标签:node vue img default view 启动 打印 url proc
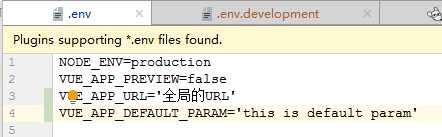
注意:属性名必须以VUE_APP_开头,比如VUE_APP_xxx = "变量"


执行启动命令后会自动加载对应的环境,vue是根据文件名进行加载的,所以不要乱起名字,也不用专门控制加载哪个文件。
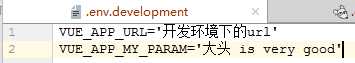
如执行npm run serve,会自动加载.env.development文件。
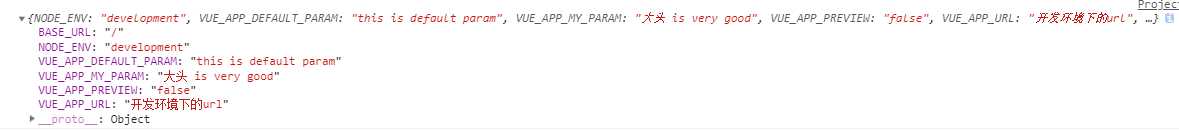
直接调用process.env属性(全局属性,任何地方都可以使用)。
例如:直接打印process.env属性:

可见NODE_ENV被改为了development,覆盖掉了.env中的全局属性
.env中的全局属性NODE_ENV、VUE_APP_URL被覆盖,
.env中的全局属性VUE_APP_PREVIEW、VUE_APP_DEFAULT_PARAM被保留
vue中的.env | .env.development | .env.product
标签:node vue img default view 启动 打印 url proc
原文地址:https://www.cnblogs.com/codexlx/p/12991576.html