标签:对象 nbsp focus ade 添加 命令 prot 自己的 未使用
下载命令 :npm install echarts --save
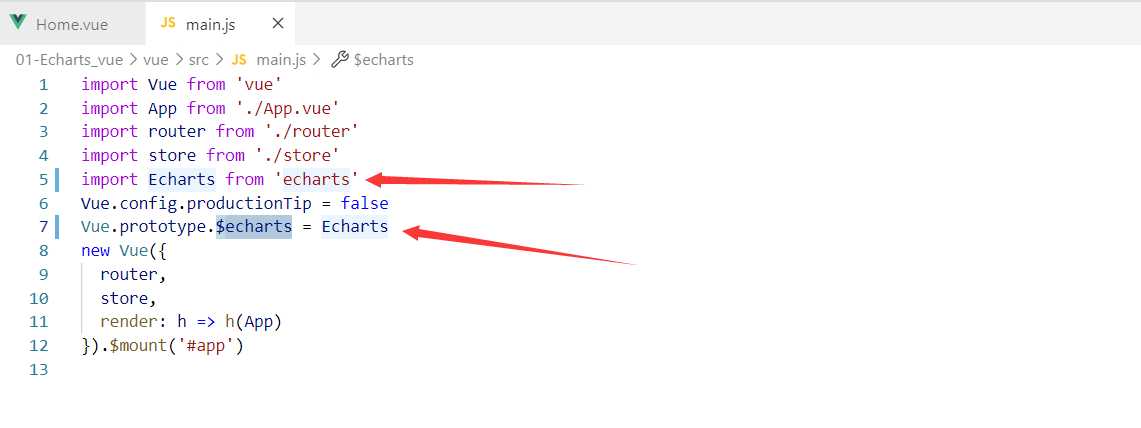
将下载好的echarts引入vue项目;然后添加在vue对象的prototype属性中:


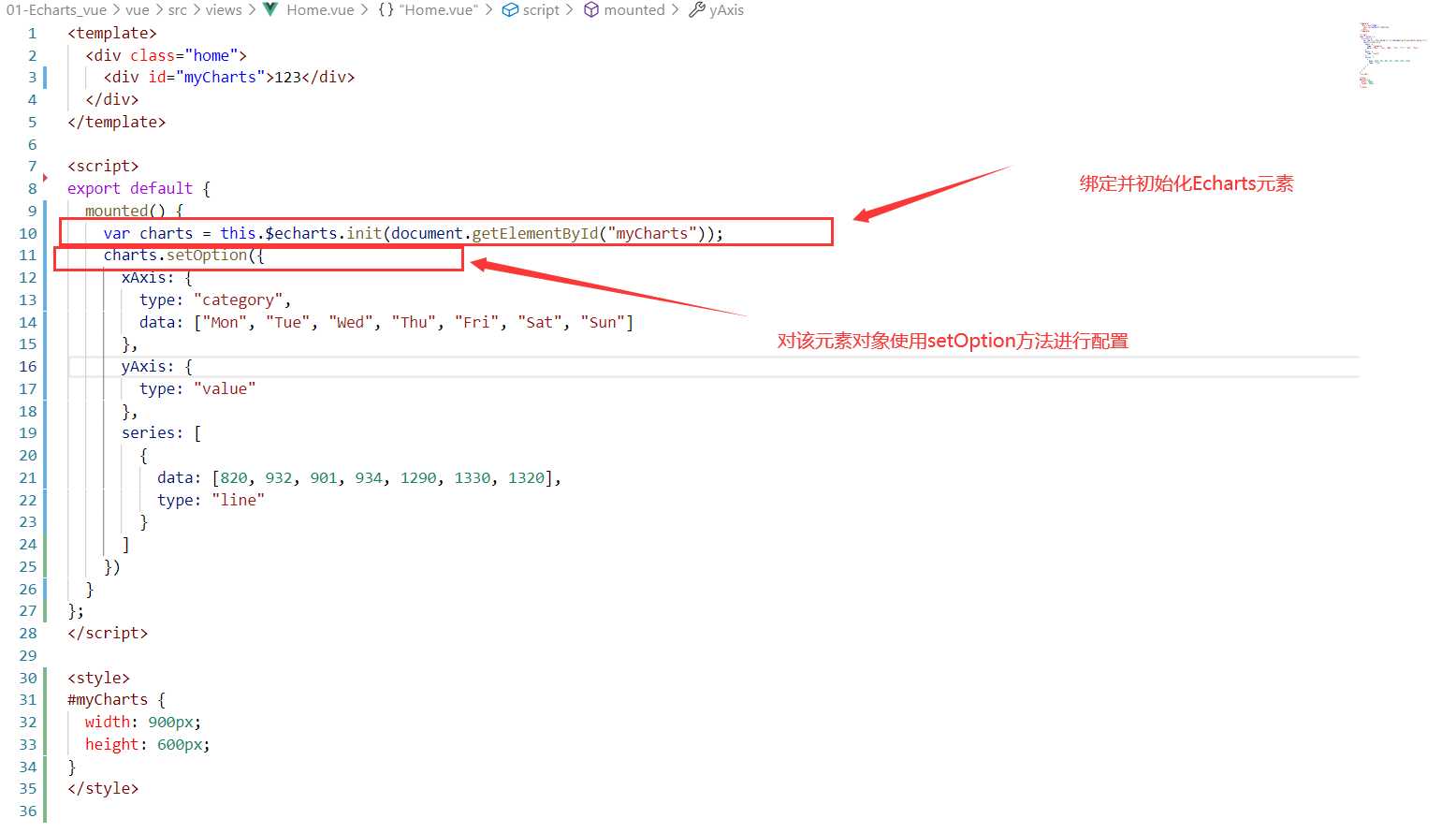
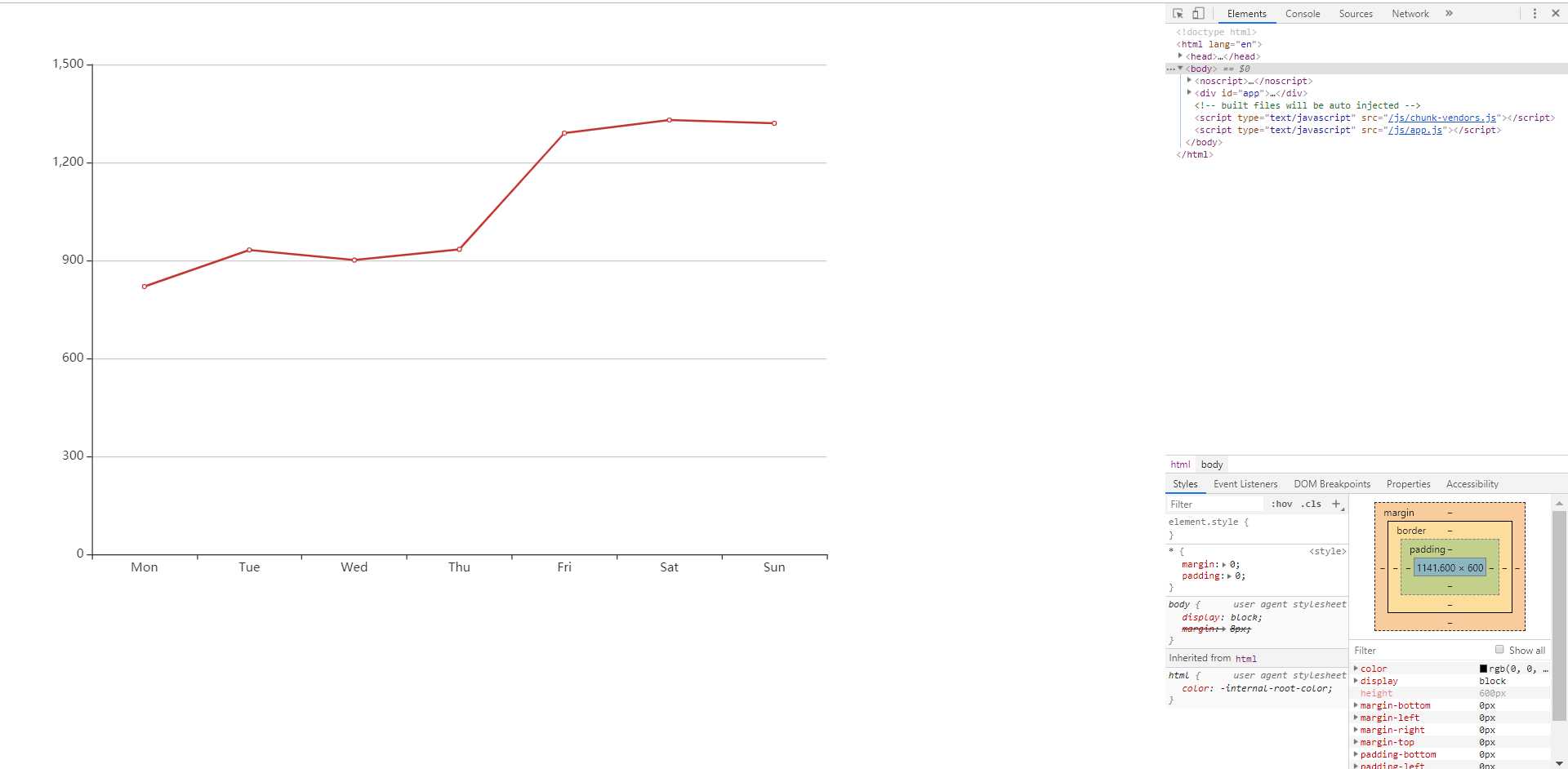
完成后就可以在官网copy代码在自己的项目中

注:这里未使用按需引入
标签:对象 nbsp focus ade 添加 命令 prot 自己的 未使用
原文地址:https://www.cnblogs.com/rebackl/p/12991575.html