标签:操作 poll reference 就会 not png tran nal 占用
本篇集中于讲解修改django自带的admin后台的外观及样式。
通过把Question 模型注册在admin.site.register(Question)里面。django可以生成一个默认的表单结构。但是我们经常会需要一些自定义的表单结构。你可以在注册的时候提供你的需求信息来达到定制的效果。
现在来实现这个,修改admin.py文件:
polls/admin.py from django.contrib import admin from .models import Question class QuestionAdmin(admin.ModelAdmin): fields = [‘pub_date‘, ‘question_text‘] admin.site.register(Question, QuestionAdmin)
在你想要做类似修改的时候,你也可以这么做(新建一个admin类,然后把它作为一个参数传递给admin.site.register())。
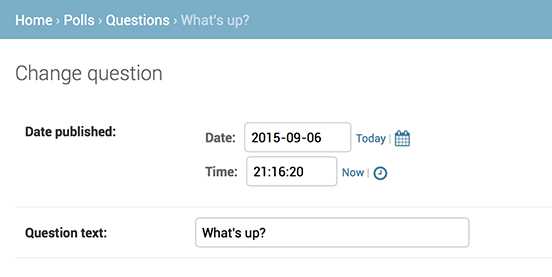
上述修改会让Publication date显示在Question前面:

这种操作在只有2个字段值的时候可能看起来没有什么,但是在字段值很多的情况下,这种排序会很有效果。
然后在字段很多的时候,你可能会想要把这些表单改成自定义字段的形式:
polls/admin.py from django.contrib import admin from .models import Question class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {‘fields‘: [‘question_text‘]}), (‘Date information‘, {‘fields‘: [‘pub_date‘]}), ] admin.site.register(Question, QuestionAdmin)
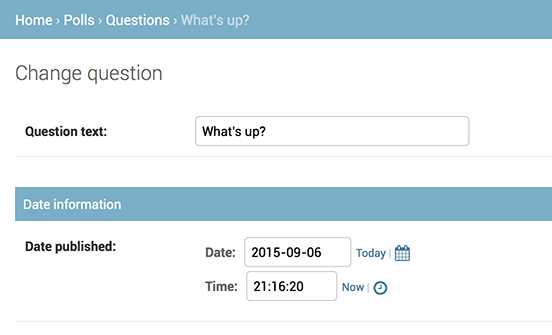
fieldsets里的元组里的第一个元素就是自定义字段的标题。现在我们的表单的展示如下图:

到了这一步,我们的Question 类的页面已经写好了,但是还有个问题需要处理,那就是每个问题都有多个选项,但是我们并没有展示出来。
这个问题有2个解决方法。第一个方法是在admin里面注册Choice,就像前面注册Question一样:
polls/admin.py from django.contrib import admin from .models import Choice, Question # ... admin.site.register(Choice)
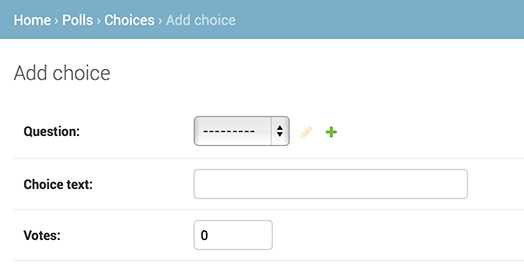
现在“Choices”是一个在django admin里面的可选项。“Add choice”表单将会像下图显示一样:

在这个表单中,“Question”是一个可选下拉框。django知道ForeignKey应该在admin里以一个可选下拉框的形式出现。在我们的这种情况下,只会展示一个问题。
同时,我们需要注意下“Question.”旁边的 “Add Another”链接。每个拥有外键的对象都会有这个功能。当你点击这个链接的时候,都会有一个新增问题弹框出来让你做新增操作。一旦你填写并提交保存后,就会把这个记录提交到数据库并且动态的将你选的choice关联到这个问题上面。
但是,说实话,这种方式并不高效。假如你可以在增加问题的时候就可以添加选项的话,效率应该更高。
移掉前面我们使用register()方法来注册Choice模型的相关代码,然后重新修改下Question 模型的注册方式如下:
polls/admin.py from django.contrib import admin from .models import Choice, Question class ChoiceInline(admin.StackedInline): model = Choice extra = 3 class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {‘fields‘: [‘question_text‘]}), (‘Date information‘, {‘fields‘: [‘pub_date‘], ‘classes‘: [‘collapse‘]}), ] inlines = [ChoiceInline] admin.site.register(Question, QuestionAdmin)
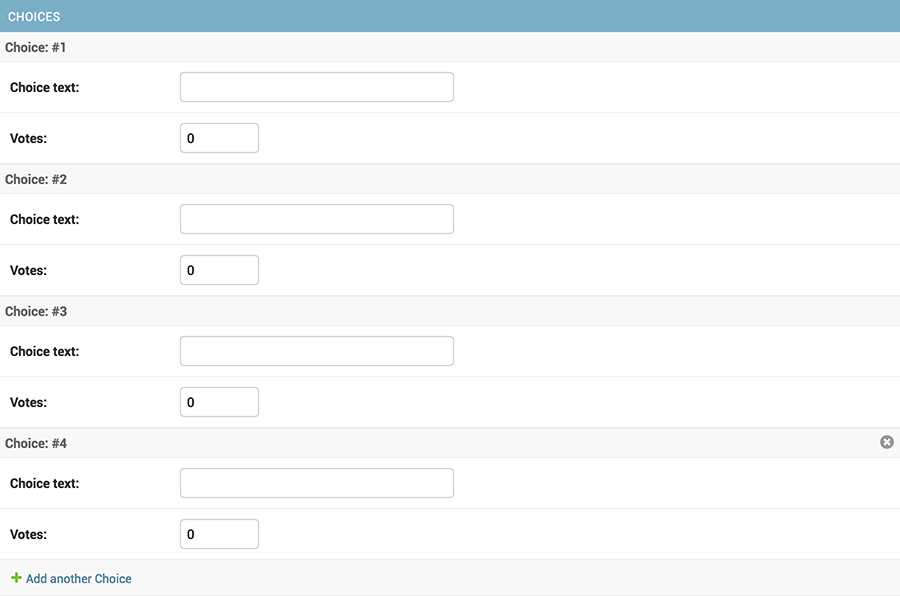
这会告诉django,我们将在Question的管理页面上编辑Choice类,并且会默认提供三个选项。
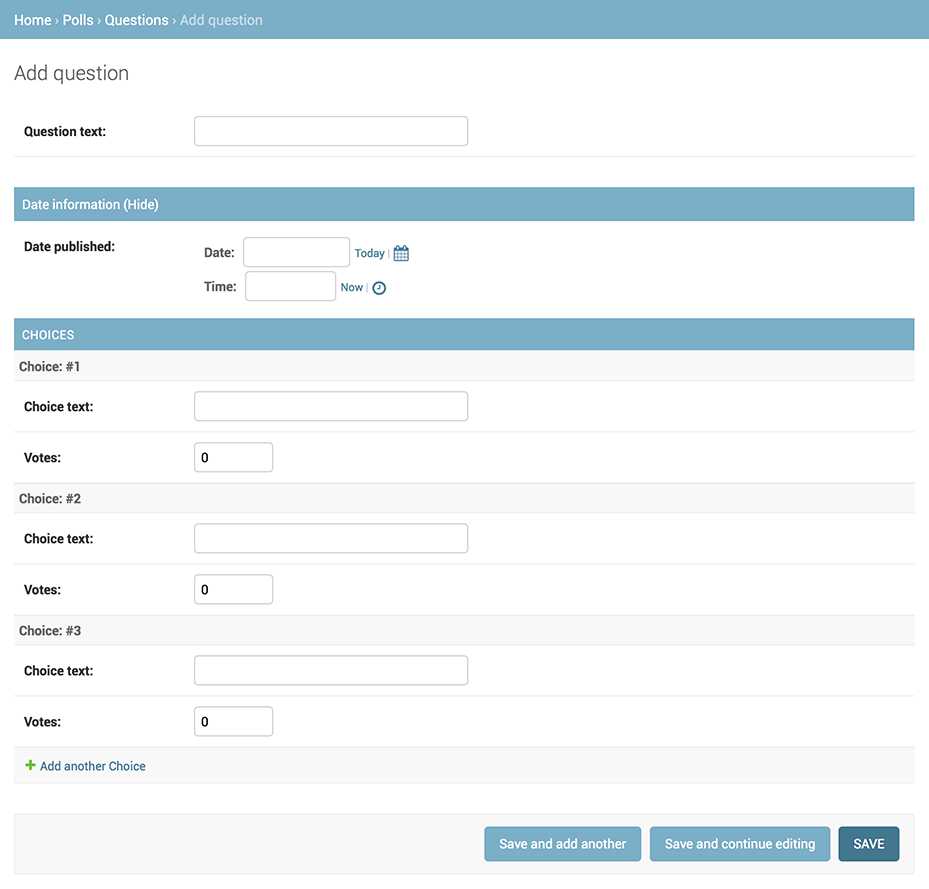
重新加载这个程序,然后你会看到如下界面:

它会通过extra字段值来确定每个问题会默认提供多少个选项。
在choice下面还有“Add another Choice”链接可以使用。你点击后就会新增一个choice选项,然后你可以通过选项上的“X”来进行删除。但是需要注意的是,默认提供的三个选项是无法被删除的。如下图:

这里还有一个小问题。现在的这种方式,choice占用了太多的屏幕空间。基于这种情况,django提供了另外一种方式:
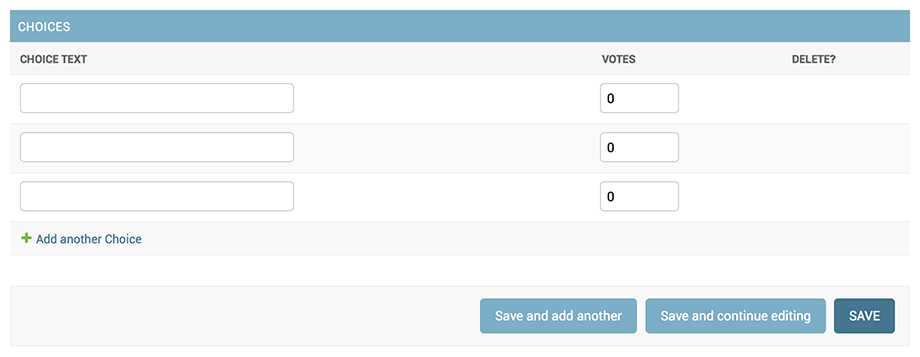
polls/admin.py class ChoiceInline(admin.TabularInline): #...
通过使用TabularInline而不是StackedInline,相关联的部分会使用更少的空间:

标签:操作 poll reference 就会 not png tran nal 占用
原文地址:https://www.cnblogs.com/doumayi/p/12970988.html