标签:开启 方便 异步 code name 编程 rip 其他 promise
es6 Promise 对象是异步编程的一种解决方案。(再javascript世界里,是单线程顺序执行的)
从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。
Promise 异步操作有三种状态:pending(进行中)、fulfilled(已成功)和 rejected(已失败)。除了异步操作的结果,任何其他操作都无法改变这个状态。
Promise 对象只有:从 pending 变为 fulfilled 和从 pending 变为 rejected 的状态改变。只要处于 fulfilled 和 rejected ,状态就不会再变了即 resolved(已定型)。
我们先搞个异步实例来体验下;
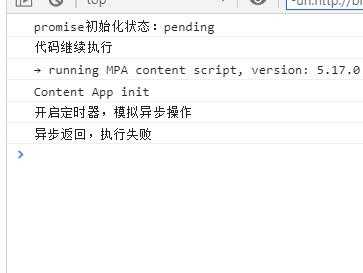
// 执行成功调用resolve 执行失败调用reject let promise=new Promise((resolve,reject)=>{ console.log(‘promise初始化状态:pending‘) // 同步执行 setTimeout(()=>{ console.log(‘开启定时器,模拟异步操作‘) //resolve(‘异步返回,执行成功‘) // promise状态为 fulfilled reject(‘异步返回,执行失败‘) // promise状态为 rejected },1000) }) console.log(‘代码继续执行‘) promise .then((data)=>{ // 第一个回调 成功resolve console.log(data) },(data)=>{ // 第二个回调 失败reject console.log(data) } )
执行效果:

我们再看一个ajax请求用上Promise,代码看起来更规整
以前写ajax请求 用原生的,很凌乱,就算用jquery ajax 回调方法那块也是多层嵌套,写业务逻辑也是很凌乱;
Promise 可以解决这种凌乱问题,让异步请求更加规整;维护方便;
先搞个模拟json:
{ "ret": true, "data": { "studentList": [{ "id": "0001", "name": "Jack" },{ "id": "0002", "name": "Marry" },{ "id": "0003", "name": "Sunndy" },{ "id": "0004", "name": "Lini" }] } }
代码:
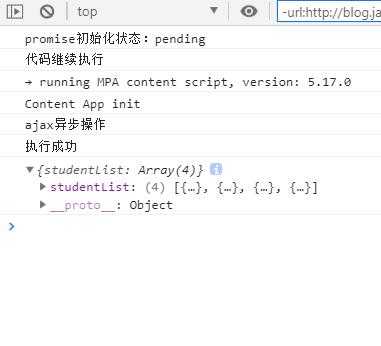
// 执行成功调用resolve 执行失败调用reject let promise=new Promise((resolve,reject)=>{ console.log(‘promise初始化状态:pending‘) // 同步执行 $.get(‘./data.json‘,{},function(result){ console.log(‘ajax异步操作‘); if(result.ret){ console.log(‘执行成功‘) resolve(result.data); }else{ console.log(‘执行失败‘) reject(result.data); } },‘json‘); }) console.log(‘代码继续执行‘) promise .then((data)=>{ // 第一个回调 成功resolve console.log(data) },(data)=>{ // 第二个回调 失败reject console.log(data) } )

标签:开启 方便 异步 code name 编程 rip 其他 promise
原文地址:https://www.cnblogs.com/zsh-blogs/p/12967043.html