标签:完成后 watch asc cmd ref int hat 连接 babel
首先确保已安装了Node.js环境,可参考我的上一篇文章https://www.cnblogs.com/wljking/p/12952698.html
搭建vue项目流程如下:

使用vue-cli来搭建整个项目,vue-cli就是一个脚手架,步骤很简单,输入几个命令之后就会生成整个项目,里面包括了webpack、ESLint、babel很多配置等等,省了很多事。
打开命令提示符cmd,输入npm install vue-cli -global,安装完成后如下:

此时全局模块文件夹下生成了vue-cli文件夹

进入项目将要存放的路径下(例中D:\king-publish,后输入vue init webpack first-vue回车)
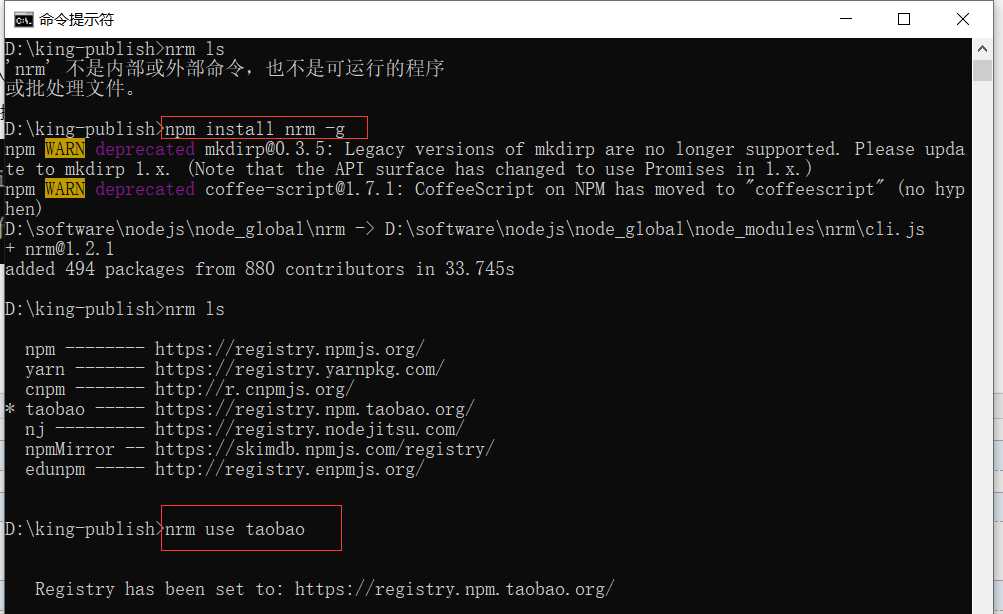
运行nrm use taobao切换npm到淘宝镜像:

输入npm install webpack -g安装webpack:

输入vue init webpack first-vue创建first-vue项目。
本人安装的时候有点小问题,vue init webpack first-vue执行时一直处于downloading template状态:

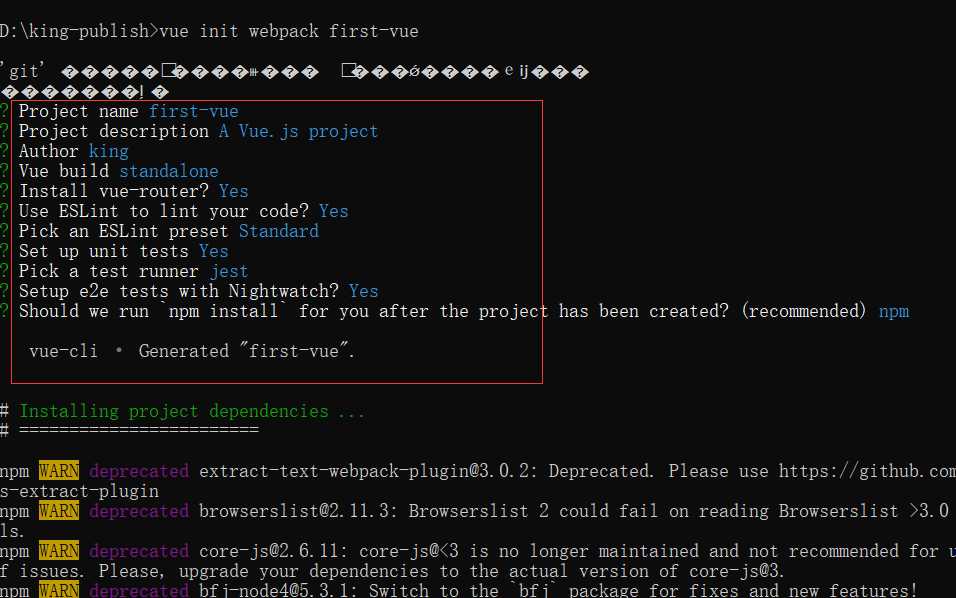
最后发现原因是网络太差,换成手机热点连接后正常。项目生成的情景如下,很多种选择项,一步一步选择:

Project name: 项目名称
Project description:项目描述
Author:作者(可输入自己的名字,也可以空着)
Vue build: vue的构建,一般就选择第一个按回车即可
Install vue-router:安装vue-router
Use ESLint to lint your code:是否使用ESLint来lint你的代码(规范代码用的,注意了这一条新手一定要选择no,输入n再回车即可)
Pick an ESLint preset:选择一个ESLint代码规范
Set up unit tests:是否需要自动化单元测试
Pick a test runner:选择一个测试运行程序
jest:(Jest是由Facebook发布的开源的、基于Jasmine的JavaScript单元测试框架)
karma and mocha:(将项目运行在各种浏览器 和 定义测试模块)
none (configure it yourself):(自定义你的项目)
Setup e2e tests with Nightwatch:是否需要自动化用户界面测试
Yes, use NPM:使用npm
Yes, use Yarn:使用yarn
No, I will handle that myself:(自己自定义)
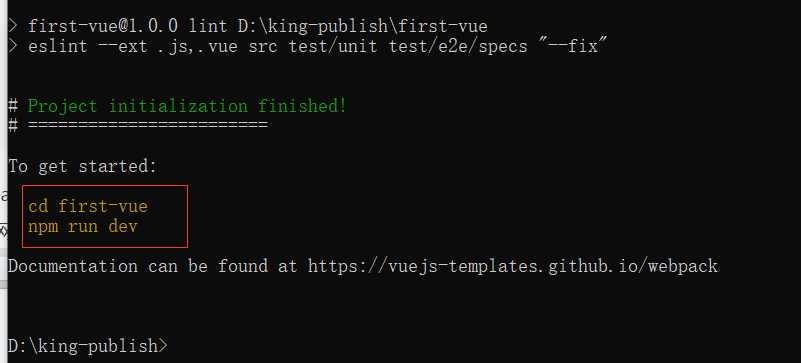
当显示如下内容时即创建成功啦!

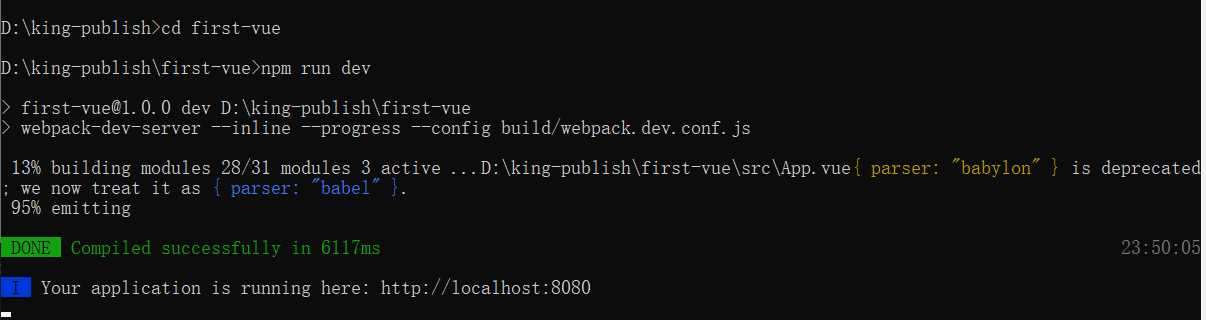
cd first-vue 进入项目,再执行npm run dev

浏览器中打开地址http://localhost:8080/#/,运行成功!

至此,一个新的Vue项目便创建成功了!!
标签:完成后 watch asc cmd ref int hat 连接 babel
原文地址:https://www.cnblogs.com/wljking/p/12961902.html