标签:var style 无法 UNC 实测 变量 方法 方式 对象
一. 扩展运算符(...):用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中
数组拷贝:[...arr] 对象拷贝:{...obj}
JSON.parse(JSON.stringify(obj)): 性能最快
undefined、或symbol时,无法拷贝二. 每个js文件都是一个独立的模块
注:还可以把css文件当成模块导入,同js导入方式一样
导入模块成员使用import关键字
暴露模块成员使用export关键字
三. let和var
var有变量提升:就是变量的声明会提升到当前作用域顶端
console.log(test); var test = ‘测试‘;
此时会输出undefined,因为变量声明var test会跑到顶端,就会存在在后面声明但是上方还能使用不会报错的情况,而let就没有这情况
四. 模板字符串``进行字符串拼接
在需要拼接的地方用${}进行占位
// 输出:这是一个测试 let test = ‘测试‘; let tmp = `这是一个${test}`; console.log(tmp);
五. 对象的简化赋值
如果属性名和变量名相同,可以简写
方法可以省略function关键字
let name = ‘测试‘ let person = { name: name, say: function(){ console.log(‘haha‘) } }
// 简写 let name = ‘测试‘ let person = { name, say(){ console.log(‘haha‘) } }
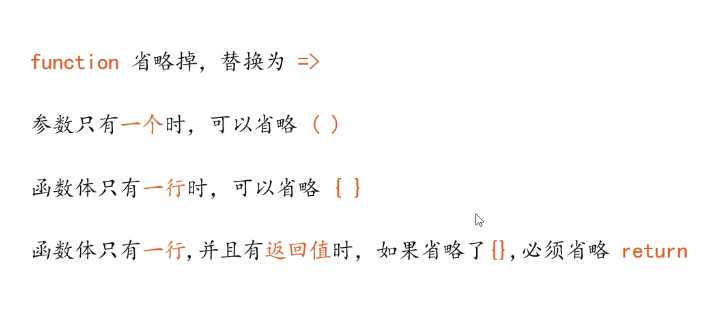
六. 箭头函数
1. 可以简写函数

2. this指向
以前普通函数function,谁.调用方法,this就是谁。如setTimeout,那么方法内的this就是window
箭头函数里面的this是外层方法的this,自身是没有this的
标签:var style 无法 UNC 实测 变量 方法 方式 对象
原文地址:https://www.cnblogs.com/dlm17/p/12444578.html