标签:html lis com plist car 组件 product 比较 img


当我们项目比较小的时候可以不用自定义模块。但是当我们项目非常庞大的时候把所有的组
件都挂载到根模块里面不是特别合适。
所以这个时候我们就可以自定义模块来组织我们的项目。并且通过 Angular 自定义模块可以实现路由的懒加载。
例如,创建商品模块:
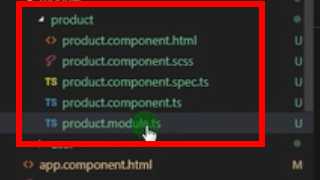
ng g module module/product:
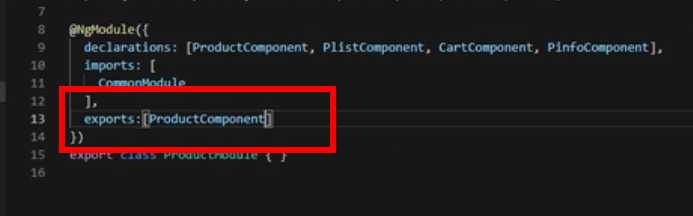
product.module.ts
创建模块的根组件:product组件
ng g component module/product

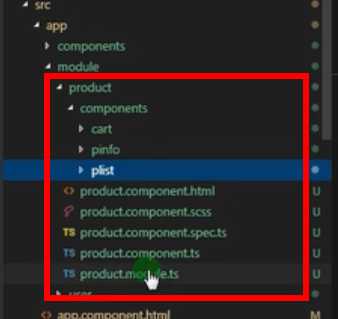
创建其他组件:
ng g component module/product/components/plist
ng g component module/product/components/cart
ng g component module/product/components/pinfo

把product.ts的根组件暴露出去
exports:[ProductComponent]

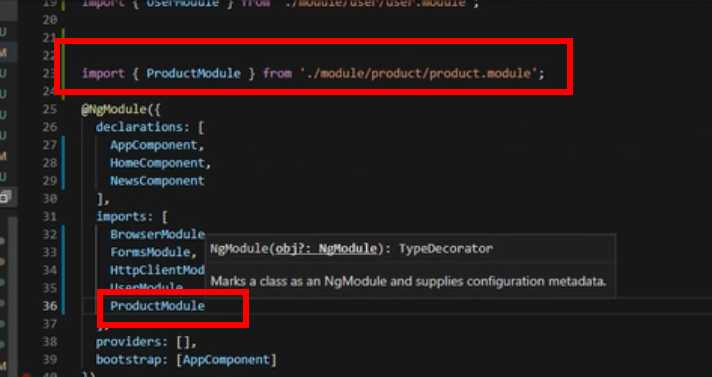
在根模块app.module.ts挂载根模块

之后可以在根组件.html调用商品模块
标签:html lis com plist car 组件 product 比较 img
原文地址:https://www.cnblogs.com/foremostxl/p/12968256.html