.link定位:find_element_by_link_text()
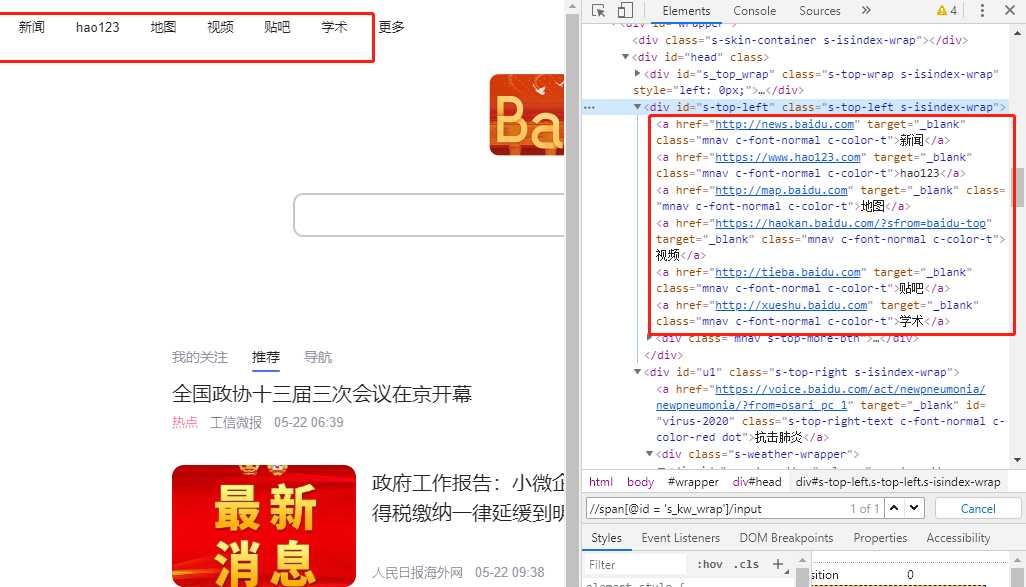
此种方式主要用于定位文本链接,比如百度首页的‘新闻‘,‘视频‘等

#导入webdriver模块它是用来控制浏览器的 from selenium import webdriver import time driver = webdriver.Chrome()#实例化,且指定以Chrome浏览器打开 driver.get(‘http://www.baidu.com/‘) #通过link进行元素定位 driver.find_element_by_link_text(新闻‘) time.sleep(2) driver.quit()
6.partial_link定位:find_element_by_partial_link_text()
有些时候我们要定位的元素链接太长,如果全部写的话,会影响页面的美观,可以采用partial_link关键字定位,比如百度首页的‘视频’
#导入webdriver模块它是用来控制浏览器的 from selenium import webdriver import time driver = webdriver.Chrome()#实例化,且指定以Chrome浏览器打开 driver.get(‘http://www.baidu.com/‘) #通过partial_link进行元素定位并跳转 driver.find_element_by_partial_link_text("pin‘).click() time.sleep(2) driver.quit()
7.xpath定位
前面介绍的几种方式有一定的局限性,不是每一个页面都有唯一的id,name等属性,有时可能多个元素的属性都是相同的,这个时候就需要用xpath或者css进行定位
1)绝对定位:从页面开始的位置进行查找,比如查找百度的搜索框
#导入webdriver模块它是用来控制浏览器的 from selenium import webdriver import time driver = webdriver.Chrome()#实例化,且指定以Chrome浏览器打开 driver.get(‘http://www.baidu.com/‘) #通过绝对位置进行元素定位 driver.find_element_by_xpath("/html/body/div/div/div[5]/div/div/form/span/input[@id = ‘kw‘]").send_keys("selenium") time.sleep(2) driver.quit()
2)相对位置:从页面上可以确定的唯一一个节点开始定位,以//开头,比如查找百度的搜索框
#导入webdriver模块它是用来控制浏览器的 from selenium import webdriver import time driver = webdriver.Chrome()#实例化,且指定以Chrome浏览器打开 driver.get(‘http://www.baidu.com/‘) #通过相对位置进行元素定位并键入元素 driver.find_element_by_xpath("//span[@id =‘s_kw_wrap‘]/input[@id = ‘kw‘]").send_keys("selenium") time.sleep(2) driver.quit()
3)@属性匹配定位 : //标签名[contains(@属性,“属性值”)]
#导入webdriver模块它是用来控制浏览器的 from selenium import webdriver import time driver = webdriver.Chrome()#实例化,且指定以Chrome浏览器打开 driver.get(‘http://www.baidu.com/‘) #通过相对位置进行元素定位并键入元素 driver.find_element_by_xpath("//input[@id=‘kw‘]").send_keys("selenium") time.sleep(2) driver.quit()
8.css定位(持续学习中,后续补充)
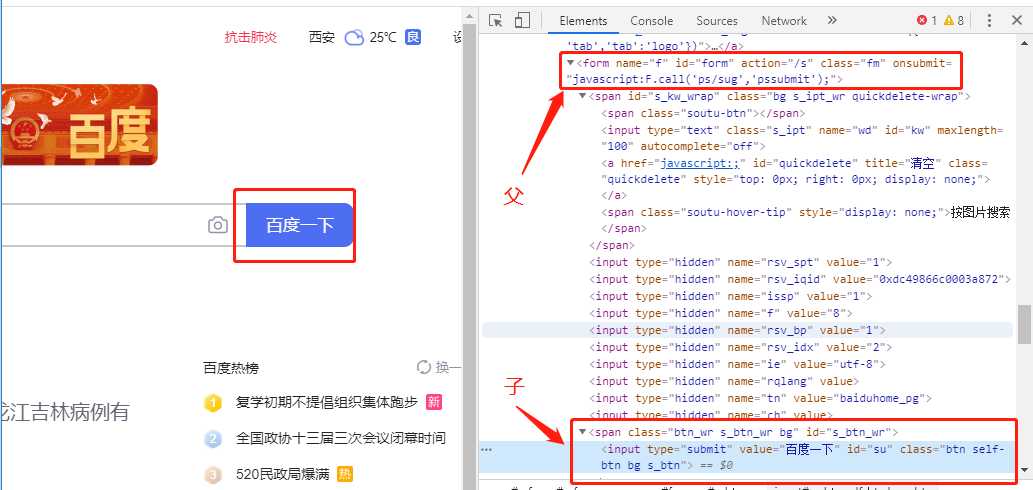
二、轴定位

比如定位百度首页的“百度一下”按钮

#导入webdriver模块它是用来控制浏览器的 from selenium import webdriver import time driver = webdriver.Chrome()#实例化,且指定以Chrome浏览器打开 driver.get(‘http://www.baidu.com/‘) #通过相对位置进行元素定位并点击跳转 driver.find_element_by_xpath("//form[@id=‘form‘]/child::span[2]/input[@id = ‘su‘]").click() time.sleep(2) driver.quit()
标签:通过 style element ext 元素 htm png import utf-8
原文地址:https://www.cnblogs.com/museniuniu/p/12935821.html