标签:article 搭建 man 是什么 org 资源 detail 老师 bsp
如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI;如果你在开发大型项目, 那么你需要, 并且必然需要使用Vue CLI。
使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。 如果每个项目都要手动完成这些工作,效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
CLI是什么意思? CLI是 Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架. Vue CLI是一个官方发布 vue.js 项目脚手架 使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置。
Vue.js官方脚手架工具就使用了webpack模板,它对所有的资源会压缩等优化操作,它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
Webpack的全局安装:
npm install webpack -g
npm install -g @vue/cli
可以通过cmd查看安装版本
vue --version
vue create my-project
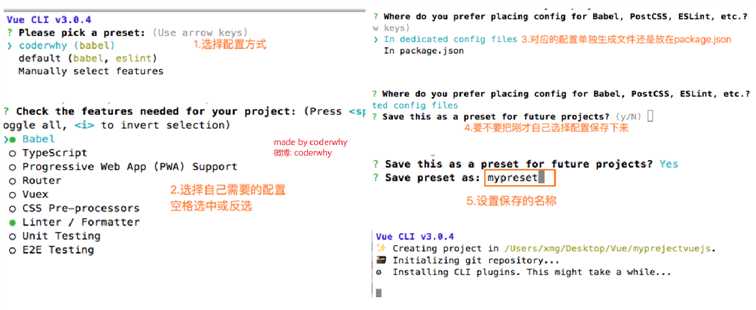
下面是Vue CLI2 和 Vue CLI3(3和4差别不大)的对比,这里借用 coderwhy 老师的两幅图来说明:


有关 Vue CLI 更多介绍请看官网 https://cli.vuejs.org/zh/guide/
标签:article 搭建 man 是什么 org 资源 detail 老师 bsp
原文地址:https://www.cnblogs.com/BAHG/p/12940939.html