标签:tps 一个 name contex his -name dcom tran 包括
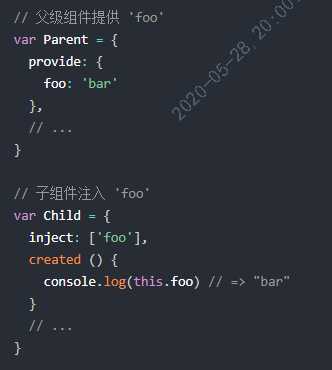
基本用法:

props 和 data 初始化之后得到。 
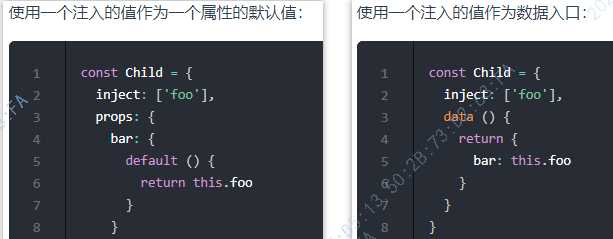
在 2.5.0+ 的注入可以通过设置默认值使其变成可选项

provide 和 inject 绑定并不是可响应。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
Context 提供了一个无需为每层组件手动添加 props,就能在组件树间进行数据传递的方法。
Context 主要应用场景在于很多不同层级的组件需要访问同样一些的数据。请谨慎使用,因为这会使得组件的复用性变差。
如果你只是想避免层层传递一些属性,组件组合(component composition)有时候是一个比 context 更好的解决方案。
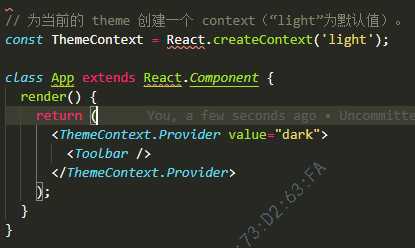
步骤1:const MyContext = React.createContext(defaultValue);只有当组件所处的树中没有匹配到 Provider 时,defaultValue 参数才会生效。注意:将 undefined 传递给 Provider 的 value 时,defaultValue 不会生效;
步骤2:<MyContext.Provider value={/* 某个值 */}> 当 Provider 的 value 值发生变化时,它内部的所有消费组件都会重新渲染。Provider 及其内部 consumer 组件都不受制于 shouldComponentUpdate 函数
步骤3:内层组件 MyClass 访问 Context 的值,
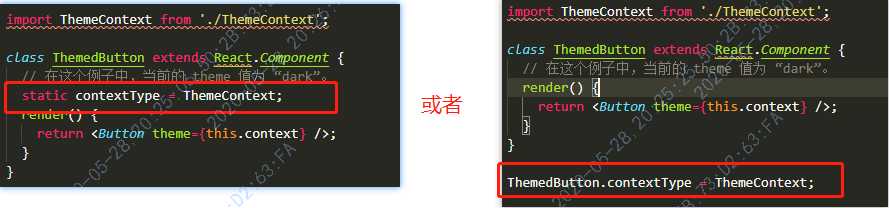
首先给class设置contextType属性,值就是React.createContext创建的对象:MyClass.contextType = MyContext;(如果你正在使用实验性的 public class fields 语法,你可以使用 static 这个类属性来初始化你的 contextType。)
然后内部就可以使用 this.context 访问了,挂载在 class 上的 contextType 属性会被重赋值为一个由 React.createContext() 创建的 Context 对象。你可以在任何生命周期中访问到它,包括 render 函数中。
图片说明:
步骤1:


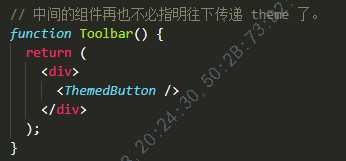
步骤2:

vue的Provide/inject 和 React 的 Context
标签:tps 一个 name contex his -name dcom tran 包括
原文地址:https://www.cnblogs.com/vs1435/p/12983700.html