标签:com str dev 下载 方法 lang mamicode jpeg apply
详细的介绍请google/bing.cn,Knative是一个不被厂商绑定的Serverless平台,可以将传统服务迁移到knative上,在学习knative之前不免需要搭建,下面是我学习过程中搭建方法。
因为knative是建立在kubernetes和istio之上的,但是现在的0.14.0版本可以有多个网络组件可选,比如kourier/Gloo/Istio,为了简化学习,避免引入Istio复杂的东西,本次搭建基于Kourier(Knative官方维护)。Kubernets搭建,可以选用k3s(k3s-安装)。
现将需要安装部署的服务文件放在knative-demo库上,搭建前请clone下来
由于knative的官方镜像放在gcr.io上面,国内用户无法下载,我通过
knative-demo里面的sync-image.sh同步了一份到阿里云上,下面是搭建步骤
export KUBECONFIG=$(pwd)/k3s.yaml
alias k=kubectl
mkdir -p tmp/github
cd tmp/github/
git clone https://github.com/seanly/knative-demo.git
cd knative-demo
k apply -f ./serving-crds.yaml
k apply -f ./serving-core.yaml
k apply -f ./net-kourier.yaml
kubectl patch configmap/config-network --namespace knative-serving --type merge --patch ‘{"data":{"ingress.class":"kourier.ingress.networking.knative.dev"}}‘
k get pod -n kourier-system
k get pod -n knative-serving
结果:
NAME READY STATUS RESTARTS AGE
svclb-kourier-djdrt 2/2 Running 0 7h56m
svclb-kourier-hrrd7 2/2 Running 0 7h56m
svclb-kourier-gg76z 2/2 Running 0 7h56m
3scale-kourier-control-769cc7bdd8-5mqdv 1/1 Running 0 7h56m
3scale-kourier-gateway-775668c4f6-jpg6f 1/1 Running 0 7h56m
NAME READY STATUS RESTARTS AGE
controller-6b69f8fcb7-ftsfk 1/1 Running 0 8h
webhook-7845db5d8d-wmhsq 1/1 Running 0 8h
activator-5f5677dfd6-g4cgq 1/1 Running 0 8h
autoscaler-67fdff4d75-h2lhq 1/1 Running 0 8h
获取ingress gateway的ip
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
kourier-internal ClusterIP 10.43.35.82 <none> 80/TCP 7h57m
kourier-control ClusterIP 10.43.223.155 <none> 18000/TCP 7h57m
kourier LoadBalancer 10.43.99.187 172.22.31.104 80:32766/TCP,443:31870/TCP 7h57m
部署demo测试
k create ns knative-demo
k apply -f helloworld-go-app.yaml -n knative-demo
k get ksvc -n knative-demo
显示结果:
NAME URL LATESTCREATED LATESTREADY READY REASON
helloworld-go http://helloworld-go.knative-demo.knative.k8ops.cn helloworld-go-58kq4 helloworld-go-58kq4 True
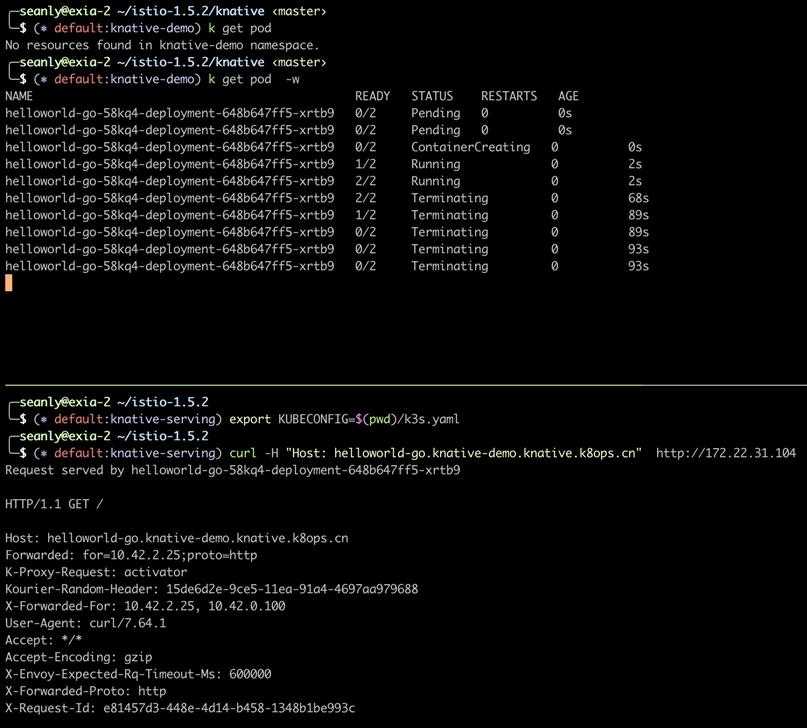
curl -H "Host: helloworld-go.knative-demo.knative.k8ops.cn" http://172.22.31.104
演示图

knative.k8ops.cn?标签:com str dev 下载 方法 lang mamicode jpeg apply
原文地址:https://www.cnblogs.com/k8ops/p/12944021.html