一、什么是浏览器兼容问题
同一份代码,有的浏览器显示效果正常,有的浏览器显示不正常
二、为什么会有浏览器兼容问题
- 同一产品,版本越老 bug 越多
- 同一产品,版本越新,功能越多。老的浏览器还没有这个功能,当然显示有误
- 不同浏览器,不同标准,不同效果。比如不同浏览器的内核都不一样
三、用到的网站
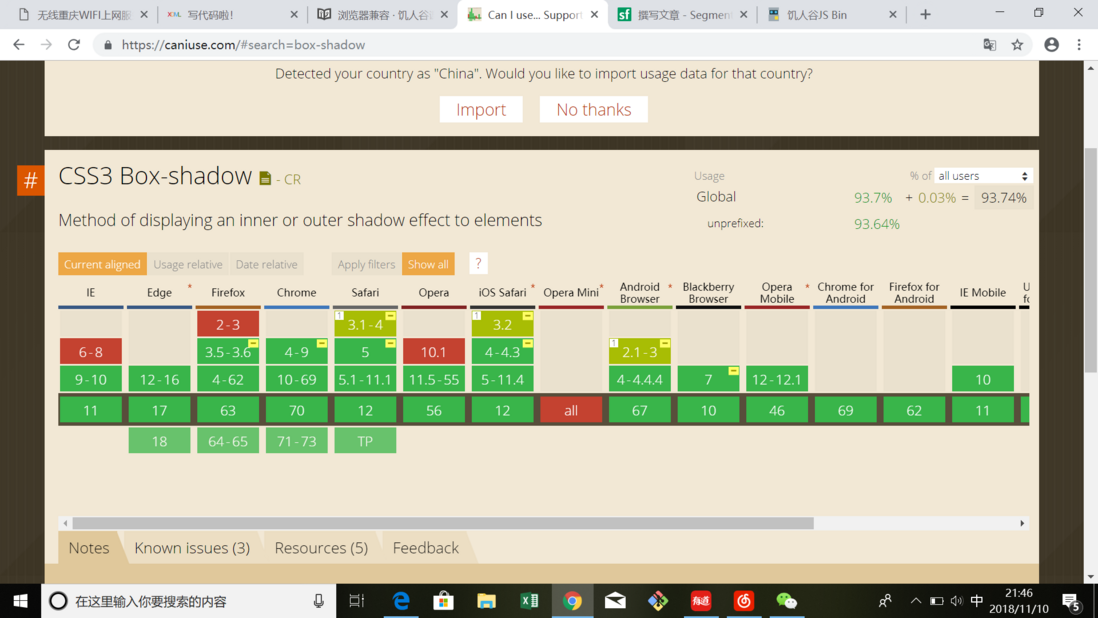
1、caniuse.com 查CSS属性兼容情况
2、browserhacks 查 Hack 的写法
四、处理兼容问题的思路
- 1、要不要做
产品的角度(产品的受众、受众的浏览器比例、效果优先还是基本功能优先)
成本的角度 (有无必要做某件事)
- 2、做到什么程度
让哪些浏览器支持哪些效果
- 3、如何做
(1)根据兼容需求选择技术框架/库(jquery)
(2)根据兼容需求选择兼容工具(html5shiv.js、respond.js、css reset、normalize.css、Modernizr)
postCSS
(3)条件注释、CSS Hack、js 能力检测做一些修补
五、渐进增强和优雅降级
渐进增强(progressive enhancement):
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验
优雅降级 (graceful degradation):
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
六、处理兼容问题的方法
1、选择合适的框架
(1)Bootstrap (>=ie8)
(2)jQuery 1.~ (>=ie6), jQuery 2.~ (>=ie9)
(3)Vue (>= ie9)
(4)react(兼容ie8)
不同的框架兼容的浏览器不一样,在开发之前需要留意一下
2、条件注释(又叫IE条件注释)
条件注释 (conditional comment) 是于HTML源码中被IE有条件解释的语句。条件注释可被用来向IE提供及隐藏代码。
<!--[if IE 6]>
<p>You are using Internet Explorer 6.</p>
<![endif]-->
<!--[if !IE]><!-->
<script>alert(1);</script>
<!--<![endif]-->
<!--[if IE 8]>
<link href="ie8only.css" rel="stylesheet">
<![endif]-->使用了条件注释的页面在 Windows Internet Explorer 9 中可正常工作,但在 Internet Explorer 10 中无法正常工作。 IE10不再支持条件注释
3、CSS hack
(1)起因:由于不同厂商的浏览器(比如Internet Explorer,Safari,Mozilla Firefox,Chrome等),或者是同一厂商的浏览器的不同版本(如IE6和IE7),对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
我们需要针对不同的浏览器去写不同的CSS,让它能在不同的浏览器中也能得到我们想要的页面效果。实际项目中CSS Hack大部分是针对IE浏览器不同版本之间的表现差异而引入的。
(2)CSS hack表现形式
hack(黑客)利用不同浏览器的bug,来实现浏览器的兼容问题
CSS Hack大致有3种表现形式,CSS属性前缀法、选择器前缀法以及IE条件注释法(即HTML头部引用if IE)Hack
- 属性前缀法(即类内部Hack)
例如 IE6能识别下划线_和星号* ,
IE7能识别星号*,但不能识别下划线_,
IE6~IE10都认识"\9",但firefox前述三个都不能认识
这些都是ie的bug,我们可以通过这些bug来识别ie的 版本
.box{
color: red;
_color: blue; /*ie6*/
*color: pink; /*ie67*/
color: yellow\9; /*ie/edge 6-8*/
}- 选择器前缀法(即选择器Hack)
- IE条件注释法(即HTML条件注释Hack)
针对所有IE(注:IE10+已经不再支持条件注释): <!--[if IE]>IE浏览器显示的内容 <![endif]-->;
针对IE6及以下版本:<!--[if lt IE 6]>只在IE6-显示的内容 <![endif]-->。
这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效
<!–-[if IE 7]>
<link rel="stylesheet" href="ie7.css" type="text/css" />
<![endif]–->(3)举个栗子
.target{
display: inline-block;//inline-block在ie以上才支持
*display: inline; //设置它为inline元素
*zoom: 1;//是ie67比较老的功能,可以触发ie的haslayout,生成类似bfc的效果
}.clearfix:after{
content: ‘‘;
display: block;
clear: both;
}
.clearfix{
*zoom: 1; /* 仅对ie67有效,可以用来清除浮动*/
}总结:css hack 就是为了将某些功能兼容ie的低版本,换了一种写法来实现功能。然后利用ie的bug,通过*或者_来执行一些只有低版本ie能识别的代码。
<!DOCTYPE html>
<!--[if IEMobile 7 ]> <html dir="ltr" lang="en-US"class="no-js iem7"> <![endif]--> //如果是移动端的,增加一个iem7的class
<!--[if lt IE 7 ]> <html dir="ltr" lang="en-US" class="no-js ie6 oldie"> <![endif]--> //如果是小于ie7,增加一个ie6的class
<!--[if IE 7 ]> <html dir="ltr" lang="en-US" class="no-js ie7 oldie"> <![endif]--> //如果是ie7,增加一个ie7的class
<!--[if IE 8 ]> <html dir="ltr" lang="en-US" class="no-js ie8 oldie"> <![endif]--> // 如果是ie7,增加一个ie7的class
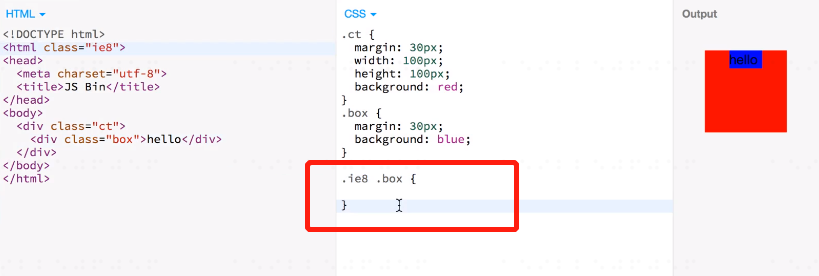
<!--[if (gte IE 9)|(gt IEMobile 7)|!(IEMobile)|!(IE)]><!--><html dir="ltr" lang="en-US" class="no-js"><!--<![endif]-->可以如图去使用class。就像给不同ie浏览器添加class属性,通过.class来选中某个浏览器,对应的给它添加一些功能。就不用通过浏览器的bug来选择ie浏览器了。
七:常见css属性的兼容情况
- inline-block: >=ie8
- min-width/min-height: >=ie8
- :before,:after: >=ie8
- div:hover: >=ie7
- inline-block: >=ie8
- background-size: >=ie9
- 圆角: >= ie9
- 阴影: >= ie9
- 动画/渐变: >= ie10
八:处理兼容的开发工具
html5shiv.js
respond.js
css reset
normalize.css
Modernizr
这是处理兼容思路的转变,之前处理兼容处理的是浏览器。而Modernizr方法不关心浏览器,帮助探测浏览器是否支持某种新特性,也就是说Modernizr只关心有没有对应的css特性。
运行的时候它会在html元素上添加一批CSS的class名称,这些class名称标记当前浏览器支持哪些特性和不支持哪些特性
详情见文档:Modernizr介绍文章