标签:不可 字符串 property ref 修改 src eee height 注意
转自:https://www.jianshu.com/p/8fe1382ba135
大纲:

经常使用的定义与赋值方法obj.prop =value或者obj[‘prop‘]=value

2.Object.defineProperty()语法说明
Object.defineProperty()的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性
Object.defineProperty(obj, prop, desc)
一般通过为对象的属性赋值的情况下,对象的属性可以修改也可以删除,但是通过Object.defineProperty()定义属性,通过描述符的设置可以进行更精准的控制对象属性。
3.属性的特性以及内部属性
javacript 有三种类型的属性:
getter和setter进行读取和赋值的属性[[Prototype]],你不能直接访问这个属性,但可以通过Object.getPrototypeOf()方法间接的读取到它的值。虽然内部属性通常用一个双吕括号包围的名称来表示,但实际上这并不是它们的名字,它们是一种抽象操作,是不可见的,根本没有上面两种属性有的那种字符串类型的属性。通过Object.defineProperty()为对象定义属性,有两种形式,且不能混合使用,分别为数据描述符,存取描述符,下面分别描述下两者的区别:
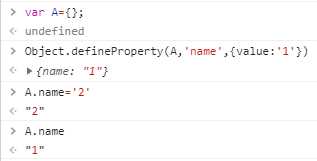
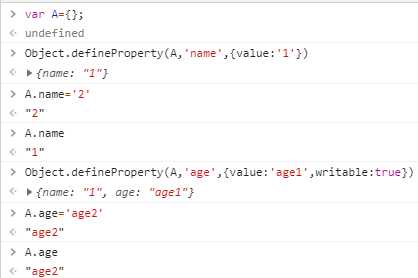
4.1数据描述符 --特有的两个属性(value,writable)

writable默认为false,A.name=‘2‘的方式为name重新赋值失败;

writable设置为true,A.age=‘age2‘的方式为age重新赋值成功;
注意,如果描述符中的某些属性被省略,会使用以下默认规则:

4.2存取描述符 --是由一对 getter、setter 函数功能来描述的属性
get:一个给属性提供getter的方法,如果没有getter则为undefined。该方法返回值被用作属性值。默认为undefined。set:一个给属性提供setter的方法,如果没有setter则为undefined。该方法将接受唯一参数,并将该参数的新值分配给该属性。默认值为undefined。configrable 描述属性是否配置,以及可否删除
enumerable 描述属性是否会出现在for in 或者 Object.keys()的遍历中
4.3.1configrable :
4.3.1.1configurable:true能删除属性:


4.3.1.2configurable:true能够定义属性



writable为true,可以通过直接赋值的方式修改属性值,为false时,不可以通过直接赋值的方式修改属性值。
configurable与writable任意为true时,都可以通过定义属性的方式修改属性值:


4.3.1.3总结:
4.3.2enumerable 代码片段分析


标签:不可 字符串 property ref 修改 src eee height 注意
原文地址:https://www.cnblogs.com/vickylinj/p/12991809.html