一:BFC (Block Formatting Context)定义
BFC 全称 Block Formatting Context,翻译块级格式化上下文。BFC 可以看作是隔离了的独立容器(渲染区域),容器里面的元素不会在布局上影响到外面的元素,相当于建立一个隐形的边界
前提:每个渲染区域用formatting context表示,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。在正常流中的盒子要么属于块级格式化上下文,要么属于内联格式化上下文。
二、BFC 的产生
- 根元素;
- float属性不为none;
- position为absolute或fixed;
- display为inline-block, flex, 或者inline-flex;
- overflow不为visible(可视的);
三、特性
BFC(块级格式化上下文)对块级元素在渲染的过程中遵循布局的规则:
1、内部的Box会在垂直方向,一个接一个地放置。
2、Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠每个元素的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
3、BFC的区域不会与float box重叠。
4、BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
5、计算BFC的高度时,浮动元素也参与计算。
四、应用
1、margin 合并
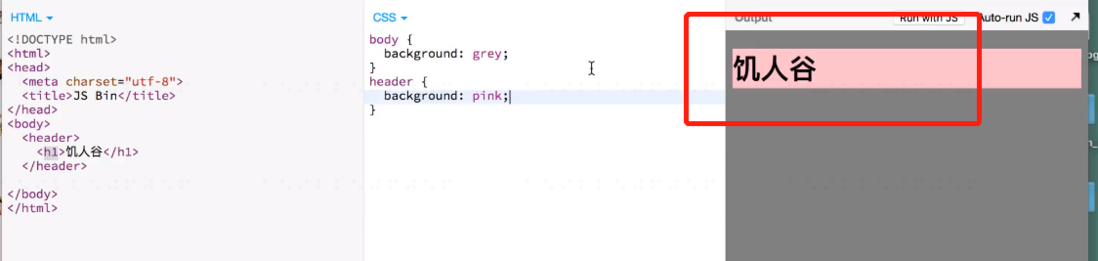
下图1 header和body之间出现较大间隙的原因是:h1里面有外边距,和header的外边距合并了
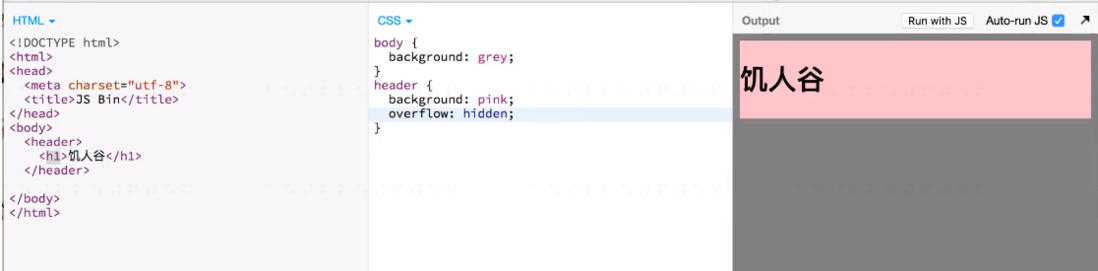
但给header构建一个BFC之后,外边距就不合并了。剩下的一点间隙是body的margin。
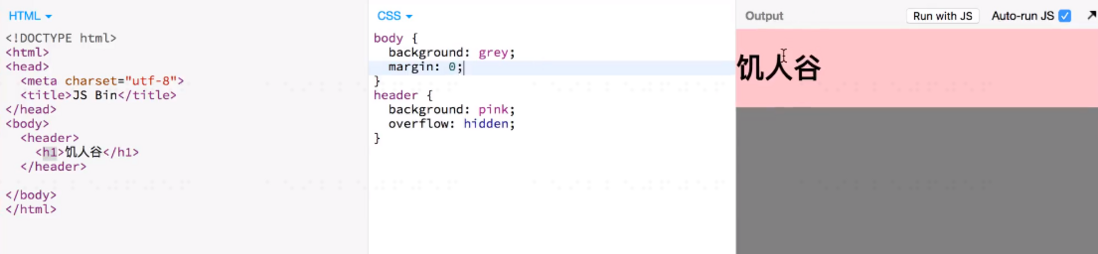
把body的margin取消之后,间隙就消失了
总结:(1)构建BFC是阻止外边距合并的方法之一(虽然加边框和padding也可以实现外边距合并)
(2)使用overflow:hidden,超出内容会被隐藏,所以使用要慎重
2、contain float,包裹浮动元素
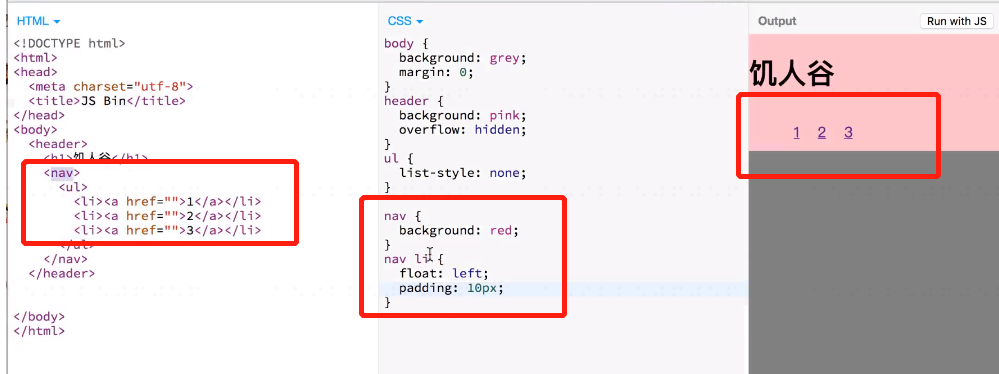
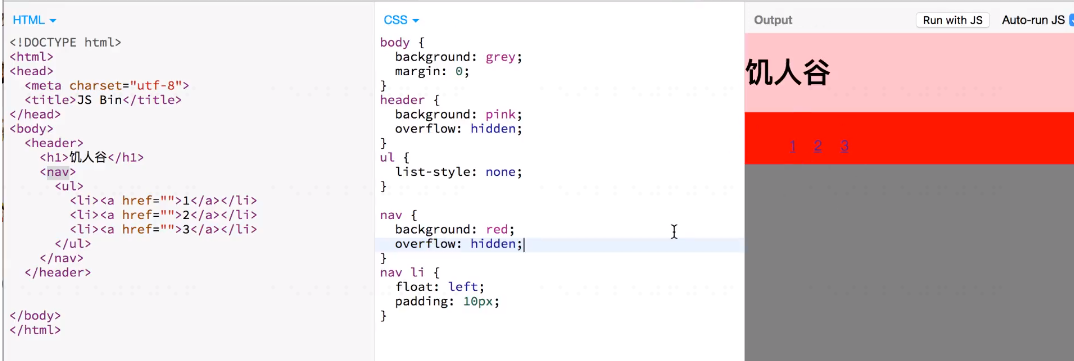
先设置li为浮动,可以发现nav的高度是没有被撑开的。
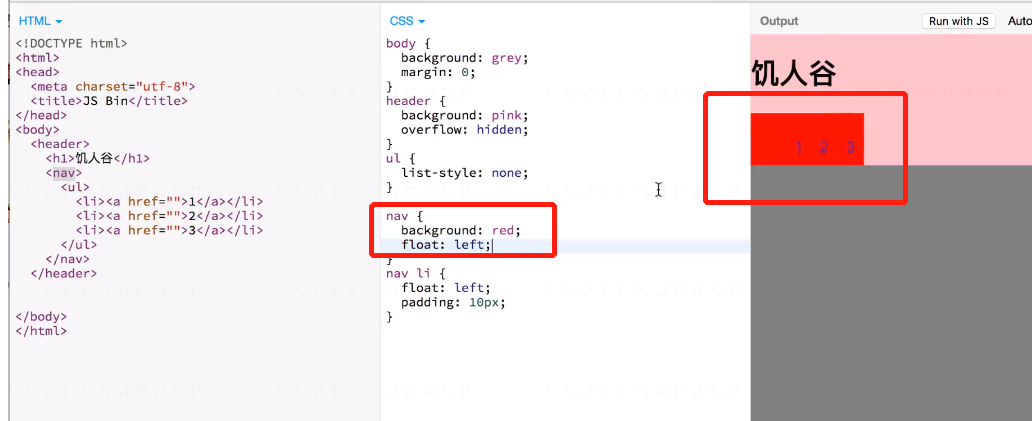
当给nav形成一个bfc,nav的高度就被撑开了。计算BFC高度的时候,是包括浮动元素的
也可以通过浮动,来形成BFC.但如果只是为了撑开父元素,设置浮动是很不明智的。