标签:flow except dial word 文本域 关闭窗口 def 单选 less




1 package Gui; 2 3 import java.awt.*; 4 5 /** 6 * author liulei 7 * data 5.29 8 * since 1.8 9 * version 1.0 10 * Description 实现一个简易的frame窗口界面,并设置自定义frame 11 */ 12 public class Test1 { 13 public static void main(String[] args) { 14 //Frame 15 Frame frame = new Frame("我的第一个java图像界面窗口"); 16 //需要设置可视化 w h 17 frame.setVisible(true); 18 //大小 19 frame.setSize(400,400); 20 //设置背景颜色 21 frame.setBackground(new Color(125,55,55)); 22 //弹出初始位置 23 frame.setLocation(200,200); 24 //设置大小固定 25 frame.setResizable(false); 26 MyFrame myFrame1 = new MyFrame(100,100,200,200,Color.black); 27 MyFrame myFrame2 = new MyFrame(400,100,200,200,Color.blue); 28 MyFrame myFrame3 = new MyFrame(100,400,200,200,Color.yellow); 29 MyFrame myFrame4 = new MyFrame(400,400,200,200,Color.red); 30 31 } 32 33 } 34 class MyFrame extends Frame{ 35 static int id = 0; 36 37 public MyFrame(int x,int y,int w,int h,Color color) { 38 super("Myframe+" + (++id)); 39 setBackground(color); 40 setBounds(x,y,w,h); 41 setVisible(true); 42 } 43 }

1 package Gui; 2 3 import javafx.scene.layout.Pane; 4 5 import java.awt.*; 6 import java.awt.event.KeyAdapter; 7 import java.awt.event.WindowAdapter; 8 import java.awt.event.WindowEvent; 9 10 /** 11 * author liulei 12 * data 5.29 13 * since 1.8 14 * version 1.0 15 * Description awt的panel面板介绍 16 */ 17 public class Test2 { 18 public static void main(String[] args) { 19 Frame frame = new Frame(); 20 //布局的概念 21 Panel panel = new Panel(); 22 frame.setLayout(null); 23 //坐标 24 frame.setBounds(300,300,500,500); 25 frame.setBackground(new Color(40,161,35)); 26 //panel设置坐标,相对于frame 27 panel.setBounds(50,50,400,400); 28 panel.setBackground(new Color(166,13,60)); 29 frame.add(panel); 30 frame.setVisible(true); 31 //监听事件 32 frame.addWindowListener(new WindowAdapter() { 33 @Override 34 public void windowClosing(WindowEvent e) { 35 System.exit(0); 36 } 37 }); 38 } 39 }

1 package Gui; 2 3 import java.awt.*; 4 import java.awt.event.WindowAdapter; 5 import java.awt.event.WindowEvent; 6 7 /** 8 * author liulei 9 * data 5.29 10 * since 1.8 11 * version 1.0 12 * Description 布局介绍 13 */ 14 public class Test3 { 15 public static void main(String[] args) { 16 // layout1(); 17 //layout2(); 18 layout3(); 19 } 20 public static void layout1(){//流式布局 21 Frame frame =new Frame(); 22 Button btn1 = new Button("btn1"); 23 Button btn2 = new Button("btn2"); 24 Button btn3 = new Button("btn3"); 25 frame.setLayout(new FlowLayout(FlowLayout.RIGHT)); 26 frame.setSize(200,200); 27 frame.add(btn1); 28 frame.add(btn2); 29 frame.add(btn3); 30 frame.setVisible(true); 31 frame.setBounds(200,200,200,200); 32 frame.addWindowListener(new WindowAdapter() { 33 @Override 34 public void windowClosing(WindowEvent e) { 35 System.exit(0); 36 } 37 }); 38 } 39 public static void layout2(){// 40 Frame frame =new Frame(); 41 Button btn1 = new Button("east"); 42 Button btn2 = new Button("west"); 43 Button btn3 = new Button("south"); 44 Button btn4 = new Button("north"); 45 Button btn5 = new Button("center"); 46 //frame.setLayout(new BorderLayout(BorderLayout.CENTER)); 47 frame.setSize(200,200); 48 frame.add(btn1,BorderLayout.EAST); 49 frame.add(btn2,BorderLayout.WEST); 50 frame.add(btn3,BorderLayout.SOUTH); 51 frame.add(btn4,BorderLayout.NORTH); 52 frame.add(btn5,BorderLayout.CENTER); 53 frame.setVisible(true); 54 frame.setBounds(200,200,200,200); 55 frame.addWindowListener(new WindowAdapter() { 56 @Override 57 public void windowClosing(WindowEvent e) { 58 System.exit(0); 59 } 60 }); 61 } 62 public static void layout3(){ 63 Frame frame =new Frame(); 64 Button btn1 = new Button("btn1"); 65 Button btn2 = new Button("btn2"); 66 Button btn3 = new Button("btn3"); 67 Button btn4 = new Button("btn4"); 68 Button btn5 = new Button("btn5"); 69 Button btn6 = new Button("btn6"); 70 frame.setLayout(new GridLayout(3,2)); 71 frame.setSize(200,200); 72 frame.add(btn1); 73 frame.add(btn2); 74 frame.add(btn3); 75 frame.add(btn4); 76 frame.add(btn5); 77 frame.add(btn6); 78 frame.pack();//自动选择一个最优秀的布局进行设置 79 frame.setVisible(true); 80 frame.setBounds(200,200,200,200); 81 frame.addWindowListener(new WindowAdapter() { 82 @Override 83 public void windowClosing(WindowEvent e) { 84 System.exit(0); 85 } 86 }); 87 } 88 }

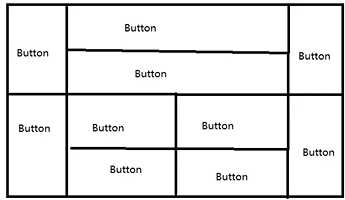
1 package Gui; 2 3 import java.awt.*; 4 import java.awt.event.WindowAdapter; 5 import java.awt.event.WindowEvent; 6 7 /** 8 * author liulei 9 * data 5.29 10 * since 1.8 11 * version 1.0 12 * Description 实现特定的一个布局 13 */ 14 public class Test4 { 15 public static void main(String[] args) { 16 Frame frame =new Frame(); 17 frame.setSize(400,300); 18 frame.setLocation(300,400); 19 frame.setBackground(Color.white); 20 frame.setLayout(new GridLayout(2,1)); 21 22 //四个面板 23 Panel p1 = new Panel(new BorderLayout()); 24 Panel p2 = new Panel(new GridLayout(2,1)); 25 Panel p3 = new Panel(new BorderLayout()); 26 Panel p4 = new Panel(new GridLayout(2,2)); 27 p1.add(new Button("east"),BorderLayout.EAST); 28 p1.add(new Button("west"),BorderLayout.WEST); 29 p2.add(new Button()); 30 p2.add(new Button()); 31 p1.add(p2,BorderLayout.CENTER); 32 33 p3.add(new Button("east"),BorderLayout.EAST); 34 p3.add(new Button("west"),BorderLayout.WEST); 35 p4.add(new Button()); 36 p4.add(new Button()); 37 p4.add(new Button()); 38 p4.add(new Button()); 39 p3.add(p4,BorderLayout.CENTER); 40 frame.add(p1); 41 frame.add(p3); 42 frame.setVisible(true); 43 //frame.pack(); 44 // frame.setBounds(200,200,400,300); 45 frame.addWindowListener(new WindowAdapter() { 46 @Override 47 public void windowClosing(WindowEvent e) { 48 System.exit(0); 49 } 50 }); 51 } 52 }
如图:

1 package Gui; 2 3 import java.awt.*; 4 import java.awt.event.ActionEvent; 5 import java.awt.event.ActionListener; 6 import java.awt.event.WindowAdapter; 7 import java.awt.event.WindowEvent; 8 9 /** 10 * author liulei 11 * data 12 * since 1.8 13 * version 1.0 14 * Description 按钮点击事件 15 */ 16 public class Test5 { 17 public static void main(String[] args) { 18 Frame frame = new Frame(); 19 Button btn = new Button(); 20 btn.addActionListener(new ActionListener() { 21 @Override 22 public void actionPerformed(ActionEvent e) { 23 System.out.println("btn 被点击"); 24 } 25 }); 26 frame.add(btn,BorderLayout.CENTER); 27 frame.pack(); 28 frame.setBounds(200,200,200,200); 29 frame.setVisible(true); 30 frame.addWindowListener(new WindowAdapter() { 31 @Override 32 public void windowClosing(WindowEvent e) { 33 System.exit(0); 34 } 35 }); 36 37 } 38 }

1 package Gui; 2 3 import java.awt.*; 4 import java.awt.event.ActionEvent; 5 import java.awt.event.ActionListener; 6 7 /** 8 * author liulei 9 * data 5.30 10 * since 1.8 11 * version 1.0 12 * Description 学习使用文本框,并设置监听事件,实现简易加法计算机 13 */ 14 public class Test6 { 15 public static void main(String[] args) { 16 new Calculator(); 17 } 18 } 19 class Calculator extends Frame{ 20 public Calculator() { 21 //三个文本框 22 TextField num1 = new TextField(10); 23 TextField num2 = new TextField(10); 24 TextField num3 = new TextField(10); 25 26 //一个按钮 27 Button btn = new Button("="); 28 Label label = new Label("+"); 29 btn.addActionListener(new ActionListener() { 30 @Override 31 public void actionPerformed(ActionEvent e) { 32 int n1 = Integer.parseInt(num1.getText()); 33 int n2 = Integer.parseInt(num2.getText()); 34 num3.setText(""+(n1+n2)); 35 num1.setText(""); 36 num2.setText(""); 37 } 38 }); 39 setLayout(new FlowLayout()); 40 //布局 41 add(num1); 42 add(label); 43 add(num2); 44 add(btn); 45 add(num3); 46 pack(); 47 setVisible(true); 48 } 49 }

1 package Gui; 2 3 import java.awt.*; 4 import java.awt.event.MouseAdapter; 5 import java.awt.event.MouseEvent; 6 import java.awt.event.WindowAdapter; 7 import java.awt.event.WindowEvent; 8 import java.util.ArrayList; 9 import java.util.Iterator; 10 11 /** 12 * author liulei 13 * data 5.30 14 * since 1.8 15 * version 1.0 16 * Description 监听鼠标,并进行画笔操作 17 */ 18 public class Test7 { 19 public static void main(String[] args) { 20 new MyFrame1("画笔"); 21 } 22 } 23 class MyFrame1 extends Frame { 24 //画画需要画笔,需要监听鼠标当前的位置,需要集合来进行存储这个点 25 ArrayList points; 26 public MyFrame1(String title){ 27 super(title); 28 setBounds(200,200,400,3010); 29 //setSize(200,200); 30 points = new ArrayList<>(); 31 setVisible(true); 32 pack(); 33 //鼠标监听器,正对这个窗口 34 this.addMouseListener(new MyMouseListener()); 35 this.addWindowListener(new WindowAdapter() { 36 @Override 37 public void windowClosing(WindowEvent e) { 38 System.exit(0); 39 } 40 }); 41 } 42 43 @Override 44 public void paint(Graphics g) { 45 //画画,监听鼠标事件 46 Iterator i = points.iterator(); 47 while (i.hasNext()){ 48 Point point = (Point) i.next(); 49 g.setColor(Color.red); 50 g.fillOval(point.x,point.y,10,10); 51 } 52 } 53 //添加一个点到界面上 54 public void addPaint(Point point){ 55 points.add(point); 56 } 57 //适配器模式 58 private class MyMouseListener extends MouseAdapter{ 59 @Override 60 public void mousePressed(MouseEvent e) { 61 MyFrame1 frame = (MyFrame1)e.getSource();//鼠标点击就会产生一个点 62 63 frame.addPaint(new Point(e.getX(),e.getY())); 64 //每次点击鼠标都需要重画一次 65 frame.repaint(); 66 } 67 } 68 }

1 package Gui; 2 3 import java.awt.*; 4 import java.awt.event.KeyAdapter; 5 import java.awt.event.KeyEvent; 6 7 /** 8 * author liulei 9 * data 5.30 10 * since 1.8 11 * version 1.0 12 * Description 键盘监听事件 13 */ 14 public class Test8 { 15 public static void main(String[] args) { 16 new KeyFrame(); 17 } 18 } 19 class KeyFrame extends Frame{ 20 public KeyFrame() throws HeadlessException { 21 setBounds(1,2,300,300); 22 setVisible(true); 23 this.addKeyListener(new KeyAdapter() { 24 @Override//键盘按下 25 public void keyPressed(KeyEvent e) { 26 //获得键盘按下的是那一个,当前的码 27 int keycode = e.getKeyCode(); 28 System.out.println(keycode); 29 if (keycode == KeyEvent.VK_UP){ 30 System.out.println("你按了上键"); 31 } 32 } 33 }); 34 } 35 }

1 package Gui; 2 3 import javax.swing.*; 4 import java.awt.*; 5 6 /** 7 * author liulei 8 * data 5.30 9 * since 1.8 10 * version 1.0 11 * Description swing编程 12 */ 13 public class Test9 extends JFrame{ 14 public static void main(String[] args) { 15 new Test9().init(); 16 } 17 public void init(){ 18 JFrame jf = new JFrame("这是个jframe窗口"); 19 jf.setVisible(true); 20 //jf.setBounds(100,100,200,200); 21 jf.setBackground(Color.red); 22 JLabel label = new JLabel("jlabel"); 23 label.setHorizontalAlignment(SwingConstants.CENTER); 24 jf.add(label); 25 //容器实例化 26 Container container = jf.getContentPane(); 27 container.setBackground(Color.yellow); 28 //关闭窗口 29 jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 30 31 } 32 }

1 package Gui; 2 3 import javax.swing.*; 4 import java.awt.*; 5 import java.awt.event.ActionEvent; 6 import java.awt.event.ActionListener; 7 8 /** 9 * author liulei 10 * data 5.30 11 * since 1.8 12 * version 1.0 13 * Description 弹窗Dialog 14 */ 15 public class Test10 extends JFrame { 16 public Test10() { 17 this.setVisible(true); 18 this.setSize(700,500); 19 this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 20 Container container = this.getContentPane(); 21 container.setLayout(null); 22 JButton button = new JButton("点击弹出一个框"); 23 button.setBounds(30,30,200,200); 24 25 button.addActionListener(new ActionListener() { 26 @Override 27 public void actionPerformed(ActionEvent e) { 28 //弹窗事件 29 new Mydialog(); 30 } 31 }); 32 container.add(button); 33 } 34 public static void main(String[] args) { 35 new Test10(); 36 } 37 } 38 class Mydialog extends JDialog{ 39 public Mydialog( ) { 40 this.setVisible(true); 41 this.setBounds(10,10,300,300); 42 //this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 43 Container container = this.getContentPane(); 44 container.setLayout(null); 45 Label label = new Label("java"); 46 label.setSize(100,100); 47 container.add(label); 48 } 49 }

1 package Gui; 2 3 import javax.swing.*; 4 import java.awt.*; 5 import java.net.URL; 6 7 /** 8 * author liulei 9 * data 5.30 10 * since 1.8 11 * version 1.0 12 * Description 添加图标 13 */ 14 public class Test11 extends JFrame{ 15 public Test11() { 16 //获取图片的图标 17 JLabel label = new JLabel("ImageIcon"); 18 URL url = Test11.class.getResource("a.jpg"); 19 System.out.println(url); 20 ImageIcon imageIcon = new ImageIcon(url);//命名不要冲突 21 label.setIcon(imageIcon); 22 label.setHorizontalAlignment(SwingConstants.CENTER); 23 Container container = getContentPane(); 24 container.add(label); 25 setVisible(true); 26 setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 27 setBounds(100,100,200,200); 28 } 29 30 public static void main(String[] args) { 31 new Test11(); 32 } 33 }

1 package Gui; 2 3 import javax.swing.*; 4 import java.awt.*; 5 import java.util.Vector; 6 7 /** 8 * author liulei 9 * data 10 * since 1.8 11 * version 1.0 12 * Description 下拉列表框 13 */ 14 public class Test14 extends JFrame{ 15 public static void main(String[] args) { 16 new Test14(); 17 } 18 19 public Test14() { 20 //test1(); 21 test2(); 22 } 23 public void test1(){ 24 Container container = this.getContentPane(); 25 JComboBox status = new JComboBox(); 26 status.addItem("正在热映"); 27 status.addItem("已经下架"); 28 status.addItem("即将上映"); 29 container.add(status); 30 this.setSize(500,400); 31 this.setVisible(true); 32 setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 33 } 34 public void test2(){ 35 Container container = this.getContentPane(); 36 // List a = new List(); 37 Vector contents = new Vector(); 38 JList list = new JList(contents); 39 40 contents.add("1"); 41 contents.add("2"); 42 contents.add("3"); 43 container.add(list); 44 this.setSize(500,400); 45 this.setVisible(true); 46 setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 47 } 48 }

1 package Gui; 2 3 import javax.swing.*; 4 import java.awt.*; 5 6 /** 7 * author liulei 8 * data 9 * since 1.8 10 * version 1.0 11 * Description 12 */ 13 public class Test13 extends JFrame{ 14 public static void main(String[] args) { 15 new Test13(); 16 } 17 18 public Test13() { 19 Container container = this.getContentPane(); 20 //将一个图片变为图标; 21 JRadioButton btn1= new JRadioButton("btn1");//单选框 22 JRadioButton btn2= new JRadioButton("btn2"); 23 JRadioButton btn3= new JRadioButton("btn3"); 24 //单选框 25 ButtonGroup bg= new ButtonGroup(); 26 bg.add(btn1); 27 bg.add(btn2); 28 bg.add(btn3); 29 //container.add(btn1,BorderLayout.CENTER); 30 //container.add(btn2,BorderLayout.NORTH); 31 //container.add(btn3,BorderLayout.SOUTH); 32 33 //多选框 34 JCheckBox checkBox = new JCheckBox("checkbox1"); 35 JCheckBox checkBox1 = new JCheckBox("checkbox2"); 36 container.add(checkBox,BorderLayout.SOUTH); 37 container.add(checkBox1,BorderLayout.NORTH); 38 39 40 this.setSize(500,400); 41 setVisible(true); 42 setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 43 44 } 45 }

1 package Gui; 2 3 import javax.swing.*; 4 import java.awt.*; 5 import java.net.URL; 6 7 /** 8 * author liulei 9 * data 10 * since 1.8 11 * version 1.0 12 * Description 13 */ 14 public class Test12 extends JFrame{ 15 public Test12() { 16 //获取图片的图标 17 Container container = this.getContentPane(); 18 //文本域 19 JTextArea textArea = new JTextArea(20,50); 20 textArea.setText("欢迎你"); 21 //Scroll 面板 22 JScrollPane sp = new JScrollPane(textArea); 23 container.add(sp); 24 25 setVisible(true); 26 setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 27 setBounds(100,100,200,200); 28 } 29 public static void main(String[] args) { 30 new Test12(); 31 } 32 }

1 package Gui; 2 3 import javax.swing.*; 4 import java.awt.*; 5 6 /** 7 * author liulei 8 * data 9 * since 1.8 10 * version 1.0 11 * Description 12 */ 13 public class Test15 extends JFrame{ 14 public static void main(String[] args) { 15 new Test15(); 16 } 17 18 public Test15() { 19 // test1(); 20 // test2(); 21 test3(); 22 } 23 public void test1(){ 24 Container container = this.getContentPane(); 25 JTextField textField = new JTextField("hello"); 26 JTextField textField2 = new JTextField("hello",20); 27 container.add(textField,BorderLayout.NORTH); 28 container.add(textField2,BorderLayout.SOUTH); 29 this.setVisible(true); 30 this.setSize(200,200); 31 setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 32 } 33 public void test2(){ 34 Container container = this.getContentPane(); 35 JPasswordField passwordField = new JPasswordField(); 36 passwordField.setEchoChar(‘*‘); 37 container.add(passwordField); 38 39 this.setVisible(true); 40 this.setSize(200,200); 41 setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 42 } 43 public void test3(){ 44 Container container = this.getContentPane(); 45 JTextArea jTextArea = new JTextArea("hello",20,50); 46 //JTextField textField2 = new JTextField("hello",20); 47 container.add(jTextArea,BorderLayout.NORTH); 48 //container.add(textField2,BorderLayout.SOUTH); 49 this.setVisible(true); 50 this.setSize(200,200); 51 setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); 52 } 53 }
标签:flow except dial word 文本域 关闭窗口 def 单选 less
原文地址:https://www.cnblogs.com/henuliulei/p/12994436.html