标签:abs 推送 性能提升 技术 过程 构建 移动应用 获得 minimum
Ionic 是一个开源的移动应用程序开发框架,它可以轻松地使用web 技术构建高质量的跨平
台的移动应用。可以让我们快速开发移动App、移动端WEB 页面、微信公众平台应用,混
合app web 页面等。
Ionic 基于Web
Components,具有更好的运行速度,相比以前版本的Ionic 框架性能提升很
多。
Web Components 是一套不同的技术,允许您创建可重用的定制元素(它们的功能封装在您
的代码之外)并且在您的web 应用中使用它们。目前WEB 组件目前仍然依靠各种类似”
Hack”的方式来模拟,模拟方式也各有不同,很难统一和标准化,而Web Components 则
直接提供了标准化的组件定义方式,这是组件标准化的基石,使得未来的组件能够统一创建、
方法调用、事件监听、属性访问等。基于标准化的组件定义方式,我们便可以像W3C 等标
准组织一样来定义组件标准,无需再依赖、等待“内置”组件,这也使得我们获得了“渔”
的能力。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
必须安装node.js,建议安装最新的稳定版本。
然后管理员打开cmd,全局安装cordova 和 ionic
全局安装cordova
npm install -g cordova
或者
cnpm install -g cordova

全局安装ionic
npm install -g ionic
或者
cnpm install -g ionic

新建一个文件夹,然后在此处打开命令行,输入
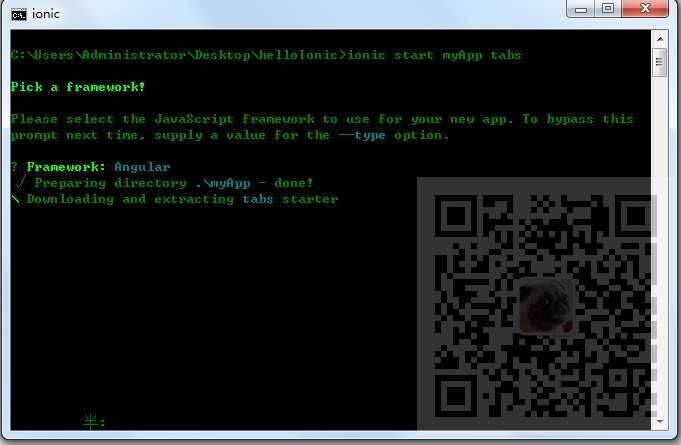
ionic start myApp tabs
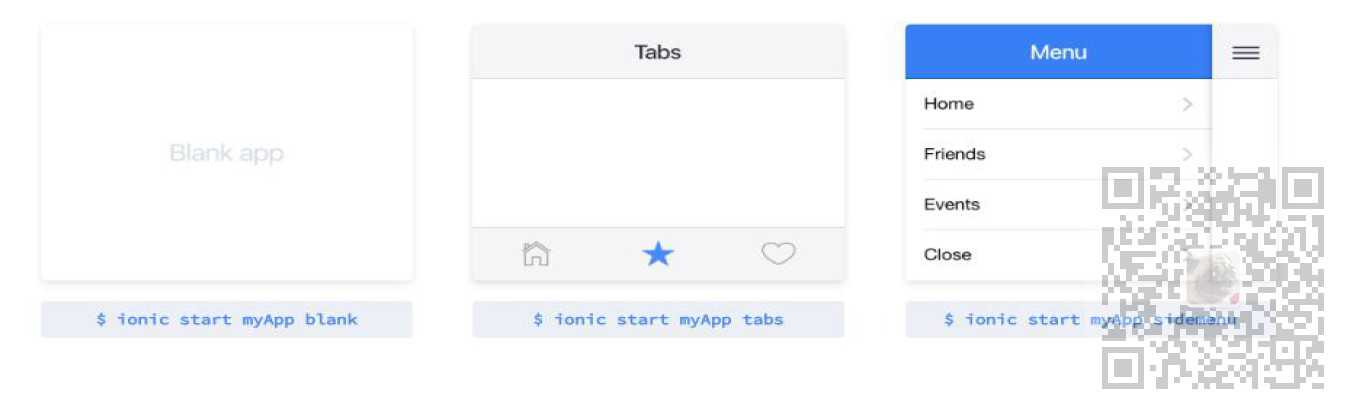
其中myApp是项目名,后面tabs是项目配置项,tabs代表底部带tab页的项目结构,其他选项还有
blank 空项目和 sidemenu 侧边栏菜单结构

回车后会让你选择实现的语言这里选择的是Angular,然后回车

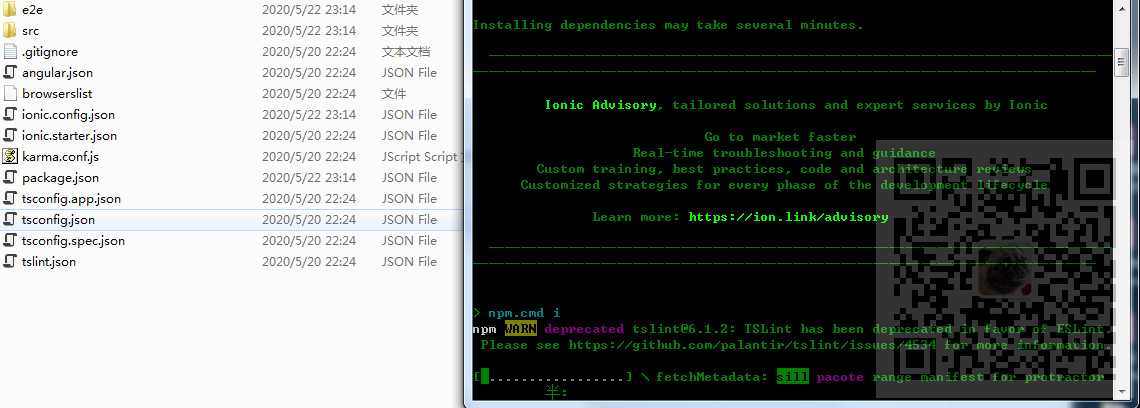
如果在新建项目过程中出现卡顿,一直卡在npm i这个环节并且目录下myApp下已经有相应的目录结构

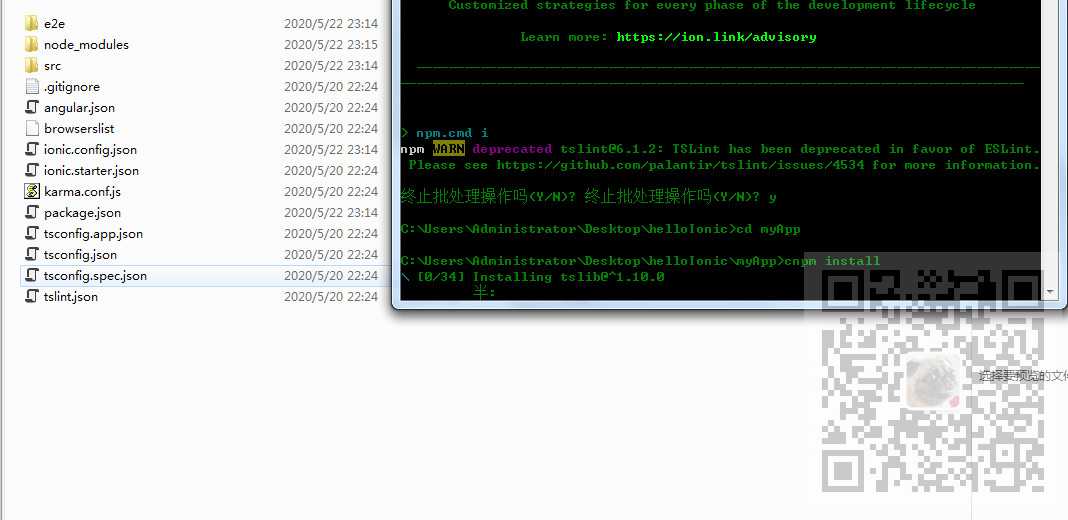
此时可以继续等待(很长时间)或者Ctrl + C,结束掉然后进入到项目目录
cd myApp
使用
cnpm install

安装项目依赖
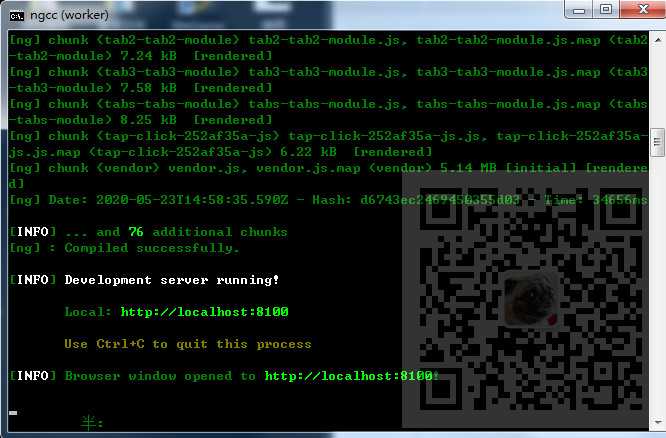
然后启动项目
ionic serve

如果在启动过程中遇到
Ionic启动时提示:The Angular CLI requires a minimum Node.js version of eithor v10.13 or v12.0:
https://mp.csdn.net/console/editor/html/106308008
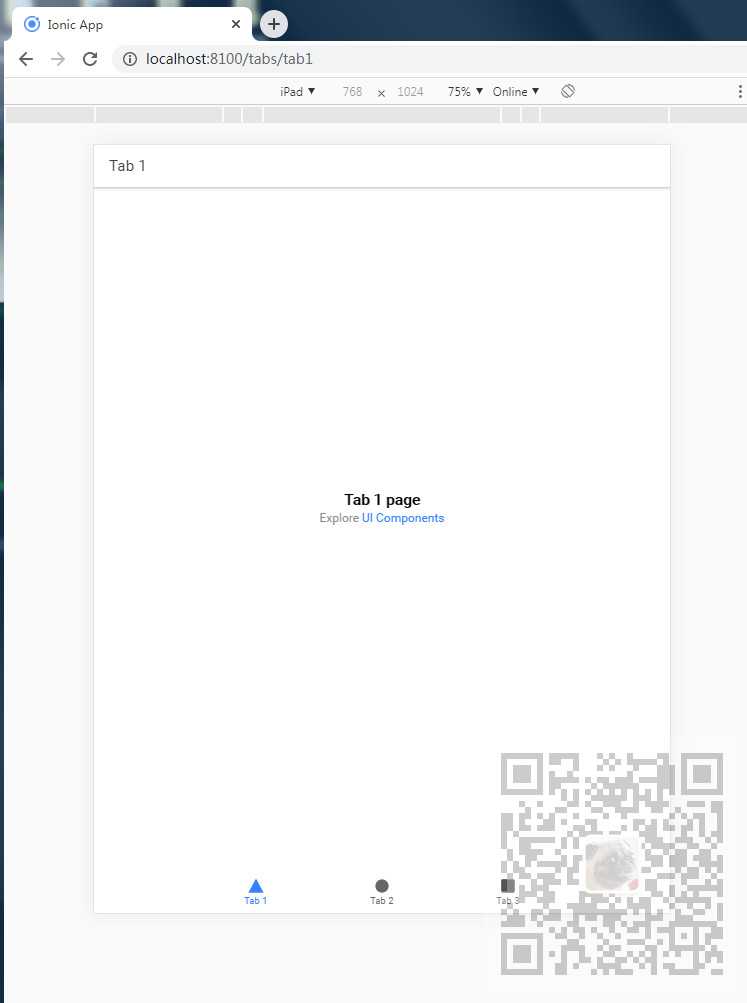
打开浏览器输入:
localhost:8100

标签:abs 推送 性能提升 技术 过程 构建 移动应用 获得 minimum
原文地址:https://www.cnblogs.com/badaoliumangqizhi/p/12945108.html