标签:man 介绍 sdn class css tran get 实现 for
用HTML和CSS和JS构建跨平台桌面应用程序的开源库Electron的介绍以及搭建HelloWorld:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106413828
Electron怎样进行渲染进程调试和使用浏览器和VSCode进行调试:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106414541
在上面搭建好项目以及知道怎样进行调试后,需要实现将文件拖拽进div后获取文件的路径和内容。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
首先打开index.html,添加一个div
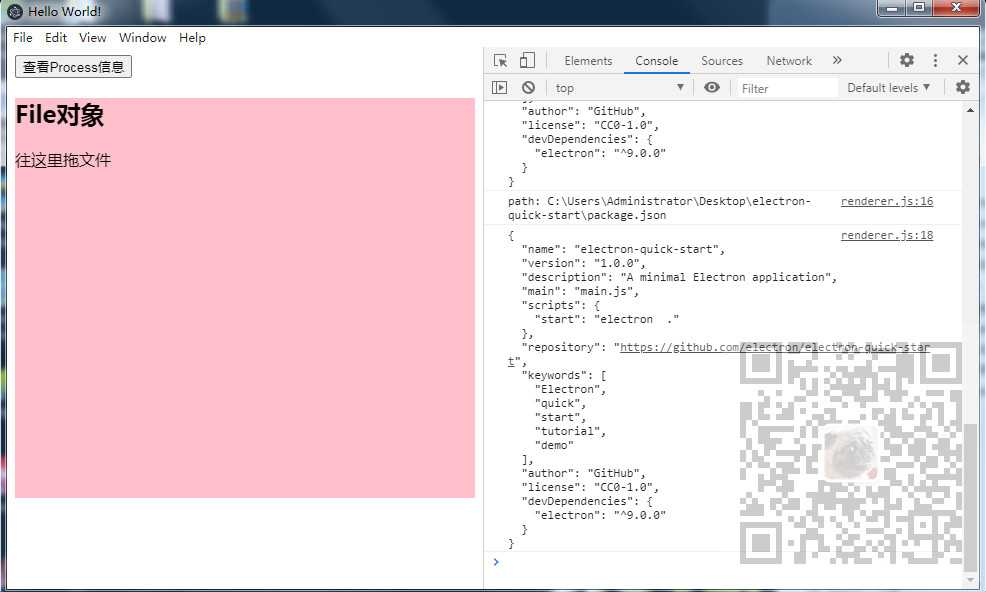
<div class="for_file_drag" id="drag_test"> <h2>File对象</h2> <span>往这里拖文件</span> </div>
并给这个div添加一个id和样式,新建css文件夹 并在文件夹下新建style.css
.for_file_drag { width: 100%; height: 400px; background: pink; }
给div添加一个宽度高度和背景色
然后在index.html中引用的js中
// File对象 实例 const fs = require(‘fs‘); //获取div对象 const dragWrapper = document.getElementById("drag_test"); //添加拖拽事件监听器 dragWrapper.addEventListener("drop", (e) => { //阻止默认行为 e.preventDefault(); //获取文件列表 const files = e.dataTransfer.files; if(files && files.length > 0) { //获取文件路径 const path = files[0].path; console.log(‘path:‘, path); //读取文件内容 const content = fs.readFileSync(path); console.log(content.toString()); } }) //阻止拖拽结束事件默认行为 dragWrapper.addEventListener("dragover", (e) => { e.preventDefault(); })
然后调试运行项目,然后往div中拖拽一个文件,然后打开控制台

Electron中实现拖拽文件进div中通过File对象获取文件的路径和内容
标签:man 介绍 sdn class css tran get 实现 for
原文地址:https://www.cnblogs.com/badaoliumangqizhi/p/12995050.html