标签:注册 推荐 点击 处理 选择 为我 发送 副本 layout
GitHub 于 2008 年 4 月 10 日正式上线,除了git代码仓库托管及基本的 Web 管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。
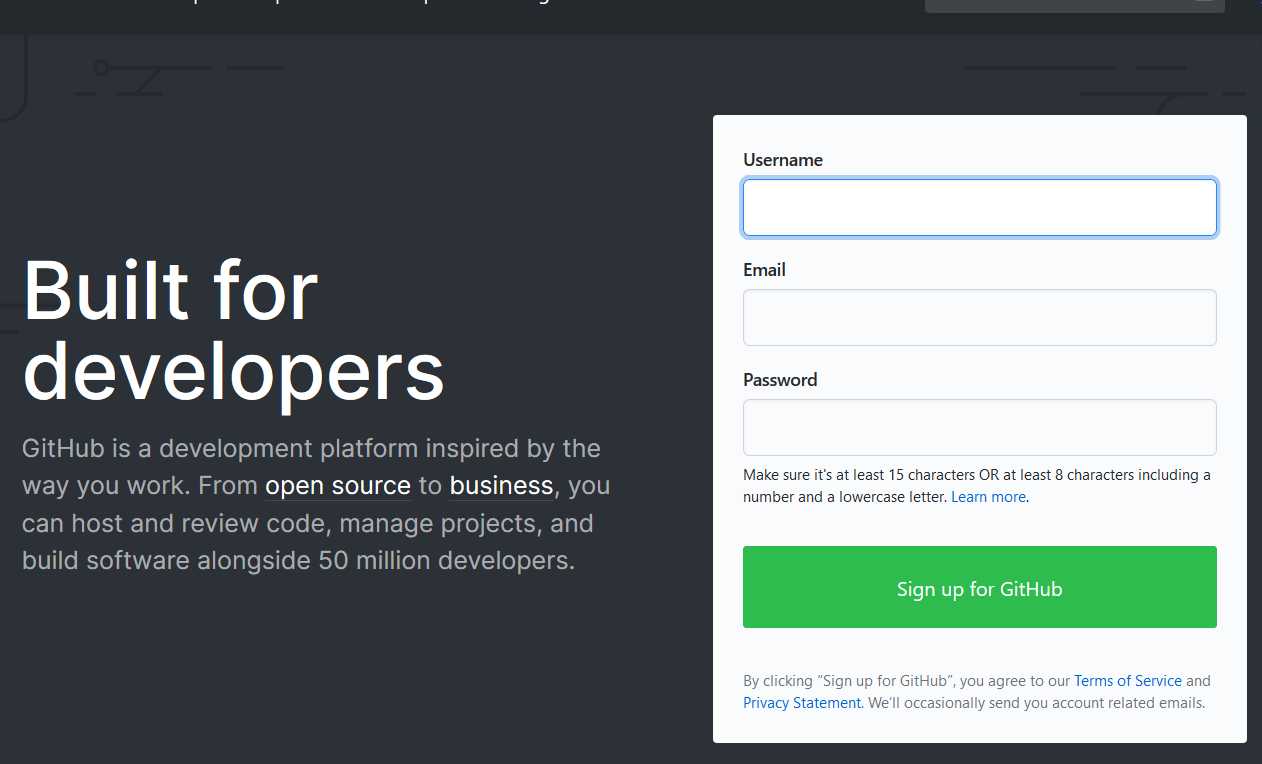
第一步,注册

进入官网后第一步填写自己的名字,获取验证码。

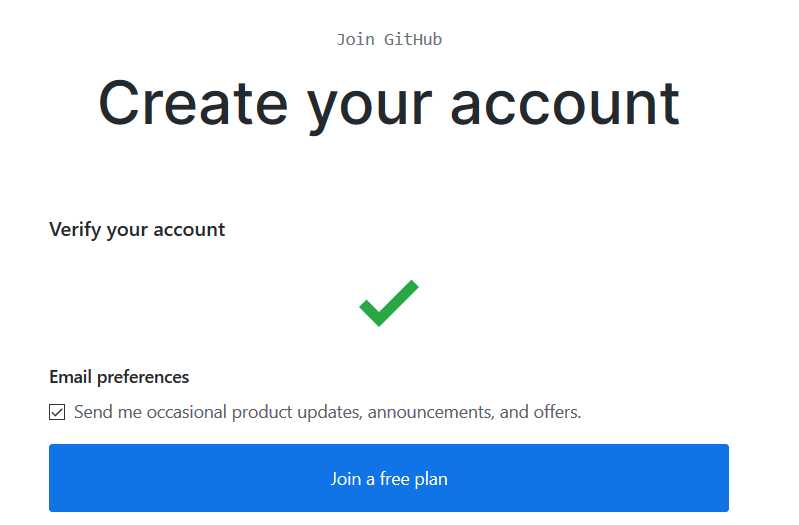
通过之后,就可以免费使用了。

然后就会收到邮件,然后先填完一张对于你个人经验的表格,再去点邮件验证信息。
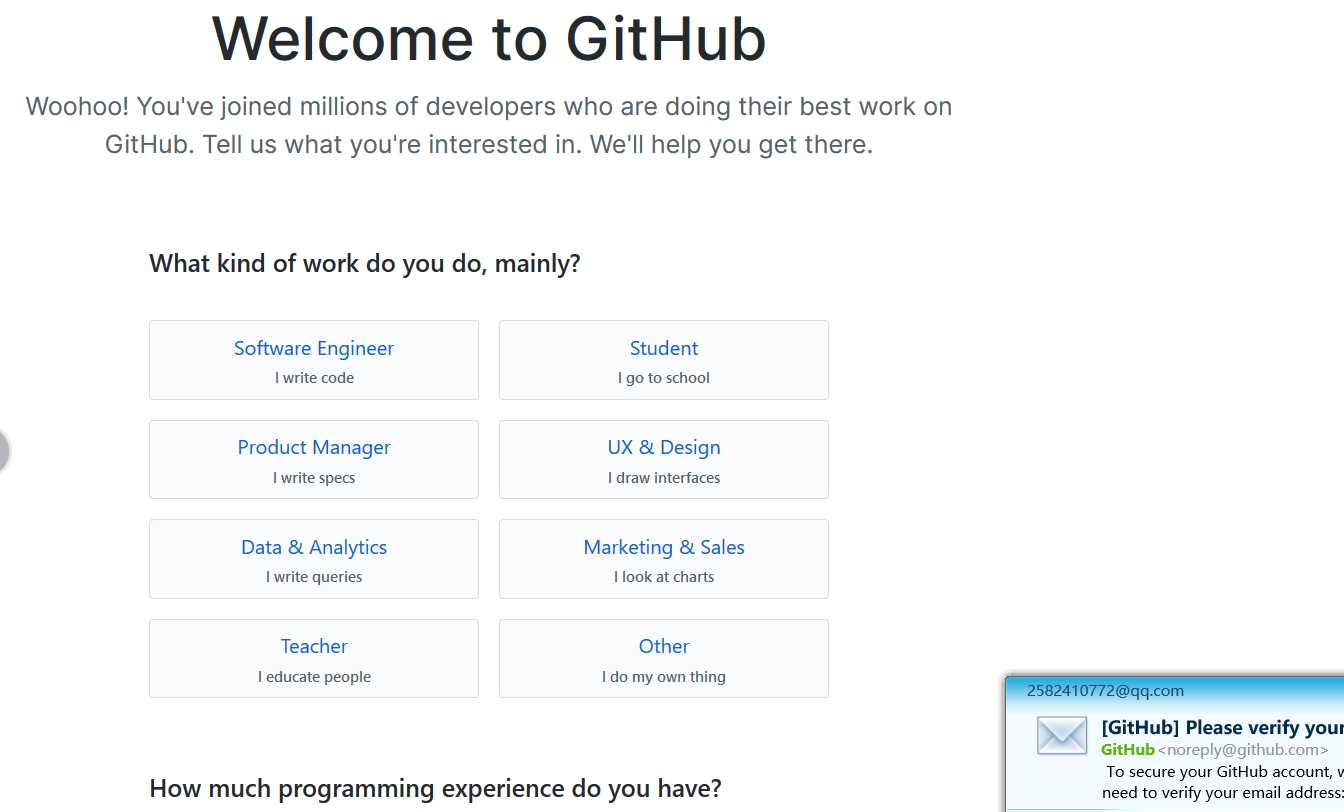
第二步,点击验证邮件

然后你就可以选择自己需要的功能。

这是点击新建一个项目会出现的界面。
我这次打算学习一下使用GitHub,所以没有新建项目

然后就会出现这样的界面,进入教程
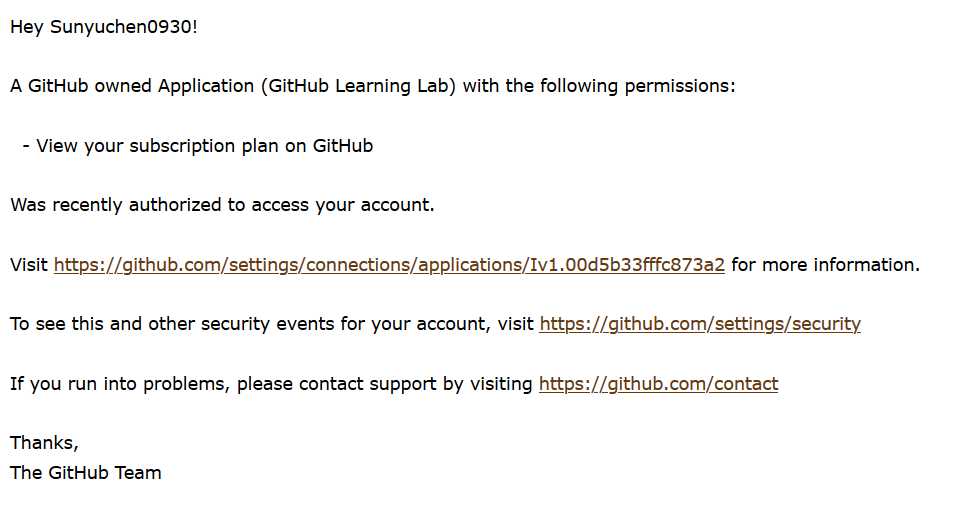
如果无法跳转,会给你发送邮件,邮件含有教程地址。

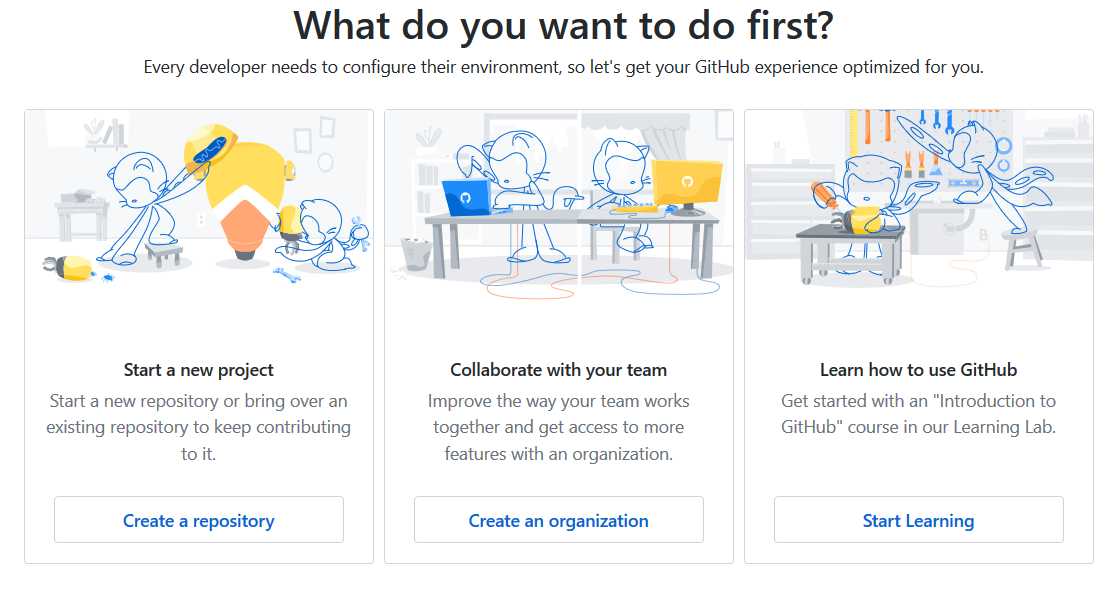
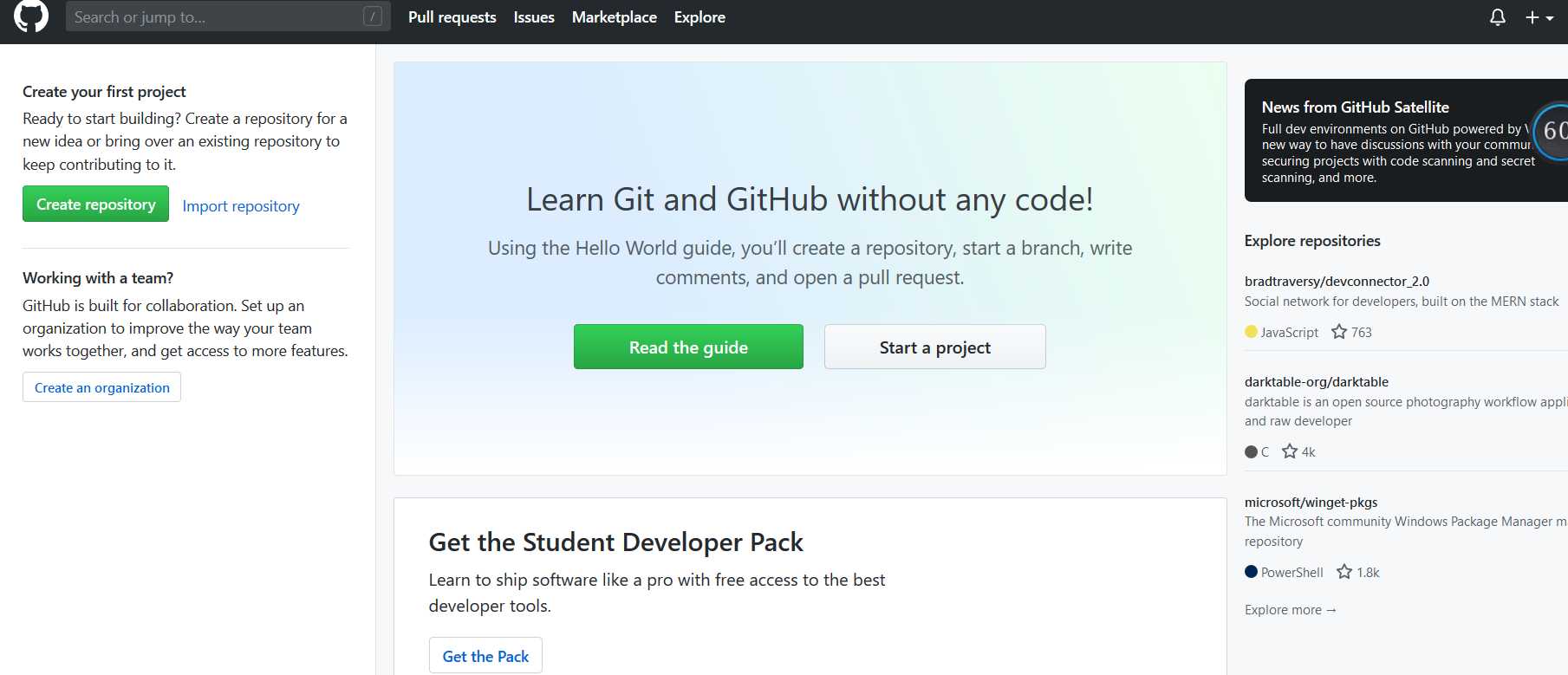
第三步,跳过新手推荐界面,就会出现

界面清晰明了,建项目或者社交交流都很方便。
点击阅读导航,开始学习如何使用他

今天作为简单的使用教程,我们就学习helloworld吧!
按照他给的步骤走
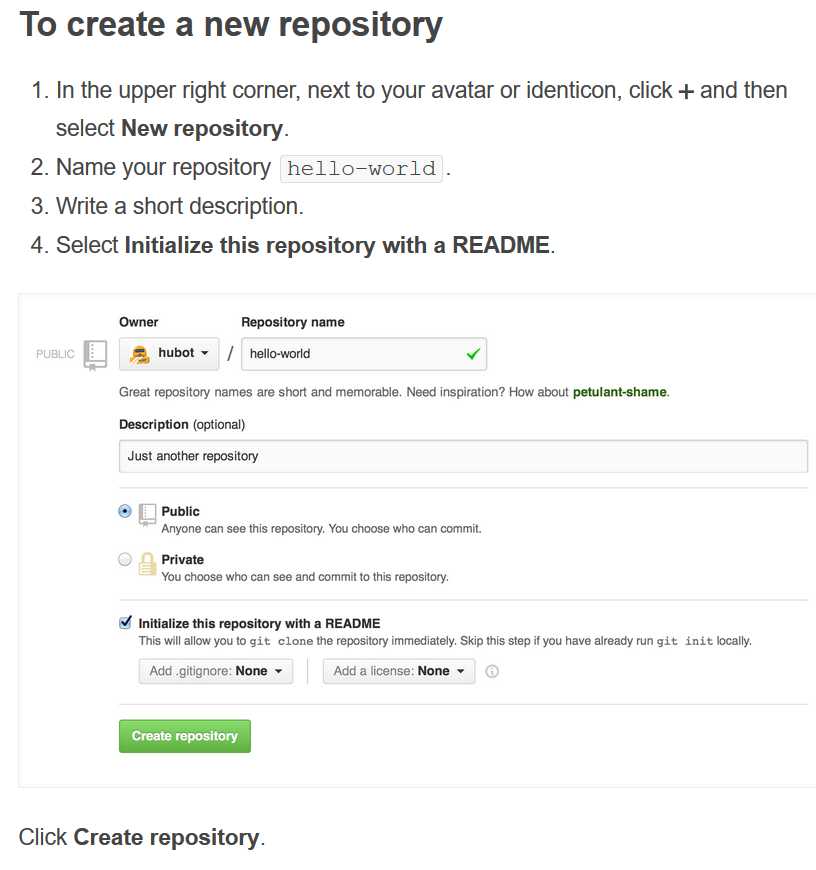
①新建repository

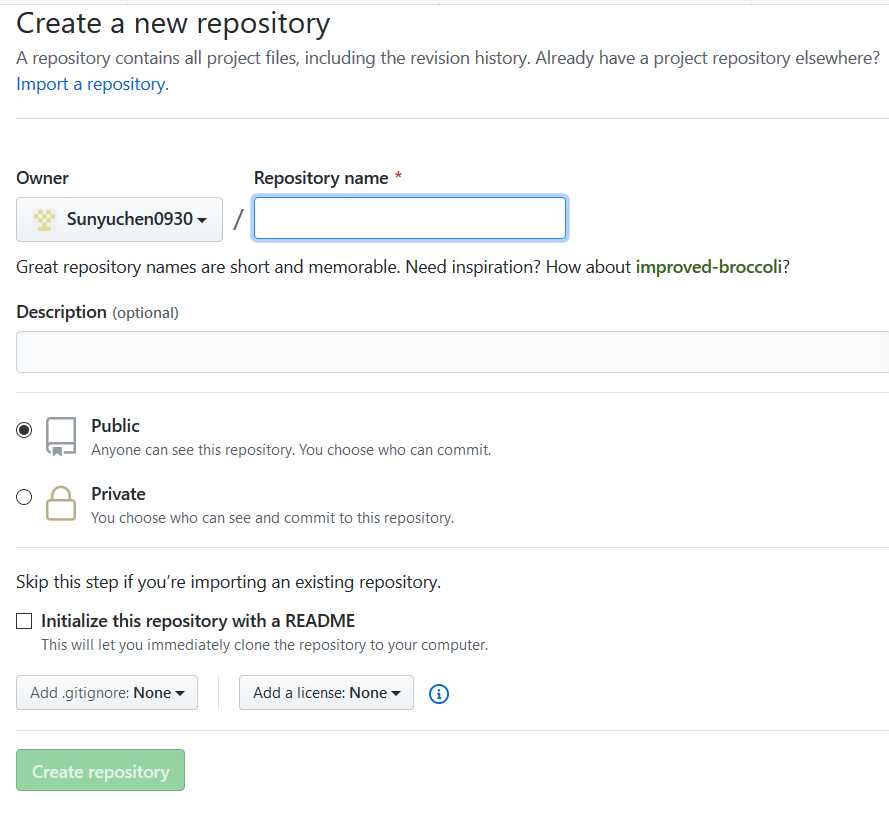
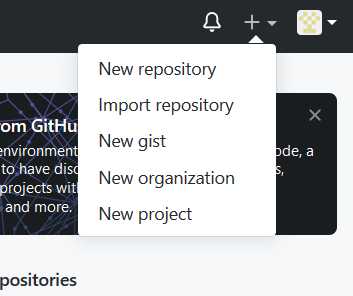
这是他给的教程,那我们先找到右上角的+号,找到new repository


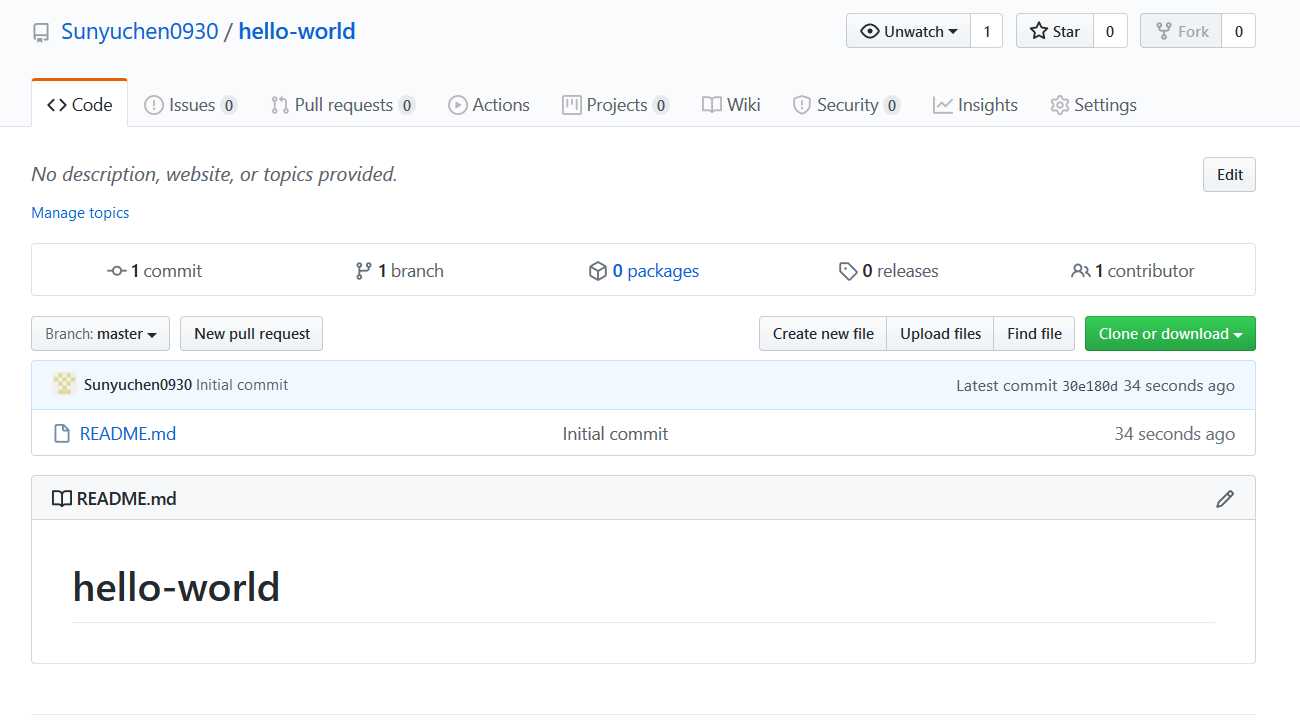
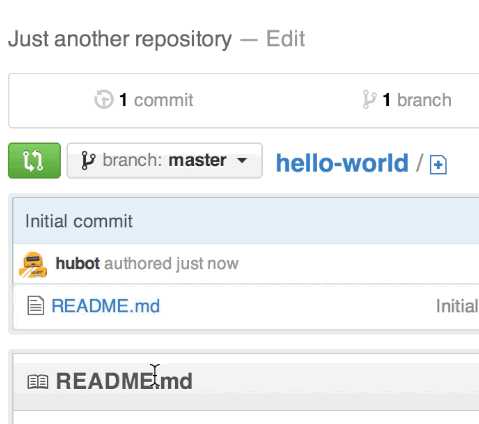
这就是新建完的页面了!
②

分支是同时处理存储库的不同版本的方法。
默认情况下,您的存储库有一个名为master的分支,它被认为是最终的分支。在将分支提交给master之前,我们使用分支进行试验和编辑。
当您从主分支创建一个分支时,您正在复制或快照主分支。如果其他人在您处理您的分支时对主分支进行了更改,那么您可以引入这些更新。
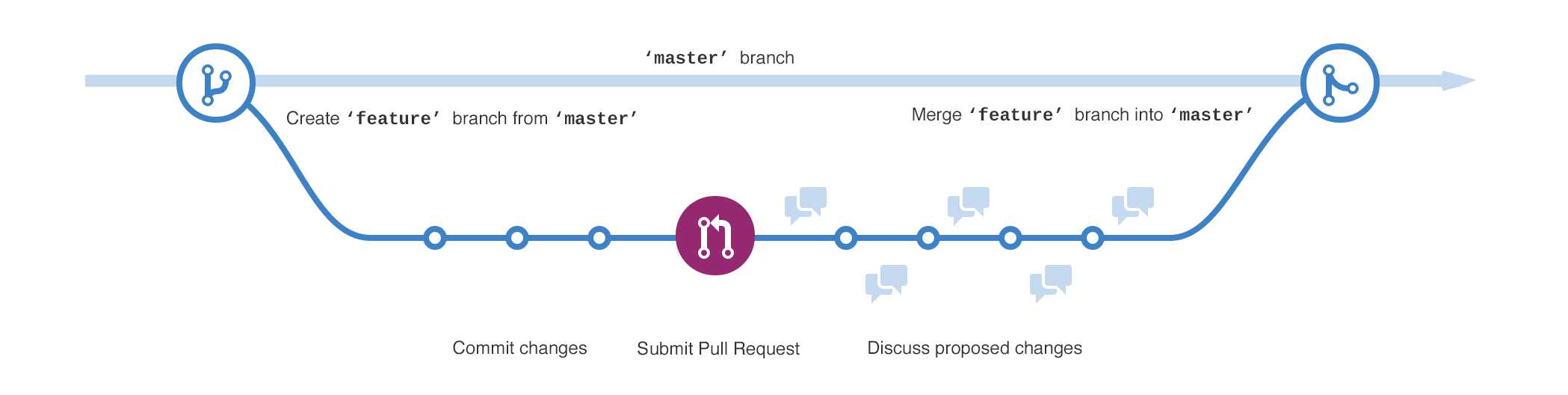
这个图表显示:
主分支
一个名为feature的新分支(因为我们在这个分支上进行“特性工作”)
该功能在被合并为master之前的旅程。
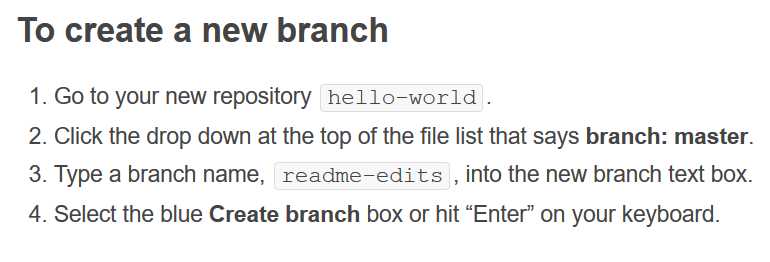
介绍完了分支接下来讲就要创建一个分支:

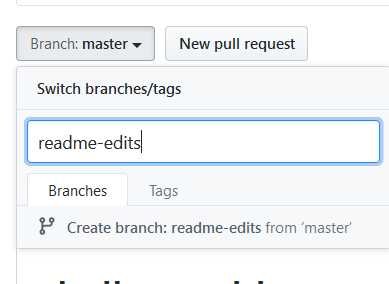
那首先在自己项目上找到
然后,

跟着照做,点击branchmaster,然后新建

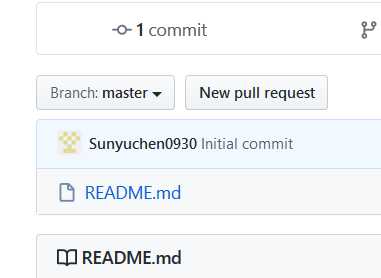
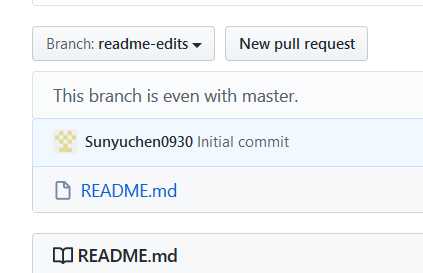
新建成功就会这样显示:
在readme-edits分支的代码视图中,它是master的一个副本。让我们做一些编辑。
在GitHub上,保存的更改被称为提交。每个提交都有一个相关的提交消息,这是一个说明为什么要进行特定更改的描述。
提交消息捕获更改的历史记录,这样其他贡献者就可以理解您所做的事情和原因。
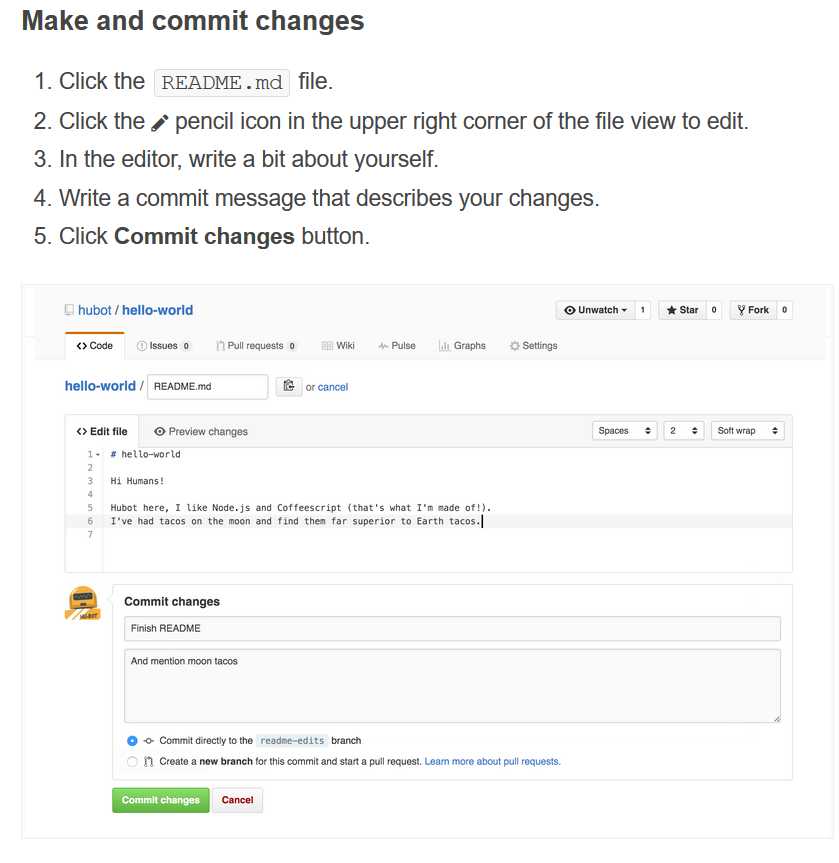
那么,③对项目进行修改

单击README-md文件。

单击要编辑的文件视图的右上角的铅笔图标。

在编辑器中,写一些关于你自己的东西。
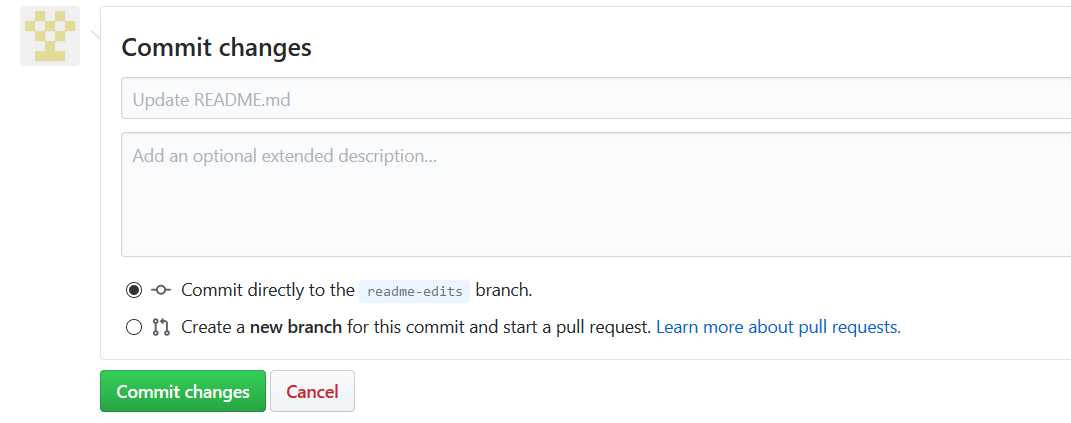
编写一条提交消息来描述您的更改。
我修改了file,然后下面就会出现一个填框:

单击Commit changes按钮。
提交。
作为一个分布式的版本控制系统,在Git中并不存在主库这样的概念,每一份出的库都可以独立使用,任何两个库之间的不一致之处都可以进行合并。
标签:注册 推荐 点击 处理 选择 为我 发送 副本 layout
原文地址:https://www.cnblogs.com/1859106syc/p/12979646.html