标签:核心 计算 rop 一点 react 基本 操作dom 比较 图片
react 比较和核心的几个东西 virtual DOM、函数式编程、JSX、组件化、数据流(state,props)、生命周期。 搞定这些基本上使用不会出现啥问题了。
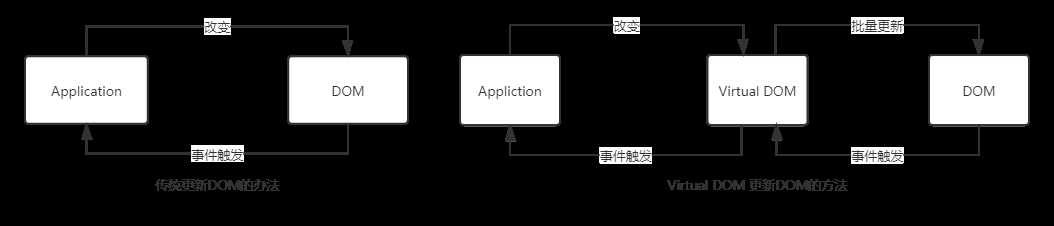
Virtual DOM 是React 用来操作DOM的方式,React把真是的DOM树转换成JS 对象树,也就是Virtual DOM;React通过操作Virtual DOM完成对真实DOM 树的批量更新。

React 使用 Virtual DOM的有确定
React把需要不断重复构建的UI抽象成了组件,它充分利用很多函数式的方法减少了冗余代码。可以说,函数式编程是React的精髓。
标签:核心 计算 rop 一点 react 基本 操作dom 比较 图片
原文地址:https://www.cnblogs.com/web-Rain/p/12967382.html