标签:元素 att style alt info 解决 get html 宽高
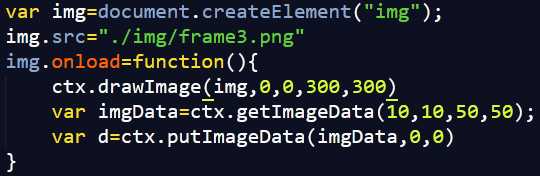
1、在图片的onload事件中绘图时:
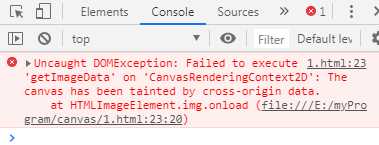
当图片的src值是本地文件目录时,canvas.toDataURL()、ctx.putImageData()方法无法使用,并且浏览器会报错;
当图片的src值是base64形式时则canvas.toDataURL()、ctx.putImageData()方法都能使用且浏览器也不会报错;


解决:通过服务器访问页面而不是直接双击html文件浏览。
2、canvas转为图片:
可以使用canvas.toDataURL()或者canvas2image.js插件将canvas元素转为图片;
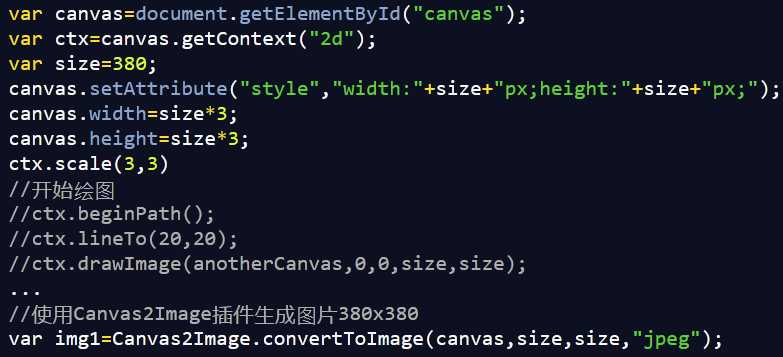
如果转出来的图片有点模糊可以尝试这样做:
(1)假设最终导出来的图片的宽高分别为380px和380px;
(2)设置canvas的width和height是380的3倍(或者更高的倍数),再设置canvas的样式宽高与最终导出来的图片宽高相同,即canvas.setAttribute("style","width:380px;height:380px;");
(3)设置绘图放大:ctx.scale(3,3);
(4)接下来就是一系列绘图操作,注意ctx.drawImage()等方法的参数会自动乘以放大倍数3,但也有例外,如ctx.getImageData()中的参数就没有自动乘以倍数;
(5)最后可利用canvas2image.js插件将canvas转为380x380的图片。

标签:元素 att style alt info 解决 get html 宽高
原文地址:https://www.cnblogs.com/mojimoji/p/12957170.html