标签:事件流 top code inf dem efault 类型 onclick 指定
addEventListener:向指定元素添加事件句柄。(第三个参数默认false冒泡阶段,true为捕获阶段)
onclick:事件会在元素被点击时发生。(发生在冒泡阶段)
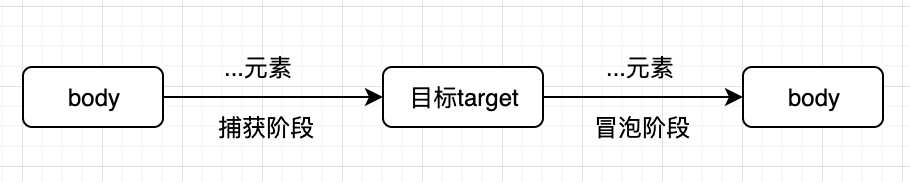
一次点击事件流程如下图

注意:
对“事件处理程序过多”问题的解决方案就是事件委托.
事件委托利用了事件冒泡, 只指定一个事件处理程序,就可以管理某一类型的所有事件.
优点
<ul id="oul">
<li id="a">aaaaa</li>
<li id="b">bbbbb</li>
<li id="c">ccccc</li>
</ul>
var oul = document.getElementById(‘oul‘);
oul.onclick = function (e) {
switch (e.target.id) {
case ‘a‘:
alert(‘This is a‘);
break;
case ‘b‘:
alert(‘This is b‘);
break;
case ‘c‘:
alert(‘This is c‘);
break;
}
}
阻止捕获和冒泡阶段中当前事件的进一步传播。
event.stopPropagation();
阻止默认事件。
event.preventDefault();
标签:事件流 top code inf dem efault 类型 onclick 指定
原文地址:https://www.cnblogs.com/whosmeya/p/12979650.html