标签:完成 logs local sse oca head mamicode class font
查看更多开发环境配置,请点击《开发环境配置大全》
http://nginx.org/en/download.html
解压到无中文目录即安装完成
方法一:直接双击nginx.exe,双击后一个黑色的弹窗一闪而过即启动完成。
方法二:打开cmd命令窗口,切换到nginx解压目录下,输入命令 nginx.exe 或者 start nginx ,回车即可启动。
检查nginx是否启动成功
直接在浏览器地址栏输入网址 http://localhost:80,回车,出现以下页面说明启动成功

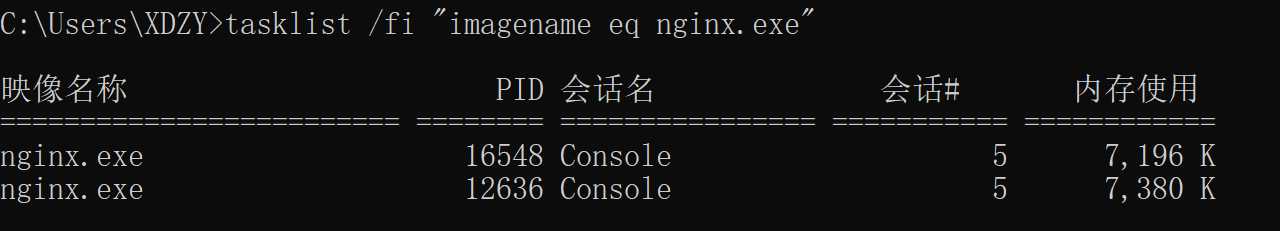
也可以在cmd命令窗口输入命令 tasklist /fi "imagename eq nginx.exe" ,出现如下结果说明启动成功

如果使用cmd命令窗口启动nginx,关闭cmd窗口是不能结束nginx进程的,可使用两种方法关闭nginx
方法一:输入nginx命令 nginx -s stop(快速停止nginx)或 nginx -s quit(完整有序的停止nginx)
方法二:taskkill /f /t /im nginx.exe
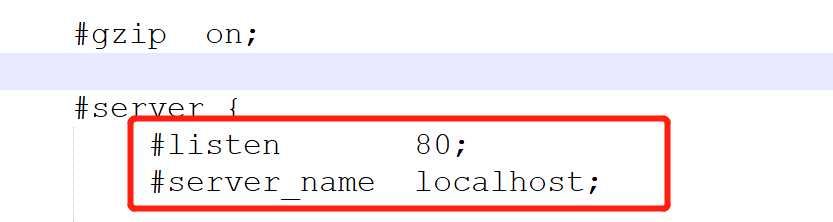
nginx的配置文件是conf目录下的nginx.conf,默认配置的nginx监听的端口为80,如果80端口被占用可以修改为未被占用的端口即可,如果不重启的情况下,则在安装包下执行cmd,nginx.exe -s reload刷新即可生效。

标签:完成 logs local sse oca head mamicode class font
原文地址:https://www.cnblogs.com/xdzy/p/12943667.html