标签:vt-x and 技术 com welcome front 蚂蚁 创建 切换
引子:
烧锅的之公司要开发android应用, 要配置React-Native, 结果她在公司搞了好几天,还是没有看到Welcome to React. 没的办法只好我上阵了. 我一步步配好后. 决定写一份安装文档, 希望有这个需求的码农们,不在像热锅上的蚂蚁焦急,愤怒, 甚至想砸电脑.
正文:
先看下我的电脑配置,嘿嘿! 开发人员就要好电脑!

言归正传, 开始傻瓜式安装.
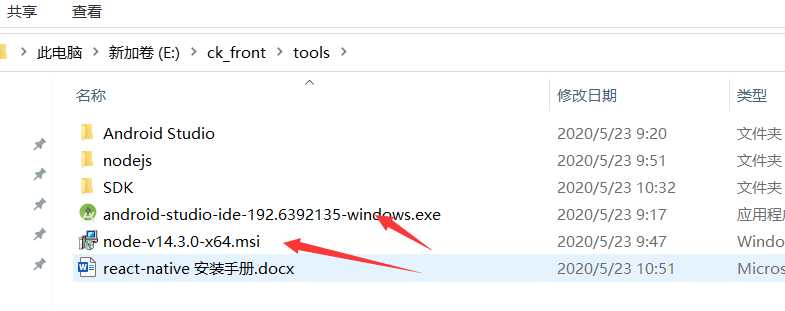
第一步, 先下载android-studio, node.js 以及 jdk

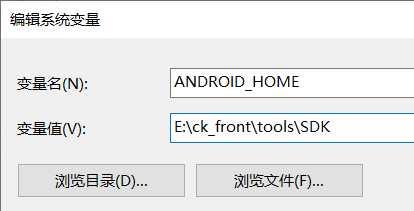
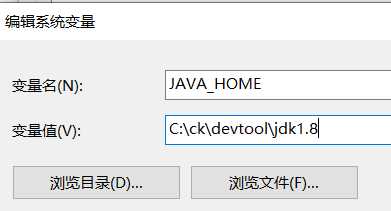
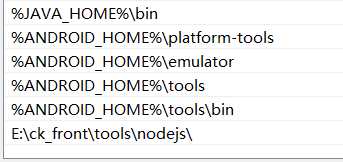
第二步; 配置环境变量 jdk 和 node.js


%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin

第三步 安装android-studio.exe
3.1

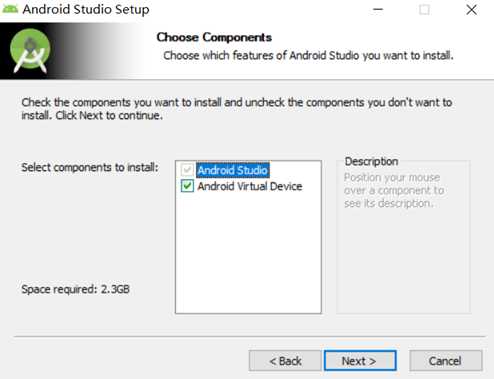
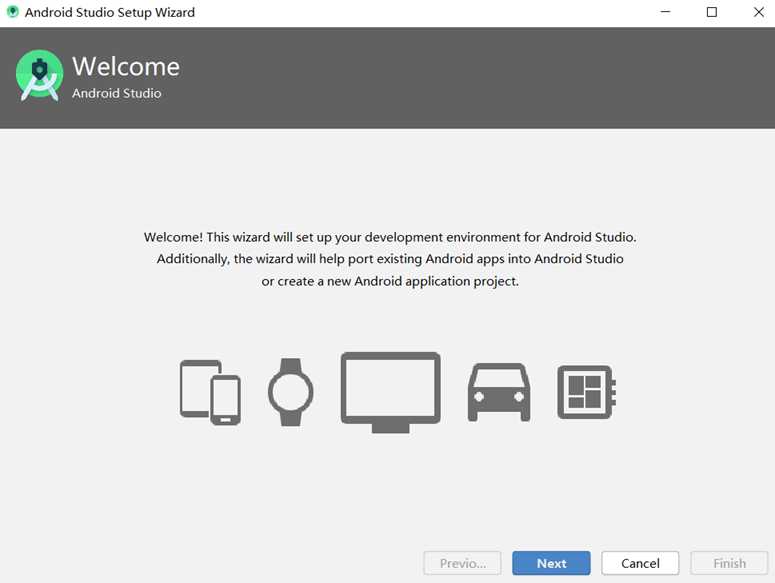
3.2

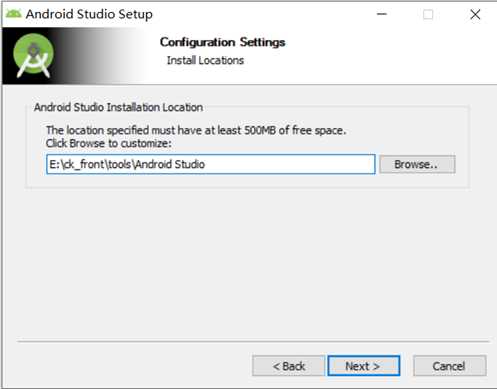
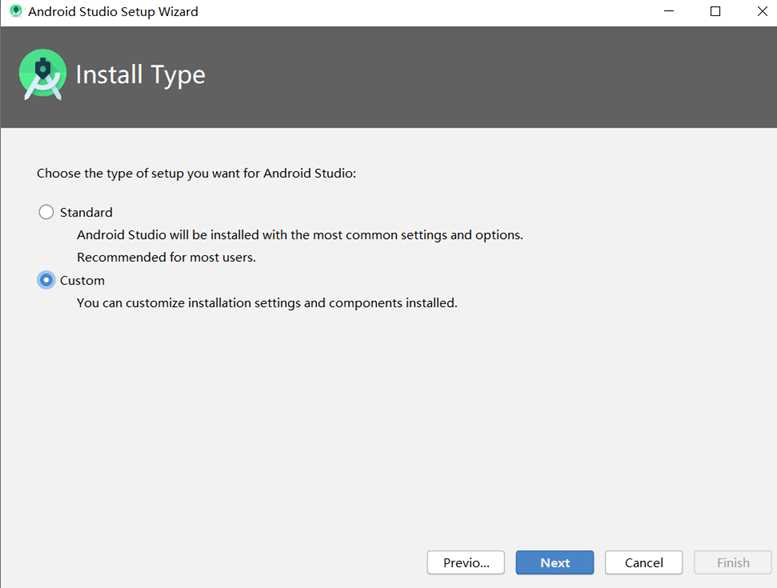
3.3

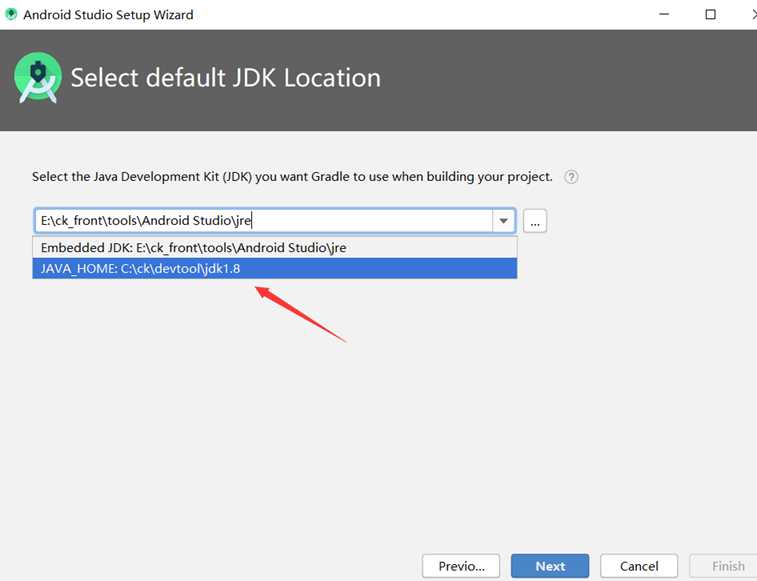
3.4

3.5

3.6

3.7

3.8

3.9

3.10

3.11

3.11

3.12
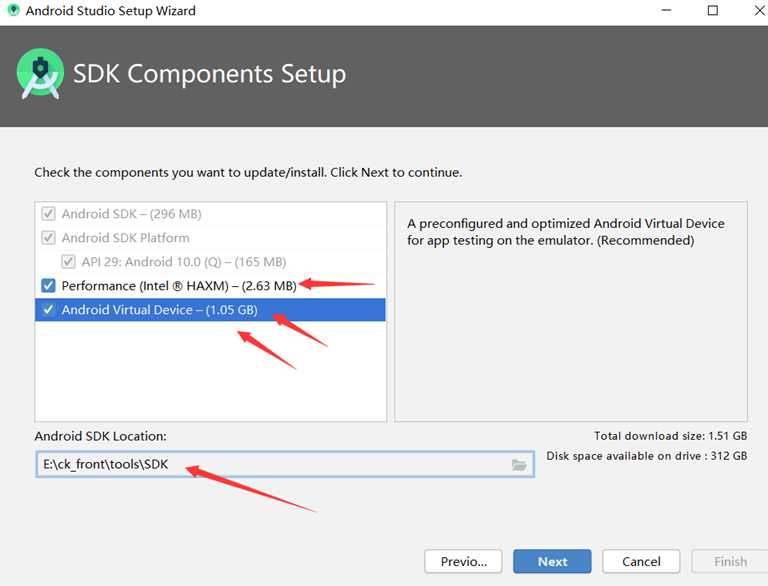
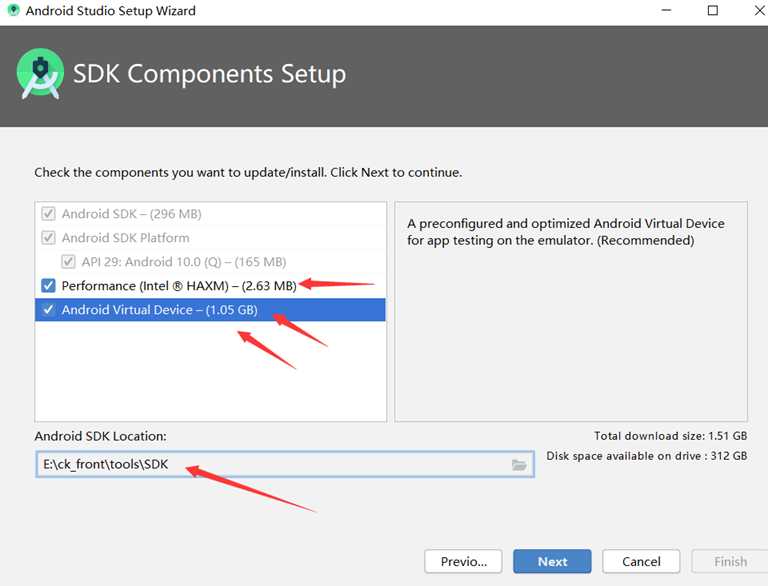
烧锅的之垃圾联想电脑没有出现HAXM之选项. 因为某些型号的垃圾联想电脑的VT-x默认没有开启. 重启电脑的时候按F2, 然后把Intel Virtual Technology选项从disable改为enable即可

3.13

3.14

3.15

3.16 创建1个空文件夹叫rnApp

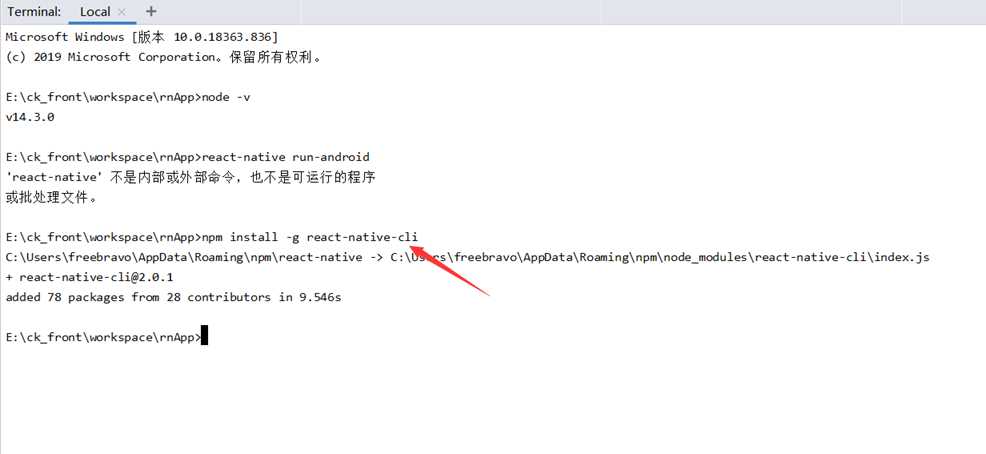
3.17 确认下node的版本, 要大于12

3.18 安装react-native-cli脚手架

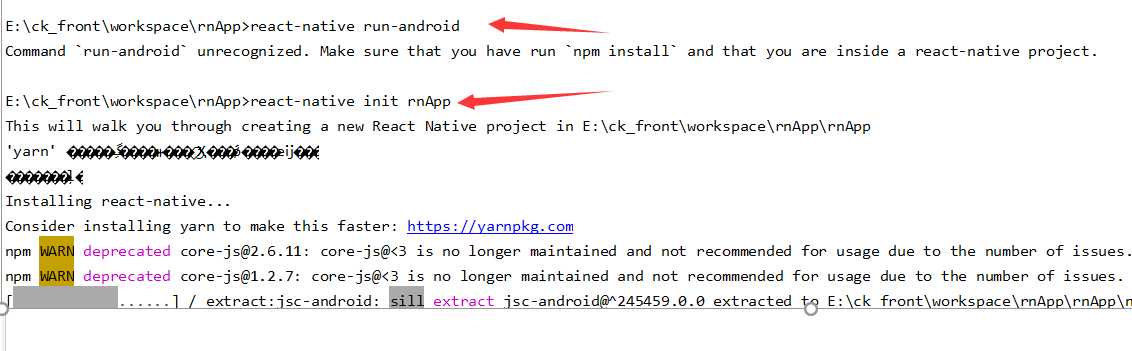
3.19
reactive-native run-android, 报错, 要先初始化项目, 初始化后注意项目的路径

3.20
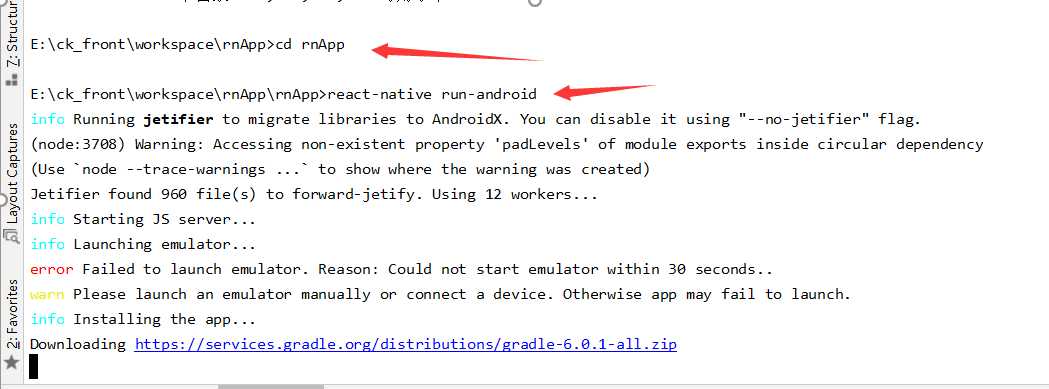
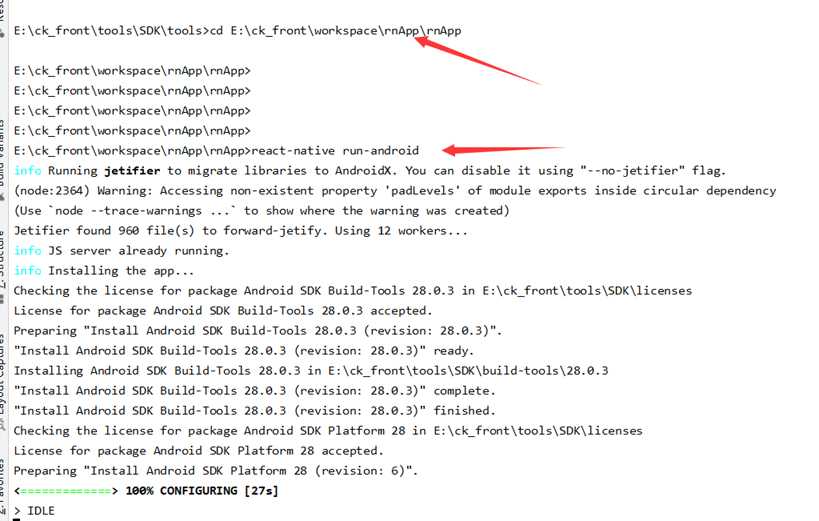
切换到rnApp目录, run-android

3.21

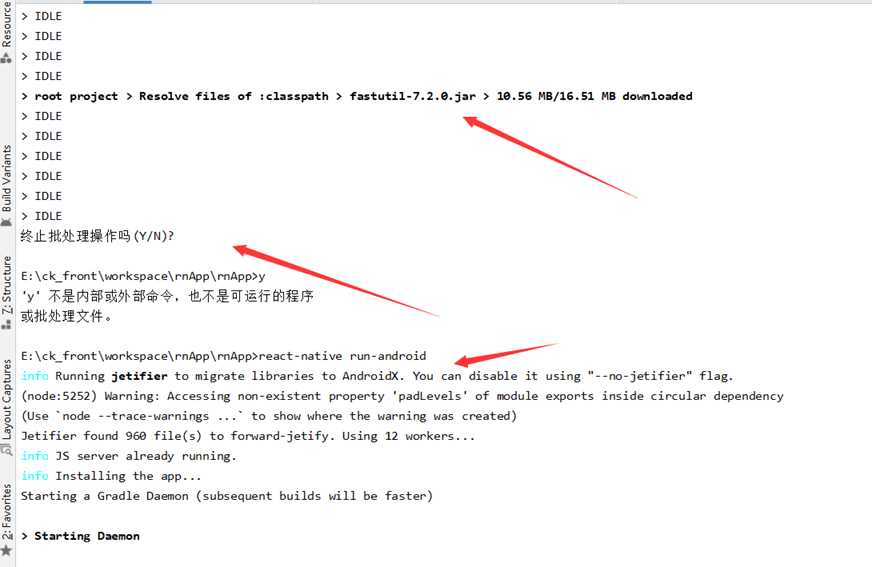
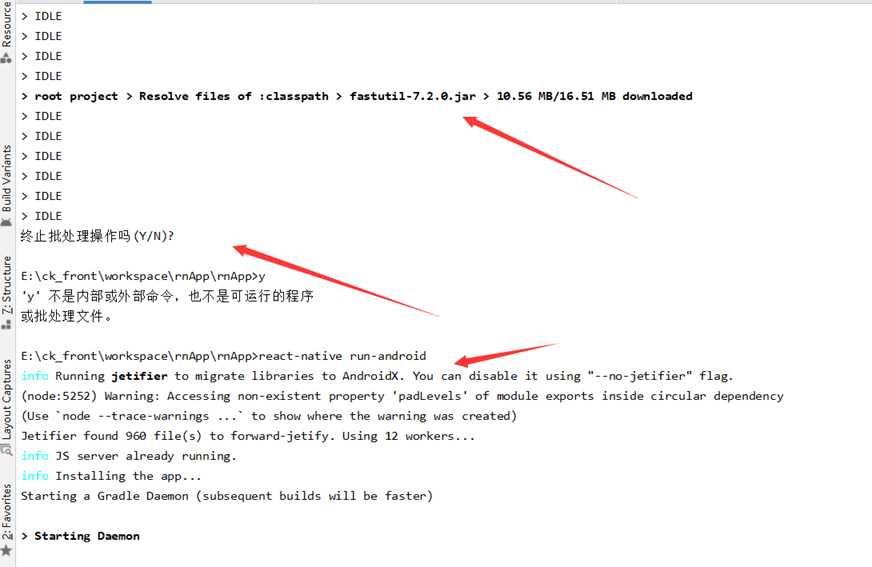
3.21 gradle下载, 下着下着就会越来越慢, 断开下再下就会 很快了


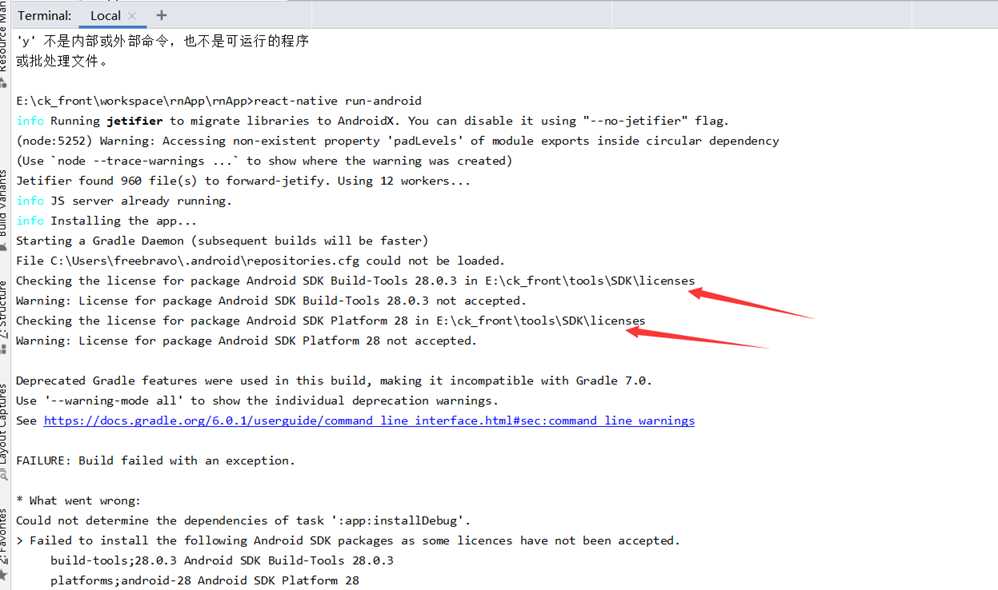
3.22 下着下着报错了, 说是license没有全部开放

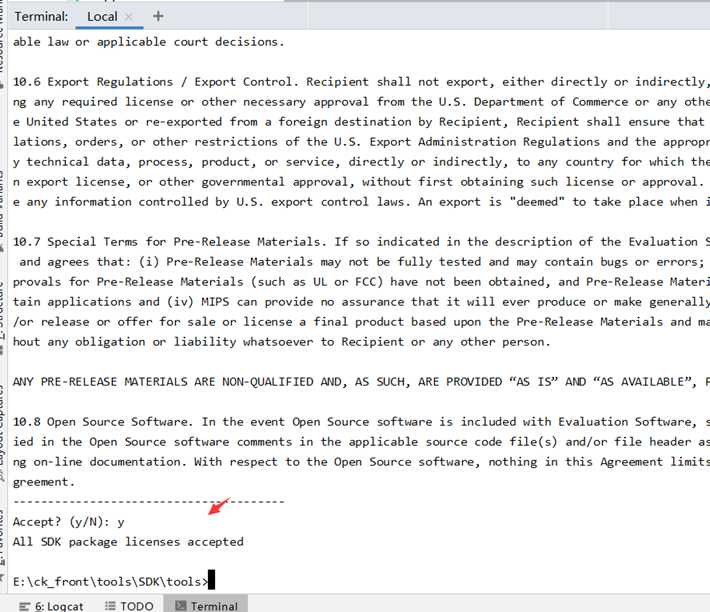
3.23 授权所有的license
cd E:\ck_front\tools\SDK\tools

3.24 授权好了

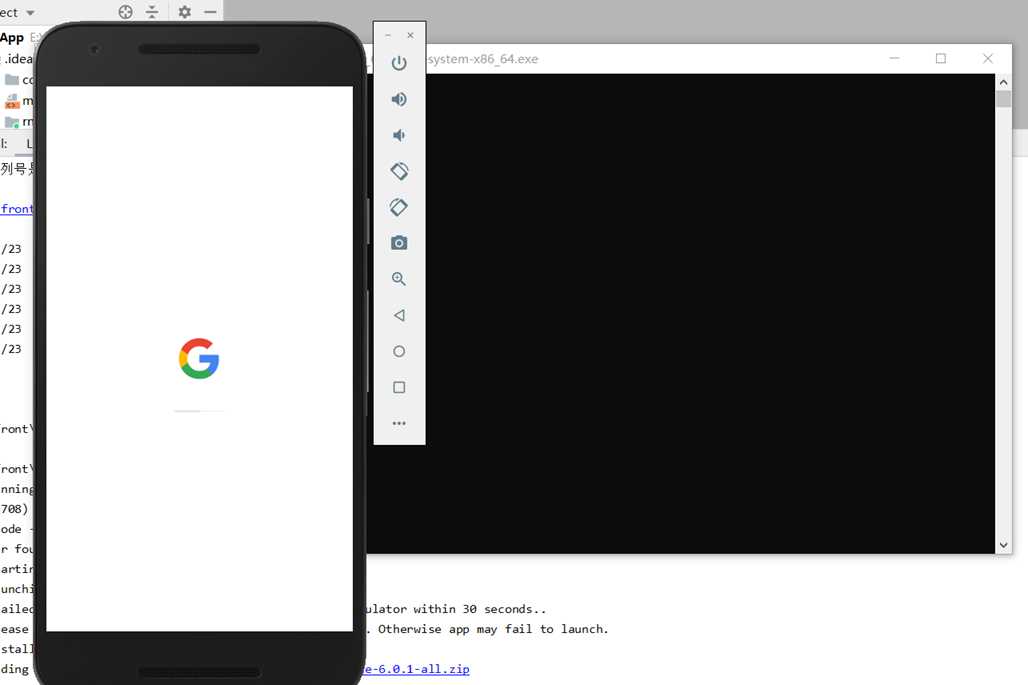
3.25 再run一次android

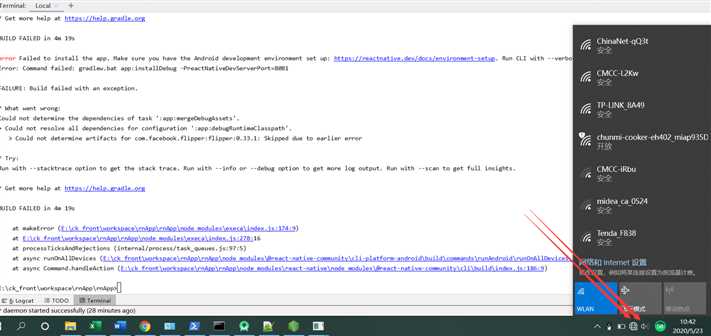
3.26 还要下载依赖包, 尼玛突然不动了, 后才发现家里的网断了

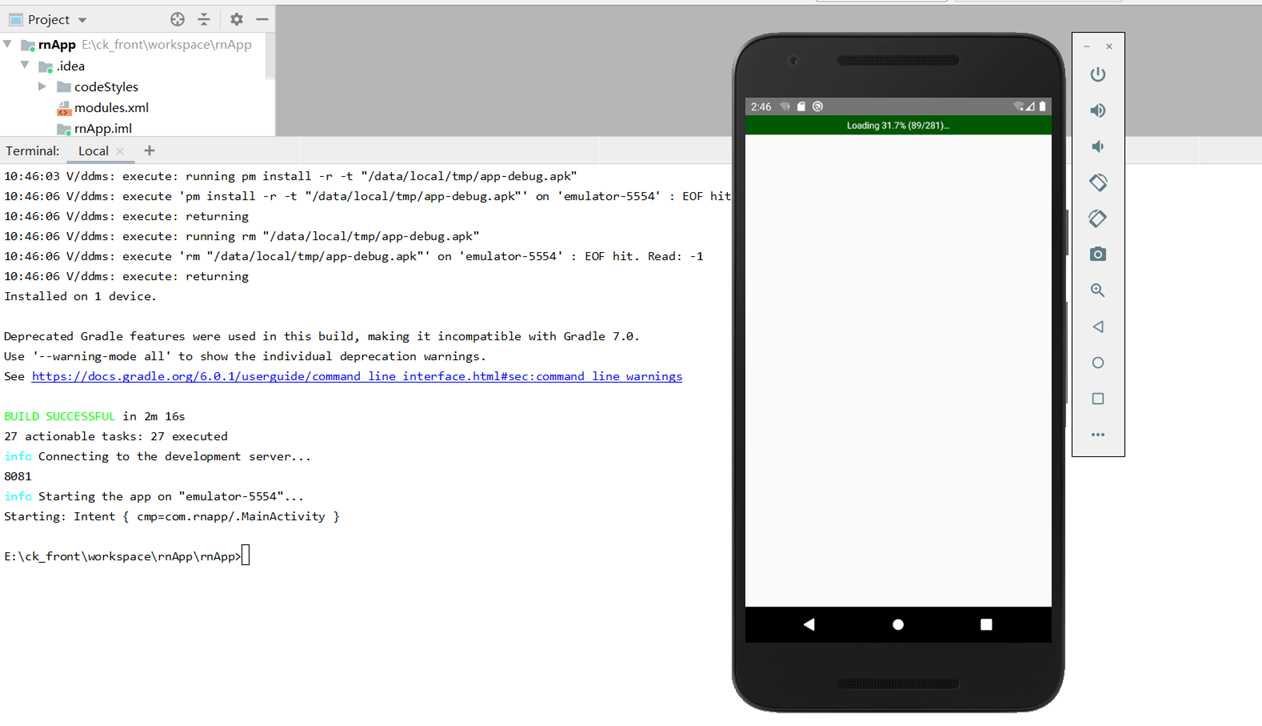
3.27 网好了, 会自动下载剩余的依赖 , 所有的依赖下好后, 看到成功的曙光了

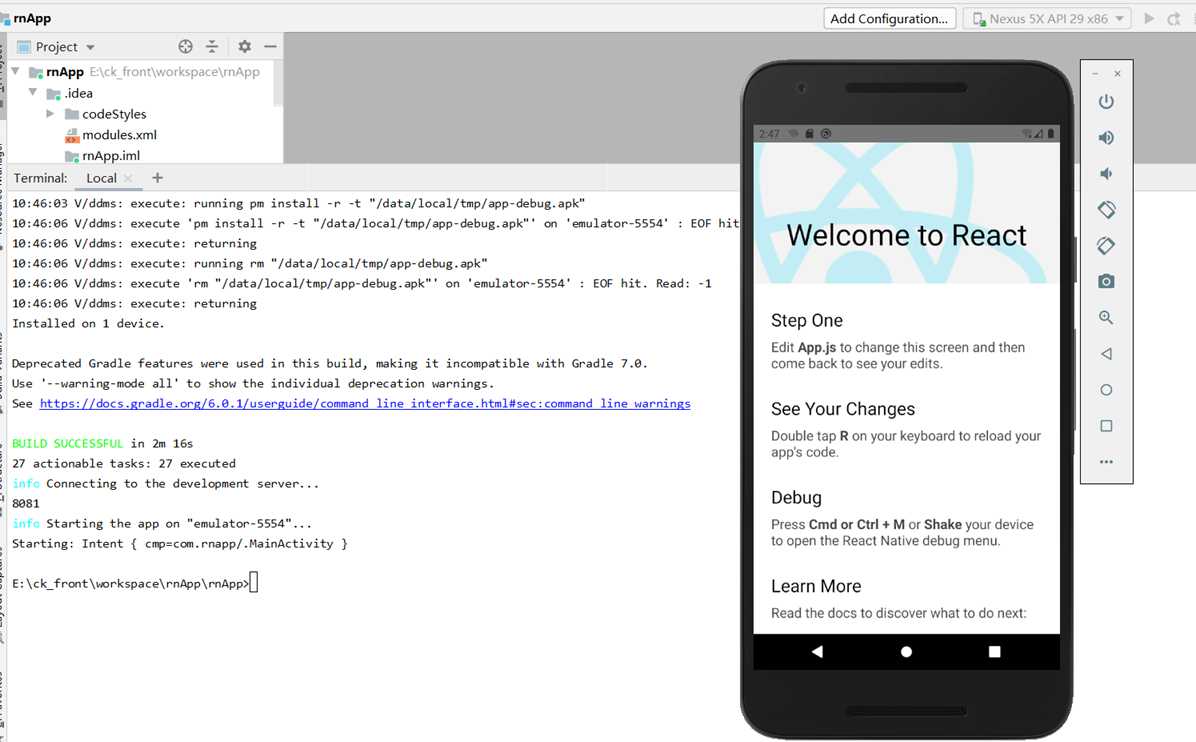
3.28 大功告成

标签:vt-x and 技术 com welcome front 蚂蚁 创建 切换
原文地址:https://www.cnblogs.com/freebravo/p/12941722.html