标签:code size 更新 需要 方法 使用 生命周期 inf 掌握
数官方文档:https://www.angular.cn/guide/lifecycle-hooks
生命周期函数通俗的讲就是组件创建、组件更新、组件销毁的时候会触发的一系列的方法。
当 Angular 使用构造函数新建一个组件或指令后,就会按下面的顺序在特定时刻调用这些
生命周期钩子方法。
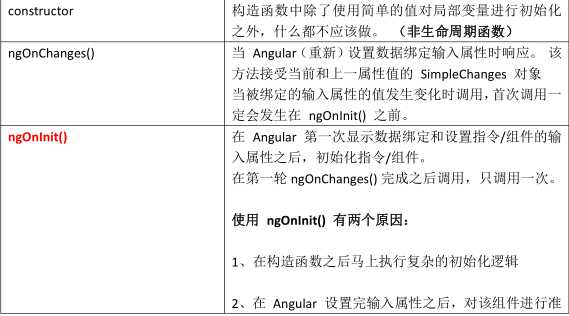
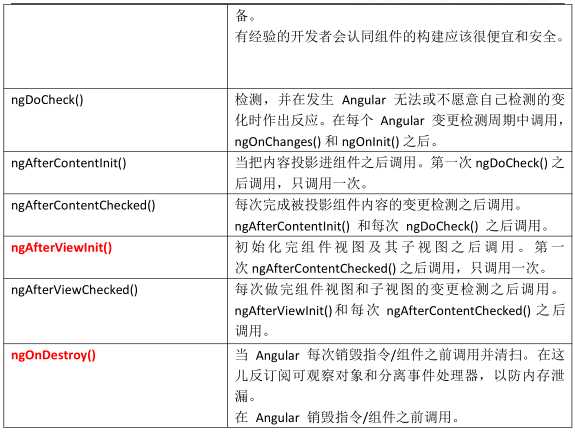
以下表格中是Angular生命周期函数,标红是需要掌握的


标签:code size 更新 需要 方法 使用 生命周期 inf 掌握
原文地址:https://www.cnblogs.com/foremostxl/p/12954869.html