标签:setup 主页 全局 生成 平面 evel 二进制 动态 app
wasm是基于堆栈的虚拟机的二进制指令格式。在这次比赛中遇到,记录一下。
下载地址:https://github.com/fireeye/idawasm
python.exe setup.py install
mv loaders\wasm_loader.py %IDADIR%\loaders\wasm_loader.py
mv procs\wasm_proc.py %IDADIR%\procs\wasm_proc.py
git clone https://github.com/juj/emsdk.git cd emsdk ./emsdk install --build=Release sdk-incoming-64bit binaryen-master-64bit ./emsdk activate --global --build=Release sdk-incoming-64bit binaryen-master-64bit source ./emsdk_env.sh
编译C为WASM
emcc biu.c -s WASM=1 -o biu.html -g4 -O2
-s WASM=1指定输出为wasm形式,Emscripten默认为asm.js的形式
-o biu.html可以指定生成html文件、以及wasm文件
-g4指定debug信息等级,详情看—-help
-O2指定优化等级,详情看—-help
WABT(我们将其称为“ wabbit”)是用于WebAssembly的一套工具,包括:
将wasm转换为C语言,主要用到wasm2c
git clone --recursive https://github.com/WebAssembly/wabt
cd wabt
mkdir build
cd build
cmake ..
cmake --build .

测试文件:https://lanzous.com/id1pybe
/home/ubuntu/wabt/build/wasm2c chall.wasm -o out.c
将chall.wasm转换为out.c

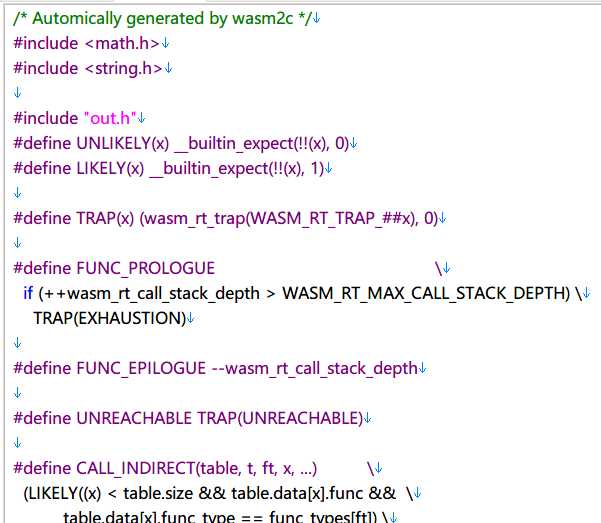
此时的C代码并不直观。
将之前反编译出来的wasm.c,wasm.h,以及wabt项目内的wasm-rt.h,wasm-rt-impl.c,wasm-rt-impl.h三个文件放到同一个文件夹。
gcc -c out.c -o out.o
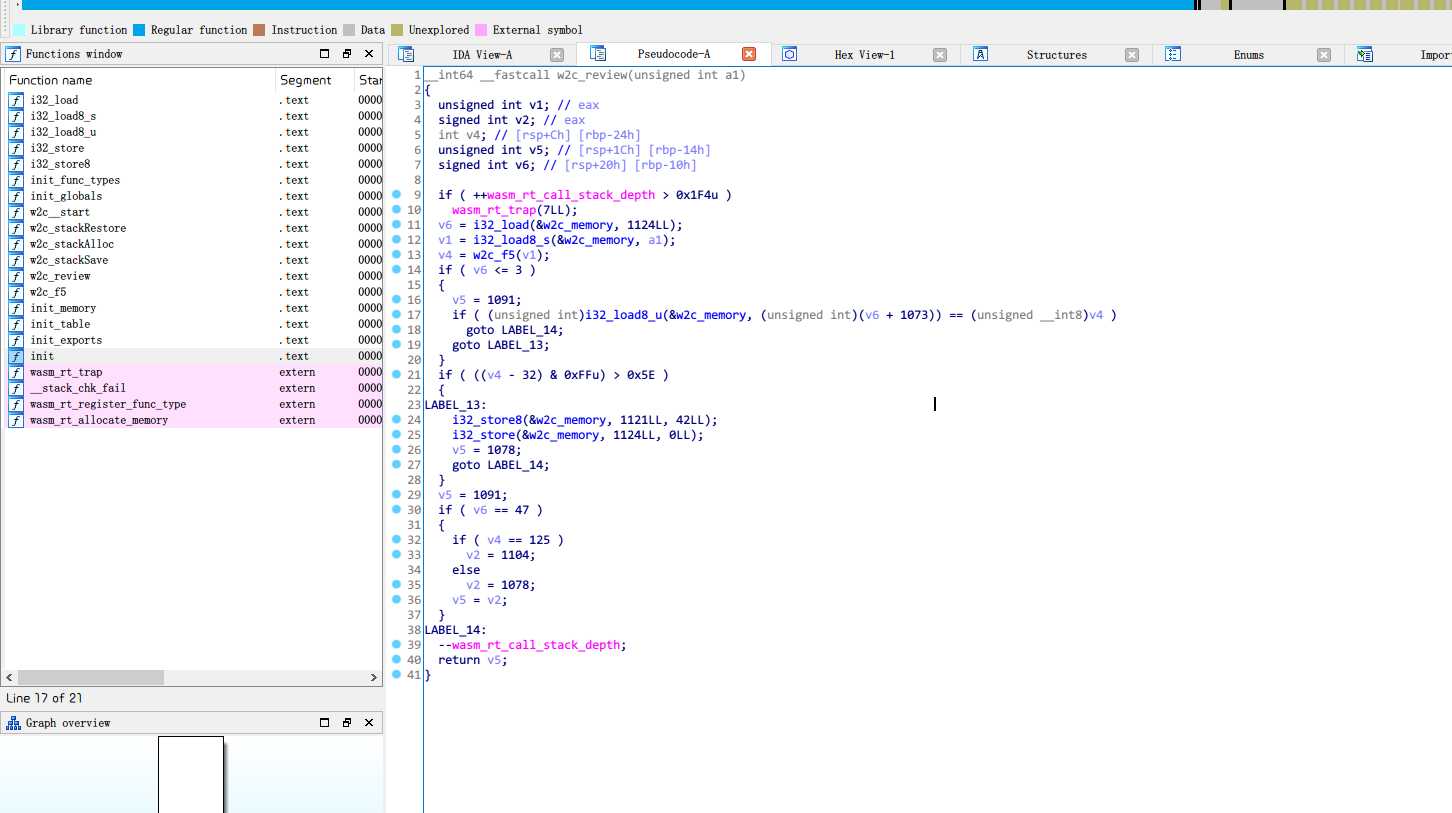
这样得到的源文件在IDA中分析就会轻松一些

全局安装
npm i http-server -g
快速使用
http-server
默认端口8080,指定端口
http-server <path> -a 127.0.0.1 -p 8090
如果路径中有index.html,默认为主页
参考:https://developer.mozilla.org/zh-CN/docs/WebAssembly/Using_the_JavaScript_API
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Simple template</title> <script> fetch(‘chall.wasm‘) .then(res => res.arrayBuffer() ).then(bytes => WebAssembly.instantiate(bytes, importObject) ).then(results => { results.instance.exports.exported_func(); }); </script> </head> <body> </body> </html>
chall.wasm放在与index.html同目录
https://www.anquanke.com/post/id/179556
标签:setup 主页 全局 生成 平面 evel 二进制 动态 app
原文地址:https://www.cnblogs.com/Mayfly-nymph/p/12974921.html