标签:pre info src 属性 为我 class png prope alt
可以用音量控制改造
这里写一个我认为比较方便的(因为我还没接触过音量控制怎么做)
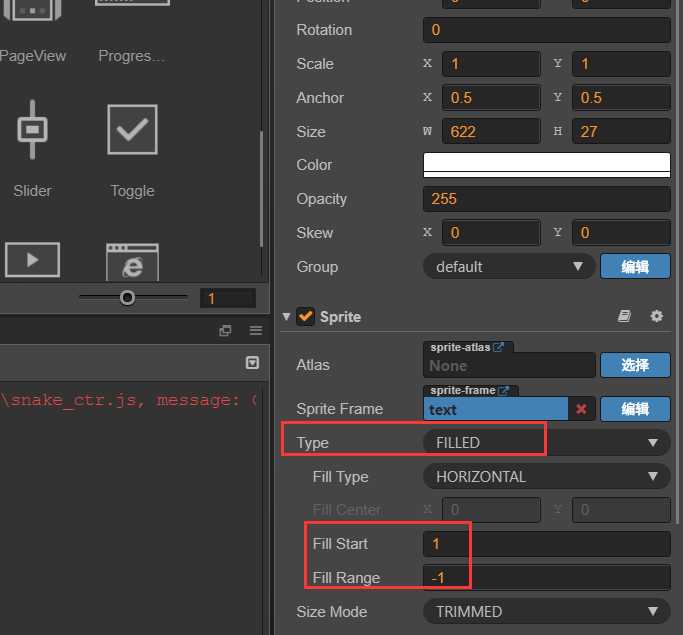
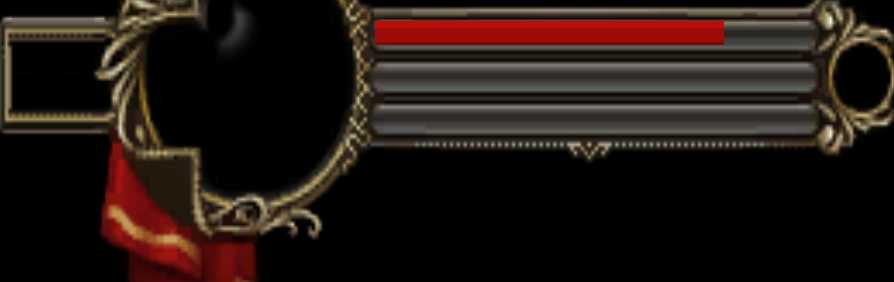
新建一个精灵,type改成Filled,填充进血条的图片

在js里获取这个精灵,修改这个精灵的fillStart属性
const fillStart = 0.8;
cc.Class({
extends: cc.Component,
properties: {
blood:cc.Node,
},
onLoad () {
this.blood.getComponent(cc.Sprite).fillStart = fillStart;
},
start () {
},
update (dt) {},
});


有点粗糙。。
标签:pre info src 属性 为我 class png prope alt
原文地址:https://www.cnblogs.com/serendipity-my/p/12969759.html