标签:优秀 def 遍历 实例 接受 condition each 一个 变量

文件说明:
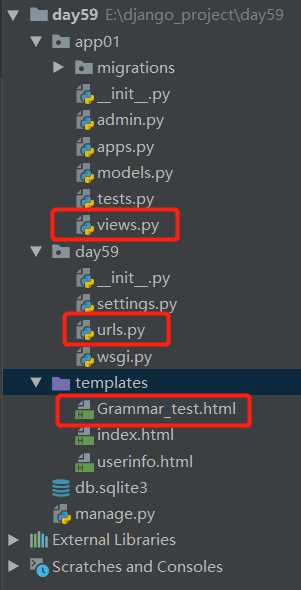
# views.py app01的视图层函数 # urls.py 路由(路径与视图函数的对应关系) # Grammar_test.html html文件
day59\day59\urls.py
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r‘^admin/‘, admin.site.urls), # 写我们自己的路由与视图函数对应关系,这里我们可以根据功能的不同执行不同的app下面的views url(r‘^index/‘, views.index), url(r‘^get_user/‘, views.get_user), url(r‘^test/‘, views.test), ]
day59\app01\views.py
from django.shortcuts import render,HttpResponse,redirect #语法测试 def test(request): user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"} return render(request,"Grammar_test.html",{"user_dict":user_data}) #第三个参数:键对应html获取的变量名,值对应html获取的变量名对应的值
day59\templates\Grammar_test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ user_dict }} </body> </html>
访问http://127.0.0.1:8000/test/ 查看:

这样就实现了通过后端向html文件输入内容
Django 注释使用 {# #}。
{# 这是一个注释 #}
模板语法:
# views.py里面:{"HTML变量名" : "views变量名"} # HTML文件引用:{{变量名}}
views.py
#语法测试 def test(request): username = "egon" return render(request,"Grammar_test.html",{"name":username})
Grammar_test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ name }} </body> </html>
浏览器访问:

Grammar_test.html中,可以用点"."索引下标取出对应的元素。
views.py
#语法测试 def test(request): # user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"} views_list = ["egon","tank","jason"] return render(request,"Grammar_test.html",{"t_list":views_list})
Grammar_test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ t_list }} # 取出整个列表 <!--可以通过.索引下标方式取值--> {{ t_list.0 }} # 取出列表的第一个元素 {{ t_list.1 }} # 取出列表的第二个元素 {{ t_list.2 }} # 取出列表的第三个元素 </body> </html>
访问浏览器:

Grammar_test.html中,可以用点"."键取出对应的值。
views.py
#语法测试 def test(request): user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"} return render(request,"Grammar_test.html",{"t_dict":user_data})
Grammar_test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--取整个字典--> {{ t_dict }} <!--取字典中指定键对应的值--> {{ t_dict.username }} {{ t_dict.age }} {{ t_dict.sex }} {{ t_dict.hobby }} </body> </html>
在浏览器中访问

# 单分支 {% if condition %} ... display {% else %} ... display {% endif %} # 多分支 {% if condition1 %} ... display 1 {% elif condition2 %} ... display 2 {% else %} ... display 3 {% endif %}
根据条件判断是否输出。if/else 支持嵌套。
{% if %} 标签接受 and , or 或者 not 关键字来对多个变量做判断 ,或者对变量取反( not ),
也可以使用关系比较操作符:
> < >= <= == !=
注意:进行比较操作时,比较操作符两边必须有空格。
例如:
{% if athlete_list and coach_list %}
athletes 和 coaches 变量都是可用的。
{% endif %}
实例:
views.py
#语法测试 def test(request): # user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"} score = 77 return render(request,"Grammar_test.html",{"user_score":score})
Grammar_test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% if user_score >= 90 %} 优秀 {% elif user_score >= 80 and user_score < 90 %} 良好 {% else %} 一边玩去 {% endif %} </body> </html>
浏览器访问

{% for %} 允许我们在一个序列上迭代。
与 Python 的 for 语句的情形类似,循环语法是 for X in Y ,Y 是要迭代的序列而 X 是在每一个特定的循环中使用的变量名称。
{% for x in y %}
display...
{% endfor %}
每一次循环中,模板系统会渲染在 {% for %} 和 {% endfor %} 之间的所有内容。
例如,给定一个运动员列表 athlete_list 变量,我们可以使用下面的代码来显示这个列表:
<ul> {% for athlete in athlete_list %} <li>{{ athlete.name }}</li> {% endfor %} </ul>
{% for x in 列表 %}
列表不为空时执行
{% empty %}
列表为空时执行
{% endfor %}
views.py
#语法测试 def test(request): # user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"} t_list = ["egon","tank","jason"] return render(request,"Grammar_test.html",{"teacher_list":t_list})
Grammar_test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> {% for teacher in teacher_list %} <li>{{ teacher }}</li> {% endfor %} </ul> </body> </html>
浏览器访问:

views.py
#语法测试 def test(request): # user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"} t_list = [] return render(request,"Grammar_test.html",{"teacher_list":t_list})
Grammar_test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> {% for teacher in teacher_list %} <li>{{ teacher }}</li> {% empty %} <li>列表为空</li> {% endfor %} </ul> </body> </html>
浏览器访问

views.py
#语法测试 def test(request): # user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"} t_list = ["egon","tank","jason"] return render(request,"Grammar_test.html",{"teacher_list":t_list})
Grammar_test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> {% for teacher in teacher_list reversed %} <li>{{ teacher }}</li> {% empty %} <li>列表为空</li> {% endfor %} </ul> </body> </html>
浏览器访问

可以直接用字典 .items 方法,用变量的解包分别获取键和值。
views.py
#语法测试 def test(request): user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"} return render(request,"Grammar_test.html",{"user_dict":user_data})
Grammar_test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> {% for key,value in user_dict.items %} <li>{{ key }}:{{ value }}</li> {% endfor %} </ul> </body> </html>
浏览器访问

示例:
views.py
#语法测试 def test(request): views_list = ["a", "b", "c", "d", "e"] return render(request,"Grammar_test.html",{"data_list":views_list})
Grammar_test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% for i in data_list %} {{ forloop.counter }} {% endfor %} <hr> {% for i in data_list %} {{ forloop.counter0 }} {% endfor %} <hr> {% for i in data_list %} {{ forloop.revcounter }} {% endfor %} <hr> {% for i in data_list %} {{ forloop.revcounter0 }} {% endfor %} <hr> {% for i in data_list %} {{ forloop.first }} {% endfor %} <hr> {% for i in data_list %} {{ forloop.last }} {% endfor %} </body> </html>
浏览器访问

模板过滤器可以在变量被显示前修改它,过滤器使用管道字符
{{ 变量名 | 过滤器:可选参数 }}
{{ name|lower }}
views.py
#语法测试 def test(request): user_data = "Egon" return render(request,"Grammar_test.html",{"t_data":user_data})
Grammar_test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ t_data|lower }} </body> </html>
浏览器访问

过滤管道可以被* 套接* ,既是说,一个过滤器管道的输出又可以作为下一个管道的输入:
标签:优秀 def 遍历 实例 接受 condition each 一个 变量
原文地址:https://www.cnblogs.com/baicai37/p/12943989.html