标签:进入 图标 官网 code tps 路径 怎么 weixin ubi



<div>
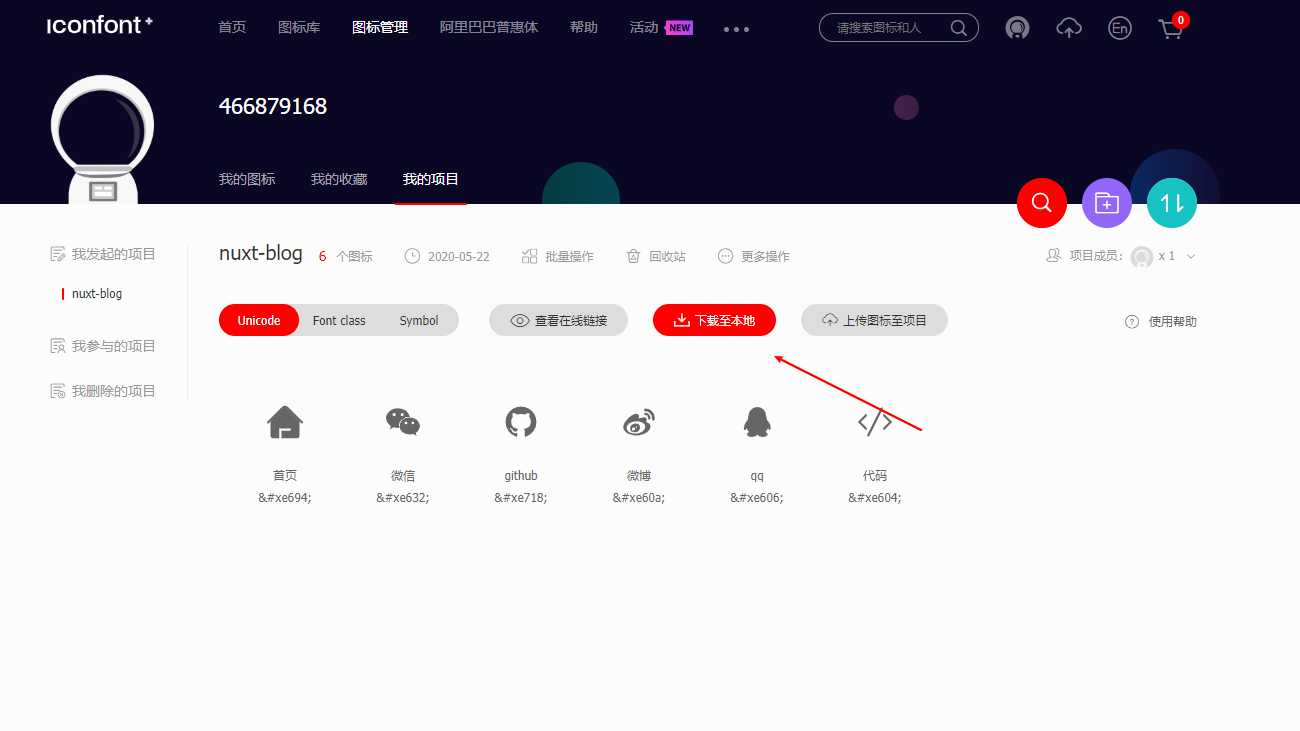
<i class="iconfont icon-shouye"></i>
</div>
<div>
<i class="iconfont icon-qq"></i>
</div>
<div>
<i class="iconfont icon-weixin"></i>
</div>
<div>
<i class="iconfont icon-tubiaozhizuo-"></i>
</div>
<div>
<i class="iconfont icon-github"></i>
</div>
.toolbar-item {
padding-left: 20px;
span:hover {
color: @color-white;
}
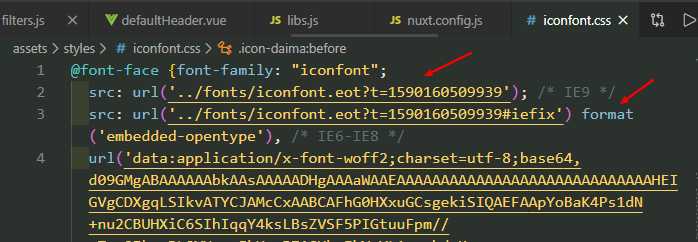
&::before {
content: "\e604";
font-family: "iconfont";
color: @color-white;
}
}

标签:进入 图标 官网 code tps 路径 怎么 weixin ubi
原文地址:https://www.cnblogs.com/my466879168/p/12950642.html