标签:image dup img lun bsp ice ops 组件 update
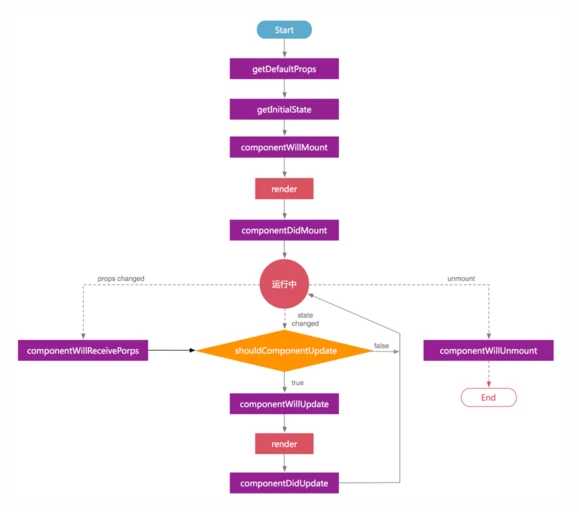
图是百度来的 图有一处错误componentWillReceiveProps图上是错的

1 componentWillMount:在组件渲染之前执行
2 componentDidMount:在组件渲染之后执行
3 shouldComponentUpdate :返回true和false,true代表允许改变,false表示不允许
4 componentWillUpdate:数据改变之前执行
5 componentDidUpdate:数据修改完成
componentWillReveiceProps props变化时
componentWillUnMount :组件卸载前执行
标签:image dup img lun bsp ice ops 组件 update
原文地址:https://www.cnblogs.com/zhihou/p/12953508.html