标签:缺点 color 优点 获取 不能 tle mic 空格 隐藏
普通流(normal flow)说明
前面我们提过,网页布局的核心,就是用CSS来摆放盒子位置。如何把盒子摆放到合适的位置?
CSS的定位机制有3种:普通流(标准流)、浮动和定位。
普通流又称为“文档流”,或者“标准流”,实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种默认的排列方式,不会出现例外的情况的布局叫做普通流布局。
普通流(标准流):类似列车在既定轨道上形式(在地面上)
浮动:好比飞机脱离地面,浮动在空中,但也按照一定的航线飞行。
定位:好比宇宙飞船,相对于地球摆放
说明
元素会脱离标准文档流的控制,移动到其父元素中指定位置的过程。浮动的目的:就是为了让多个块级元素同一行上显示。
语法
div{float:left/right/none}特性
浮动只有左右浮动。
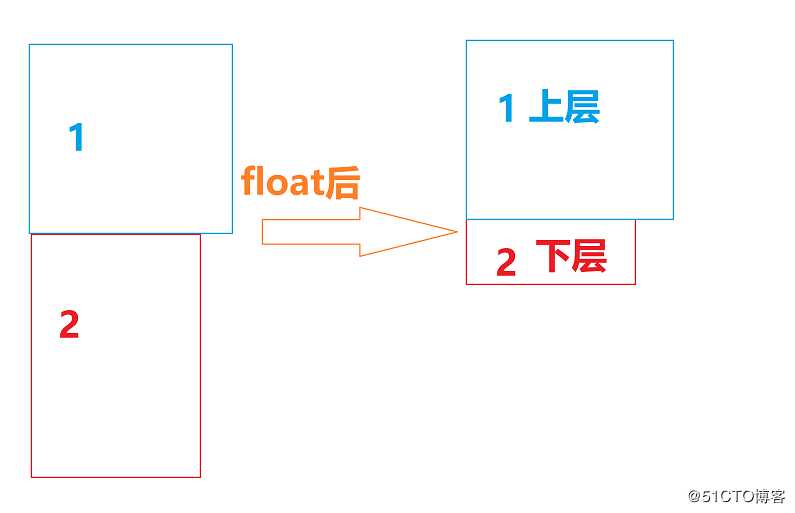
浮动元素脱离标准流,不占位置,会影响标准流。(标准流在下面,浮动元素漂在标准流的上面)

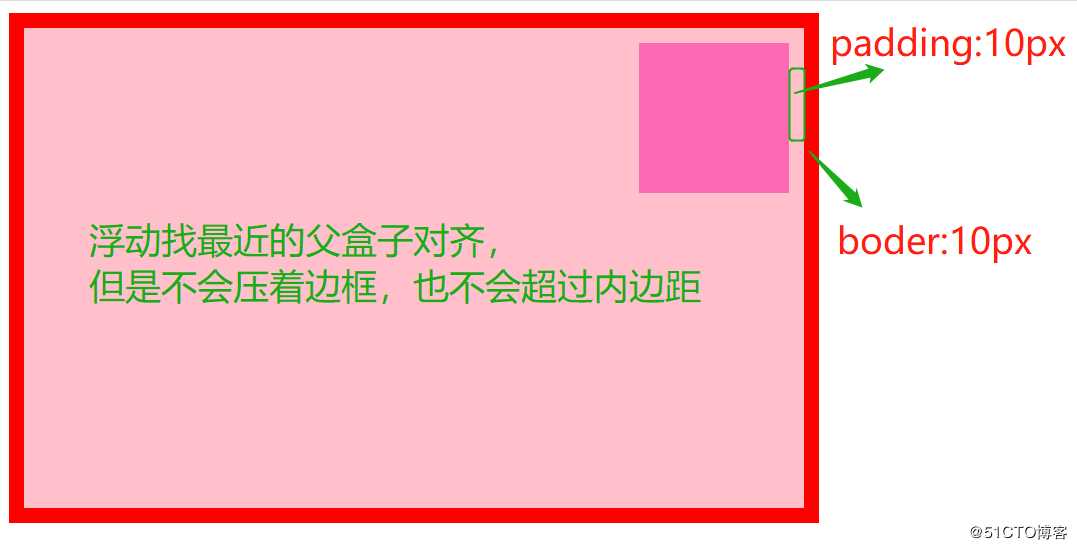
浮动首先创建包含浮动元素的父盒子。因为,浮动的元素总是找距离自己最近的父级元素对齐,但是不会超出父元素的边框和内边距。

<title>浮动</title>
<style>
#div1 {
width: 100px;
height: 70px;
background-color: hotpink;
float: left;
border: 1px solid red;
}
#div2,#div3,#div4 {
width: 100px;
height: 70px;
background-color: hotpink;
float: left;
border: 1px solid yellow;
}
</style>
<div class="father">
<div class="child"></div>
</div>
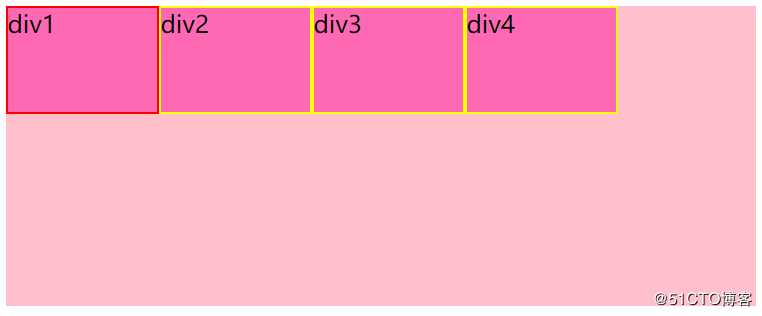
父盒子里的所有子盒子都设置浮动,才能显示在一行上。也就是说,若其中一个子级有浮动,则其他子级都需要浮动。

<style>
#div1 {
width: 100px;
height: 100px;
background-color: hotpink;
float: left;
border: 1px solid red;
}
#div2,#div3,#div4 {
width: 100px;
height: 100px;
background-color: hotpink;
float: left;
border: 1px solid yellow;
}
</style>
<div class="wrap">
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<div id="div4">div4</div>
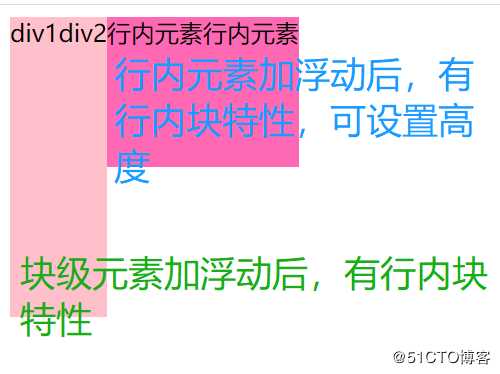
</div>元素添加浮动后,会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少。浮动根据元素书写的位置来显示相应的浮动。

<style>
div {
height: 200px;
background-color: pink;
float: left;
/* 块级元素添加浮动后,会具有行内块元素的特性 */
}
span {
background-color: hotpink;
float: left;
/* 行内元素添加浮动后,会具有行内块元素的特性 ,可设置高度*/
height: 100px;
}
</style>
<div id="div1">div1</div>
<div id="div2"div2</div>
<span>行内元素</span>
<span>行内元素</span>总结
float 浮 漏 特
浮: 加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。 漏: 加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。 特: 特别注意,首先浮动的盒子需要和标准流的父级搭配使用, 其次 特别的注意浮动可以使元素显示模式体现为行内块特性。
浮动的影响
对附近的元素布局造成改变,使得布局混乱
因为浮动元素脱离了普通流,会出现父级元素高度坍塌的现象:原来的父容器高度是内部元素撑开的,但是当内部元素浮动后,脱离普通流浮动起来,那父容器的高度就坍塌,变为高度0px。
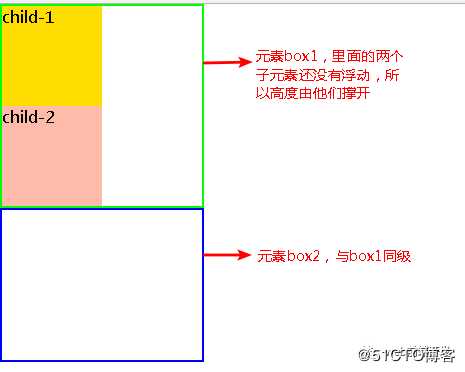
正常标准流:
父容器被子容器高度撑开。

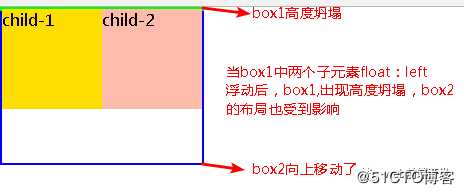
子容器浮动后:
子容器浮动,脱标,父容器没有了高度,就不会被撑开。

当然,我们可以通过给父容器指定高度来解决塌陷问题。但是,很多情况下我们不方便给父容器指定高度,比如新闻,你不知道新闻里有多少字。一般情况下,我们是让下面的内容自动撑开父容器,而不是写死高度。
说明
清除浮动本质是闭合浮动,把浮动的元素圈到里面,让父容器闭合,不让妖怪(浮动元素)出来兴风作浪。
语法
div{clear:属性值;}| 属性值 | 描述 |
|---|---|
| left | 清除左侧浮动带来的影响 |
| right | 清除右侧浮动带来的影响 |
| both | 同时清除左右两侧浮动带来的影响 |
说明
W3C推荐的做法,通过在浮动元素末尾添加一个空的标签或则其他标签br等亦可。如 <div style="clear:both"></div>。
原理
添加一个空div,利用CSS提供的clear:both清除浮动,让父级div能自动获取到高度。
优点
通俗易懂,书写方便。浏览器支持好,不容易出现怪问题。
缺点
添加许多无意义的标签,结构化较差。 我只能说,w3c你推荐的这种方法,你不值得拥有。。。
说明
“子不教父之过”,在父容器上做处理。通过触发BFC的方式,实现清除浮动效果。(BFC后面讲解)
语法
.father{
overflow: hidden|auto|scroll;
/*三个取值都可以实现。*/
}原理
使用overflow:hidden时,浏览器会自动检查浮动区域的高度。
优点
代码简洁,浏览器支持好。
缺点
内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。(必须定义width或zoom:1,不能和position配合使用,因为超出的尺寸的会被隐藏。)
建议
只推荐没有使用position或对overflow:hidden理解的小伙伴儿使用。
说明
:after 方式为空元素的升级版,好处是不用单独加标签了。
使用
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {*zoom: 1;} /* IE6、7 专有 */注意
content:"." 里面加一个小点,或者其他符号,尽量不要为空,否则再firefox 7.0前的版本会有生成空格。
建议
推荐使用,建议定义公共类,以减少CSS代码。

缺点
由于IE6-7不支持:after,需要使用 zoom:1触发hasLayout,才能让主流浏览器都支持。
优点
符合闭合浮动思想,更具有结构语义化,大型网站都有使用如:腾迅,网易,新浪等等。
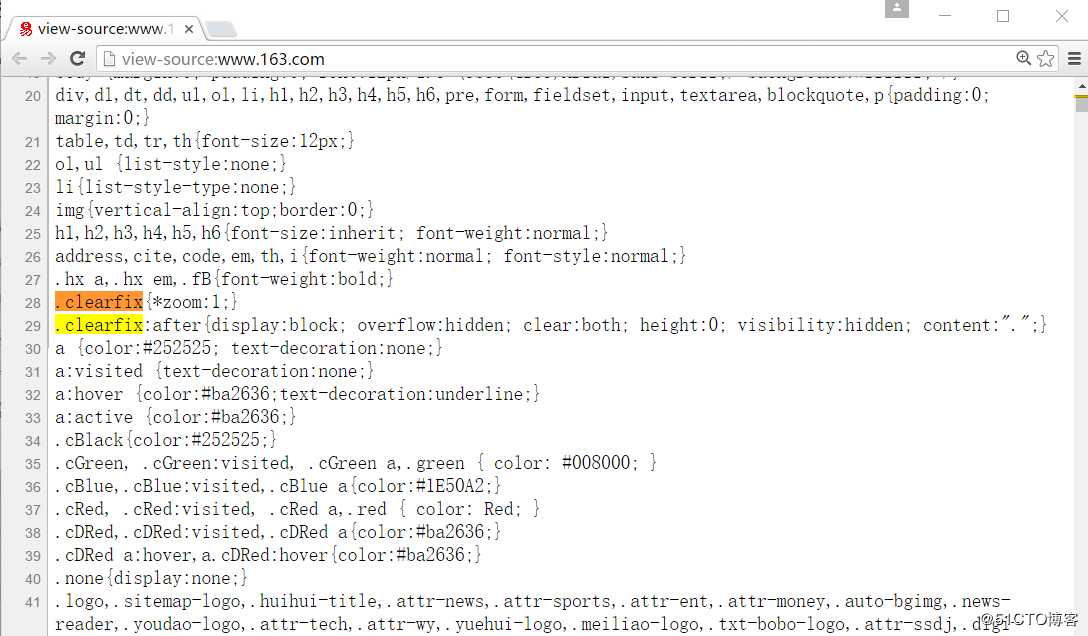
说明
为了更加符合浮动的闭合思想,为父级添加before和after双伪元素来清除浮动。
使用
.clearfix:before,.clearfix:after {
content:"";
display:table;
/* 这句话可以触发BFC BFC可以清除浮动 */
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}缺点
由于IE6-7不支持:after,使用 zoom:1触发hasLayout。
优点
代码更简洁,代表网站: 小米、腾讯等。
标签:缺点 color 优点 获取 不能 tle mic 空格 隐藏
原文地址:https://blog.51cto.com/biying/2499304