标签:cal get style 地址 获取 height nginx反向代理 span 需要
1、服务端可控,添加响应头
2、服务端不可控、通过Nginx反向代理
3、服务端不可控、通过Nginx反向代理添加响应头
第一种方法、服务端可控时,可以在服务器端添加响应头(前端+后端解决)
浏览器地址为http://127.0.0.1:5501/xx.html
请求地址为http://localhost:3000/test
 前端代码
前端代码
function myFunction() { $.get("http://localhost:3000/test", function (data, status) { alert("数据: " + data + "\n状态: " + status); }); };
后端代码(node+express)
//设置跨域访问 app.all(‘*‘, function(req, res, next) { res.header("Access-Control-Allow-Origin", "http://127.0.0.1:5501");//将http://127.0.0.1:5501改成*可以允许所有跨域
res.header("Access-Control-Allow-Methods", "GET,HEAD,OPTIONS,POST,PUT");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, Authorization");
next(); });
总结:直接访问,在服务器端设置跨域头即可
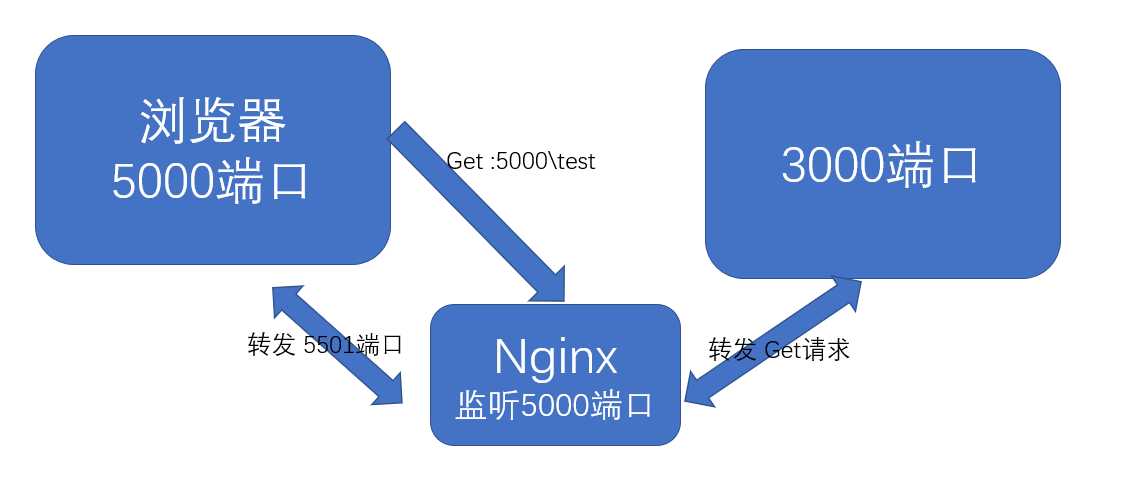
第二种方法、服务端不可控、通过Nginx反向代理(前端+Nginx解决)
浏览器地址为http://127.0.0.1:5000(实际页面应为http://127.0.0.1:5501/xx.html)
请求地址为http://127.0.0.1:5000/test
Nginx配置为
server{ listen 5000; server_name localhost;
location = / { proxy_pass http://localhost:5501/xx.html; } location /test { proxy_pass http://localhost:3000/test; } }
前端代码
function myFunction() {
$.get("http://localhost:5000/test", function (data, status) {
alert("数据: " + data + "\n状态: " + status);
});
};

总结:原始页面与待请求数据都通过Nginx监听反向代理,由于页面端口与请求端口一致则无需跨域。(浏览器地址栏非原始页面,原始页面与待请求数据都需要被反向代理)
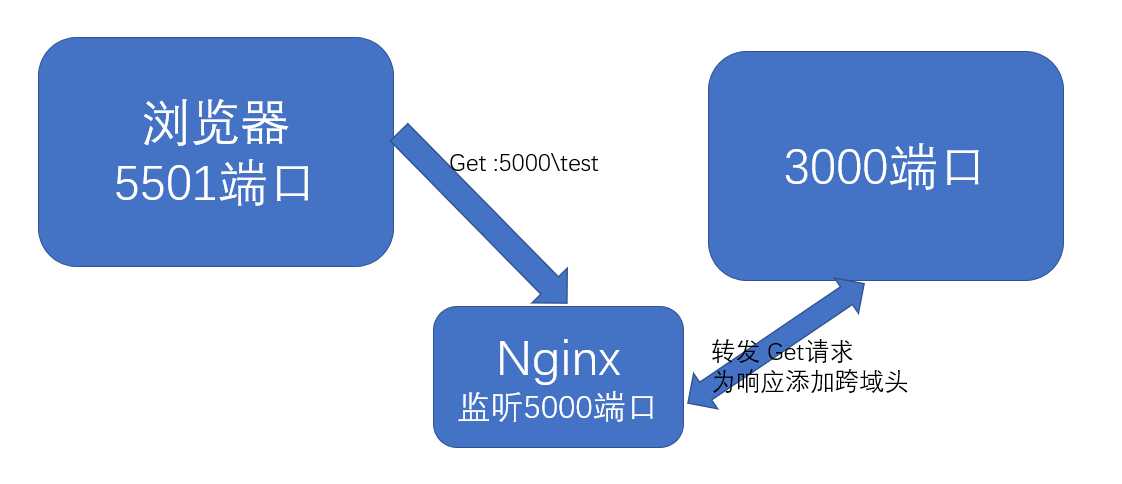
第三种方法、服务端不可控、通过Nginx为响应添加跨域头(前端+Nginx解决)
浏览器地址为http://127.0.0.1:5501/xx.htm
请求地址为http://127.0.0.1:5000/test
Nginx配置为
前端代码
function myFunction() {
$.get("http://localhost:5000/test", function (data, status) {
alert("数据: " + data + "\n状态: " + status);
});
};

总结:浏览器地址栏为原始页面,待获取数据通过反向代理,再应答时通过Nginx添加跨域头。(只有请求需要代理)
标签:cal get style 地址 获取 height nginx反向代理 span 需要
原文地址:https://www.cnblogs.com/PengfeiSong/p/12993446.html