标签:自适应 sign 配置 png qt5 end com 技术 键值
1.尾部根据【字典】数据,尾部添加新行与新列对应数据
try: for row_name in glo.dict.keys(): row_cnt = self.mytableWidget.rowCount() # 返回当前行数(尾部) self.mytableWidget.insertRow(row_cnt) # 尾部插入一行新行表格 column_cnt = self.mytableWidget.columnCount() # 返回当前列数 for column in range(column_cnt): item1 = QTableWidgetItem(str(glo.dict[row_name][column])) self.mytableWidget.setItem(row_cnt, column, item1) #最后,将(行,列,内容)配置 self.mytableWidget.resizeColumnsToContents() # 设置列宽高按照内容自适应 print("Slot Table Widget test setup successfully.") except: print("Error for appending table list. ")

2.代码细解
图2,为designer设计的 tablewidget 界面,代码未执行前效果,事先做了一个表头。
图1,第二行,对字典 dic 的键值数量范围,进行for循环,也就是有多少行数据,就尾部插入多少新行。
图1,第二行,获取当前行数计数(索引),如图二,事先设计了一个表头,此时获取到 row_cnt = 0,指的是如果尾部插入一整行,将从第0行尾部插入。
图1,第二个for循环,即对列进行循环添加,而dict结构如下图,这样可以将自己所需的数据存入dict字典即可,一个简单的数据处理。
1 dict = { 2 "_TEST_LED_CONTROLS" : 3 ["Test1", "1. Test 3 led (ready,error,test). ", -1, "false" ],
...
}
item1 = QTableWidgetItem(str(glo.dict[row_name][column])) 将提取到当前行,当前列的数据配置
self.mytableWidget.setItem(row_cnt, column, item1) #最后,将(行,列,内容)配置
其实,就是对应行的第 0,1,2,3列添加对应的dict字典中的四项数据。
3.最后效果

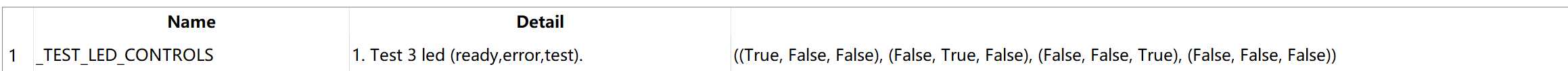
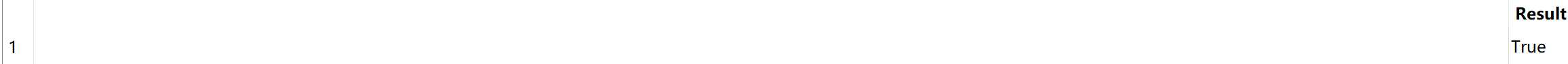
 此处我用到了列宽自适应,所以显示列宽会这么长,截图截不到result了,只能分两行截图。
此处我用到了列宽自适应,所以显示列宽会这么长,截图截不到result了,只能分两行截图。

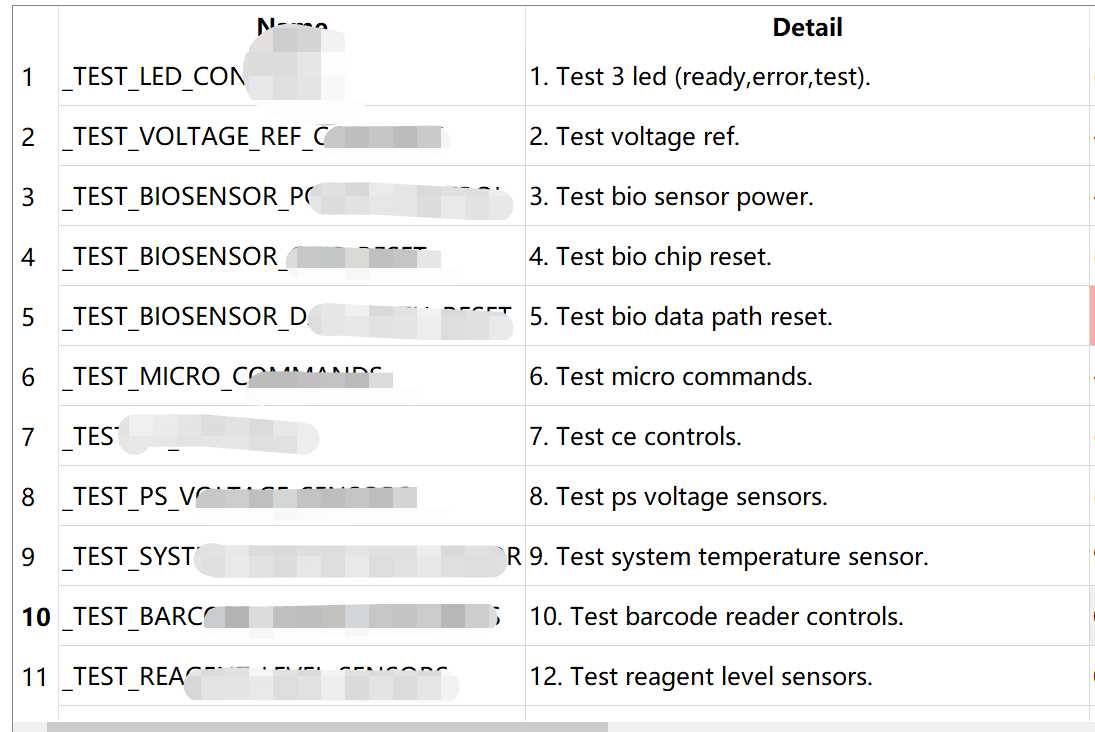
最后效果如图,算是根据dict 的数据内容动态加载数据的一个效果。
标签:自适应 sign 配置 png qt5 end com 技术 键值
原文地址:https://www.cnblogs.com/lorzen/p/12986916.html