标签:解决 time 命令行 des running 开发环境 lis 底部导航 types
react-native文档地址:https://reactnative.cn/
一. 搭建开发环境:
文档地址:https://reactnative.cn/docs/getting-started
根据文档中的内容,安装Node,Python2,JDK, Android Studio, npm全局安装Yarn。具体配置和环境变量配置也按文档来的。
不过在创建新项目的时候使用react-native init 项目名时一直报错,有报ETIMEOUT,有报"npm install --save --save-exact react-native" failed的,当时百度了好久,也找了好多种方法。
1.新建一个文件夹,npm init创建一个package.json文件,然后安装react-native,再执行
node -e "require(‘react-native/local-cli/cli‘).init(‘.‘, ‘name‘)"
这种执行会卡很久,然后报错ETIMEOUT。
2.进入nodejs\node_modules\npm找到npmrc文件,在文件末尾加上
registry=https://registry.npm.taobao.org,也不行。
3.后来在网上看到一篇回答https://www.boxuegu.com/ask/detail/238,说是react-native命令行从npm官方源拖代码时会遇上麻烦,要将npm仓库源替换为国内镜像。
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
用了这种解决方法后,可以了。
二.编译并运行Reaction Native应用。
在创建完项目后,编译并运行react-native时也出现了问题,具体的错误我忘记了,原因是我没安装yarn,用npm安装后就可以了。
yarn android
yarn react-native run-android
就可以运行了,首先要保证启动模拟器或者真机的调试模式打开。第一次运行的时候会比较慢,因为它在下载东西。
三.开发中遇到的问题
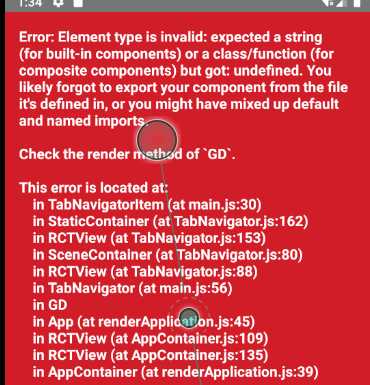
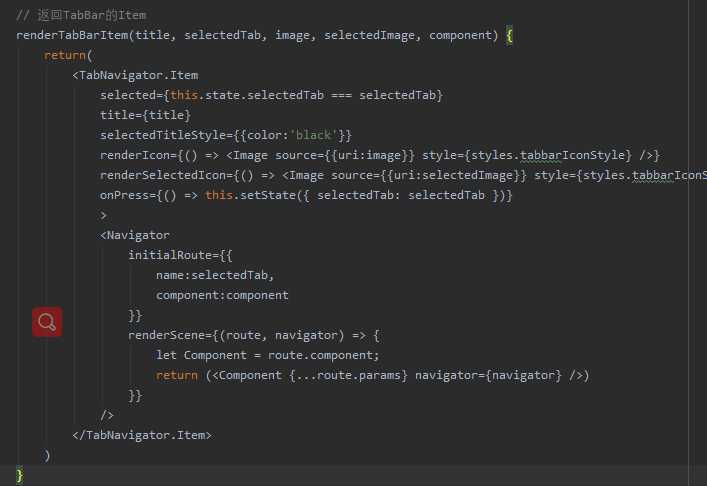
1.在使用react-native-tab-navigator作底部导航时,一直报如下错误, 代码如下,一直没找到错误,后来在一篇文章中看到react-native从0.44版本开始,Navigator就被从react-native的核心组件中剥离到了一个名为react-native-deprecated-custom-components的单独组件中。所以需要先安装facebookarchive/react-native-custom-components插件,然后import {Navigator} from ‘react-native-deprecated-custom-components‘。


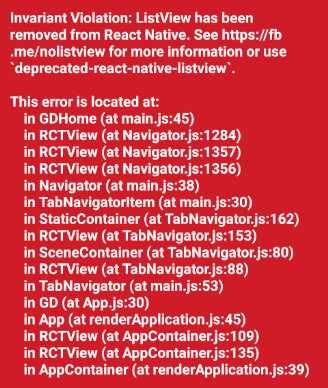
2.ListView被移出react-native

3.写组件的时候报undefined is not an object(evaluating ‘_react.PropTypes.func‘),原因是React v15.5起,PropTypes已经从react中分离出去了,要引入prop-types。

4.在真机编译报Unable to load script.Make sure you‘re either running a metro server or that your bundle ‘index.android.bundle‘ is packaged correctly for release.
无法加载脚本,请确保您运行的Metro服务器或者您的软件包index.android.bundle已正确打包以供发布。
在网上找到解决方法(https://www.cnblogs.com/shizk/p/11189978.html)

解决方法
1)项目中android/app/src/main创建文件夹assets
2)项目中执行命令
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
如果没有index.android.js文件把index.android.js改为index.js.
执行这个命令后在新建的assets文件夹下生成一个index.android.bundle文件。然后运行就行了。
标签:解决 time 命令行 des running 开发环境 lis 底部导航 types
原文地址:https://www.cnblogs.com/apgy/p/12978493.html