标签:width 技术 image resolve arp console time const height
async 函数:async function( function return Promise )
①函数的返回值是 promise 对象
② promise 对象的结果由 async函数执行的返回值决定


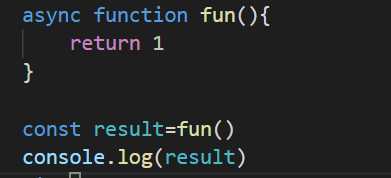
async function fun(){
return 1
}
const result=fun()
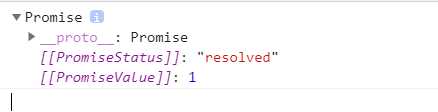
console.log(result)
result.then(
value=>{
console.log(‘onResolved:‘,value)
},
reason=>{
console.log(‘onRejected:‘,reason)
}
)

async function fun(){
throw 2
}
const result=fun()
console.log(result)
result.then(
value=>{
console.log(‘onResolved:‘,value)
},
reason=>{
console.log(‘onRejected:‘,reason)
}
)

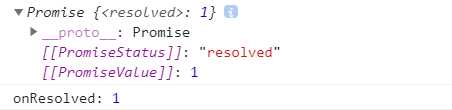
async function fun(){
return Promise.resolve(3)
}
const result=fun()
console.log(result)
result.then(
value=>{
console.log(‘onResolved:‘,value)
},
reason=>{
console.log(‘onRejected:‘,reason)
}
)

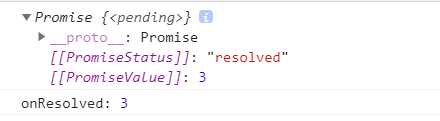
async function fun(){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve(4)
},1000)
})
}
const result=fun()
console.log(result)
result.then(
value=>{
console.log(‘onResolved:‘,value)
},
reason=>{
console.log(‘onRejected:‘,reason)
}
)

标签:width 技术 image resolve arp console time const height
原文地址:https://www.cnblogs.com/shanlu0000/p/12985310.html