标签:输入 实现 Edito 长度 http demo1 工作 gallery gap
我是没想法啦(一开始)。其实,好久没接触 echarts 了,至少有一年多了,想起以前折腾地图的情景了??。
两张图。没有再多了...
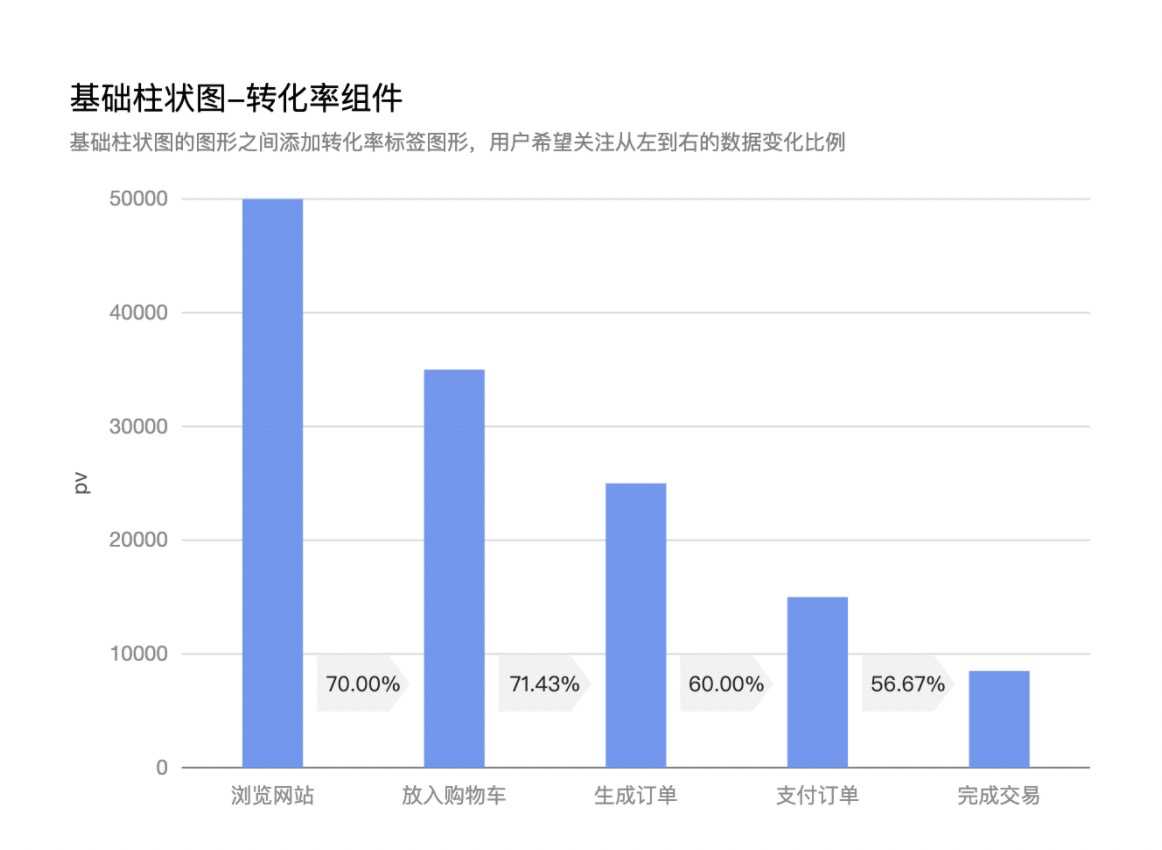
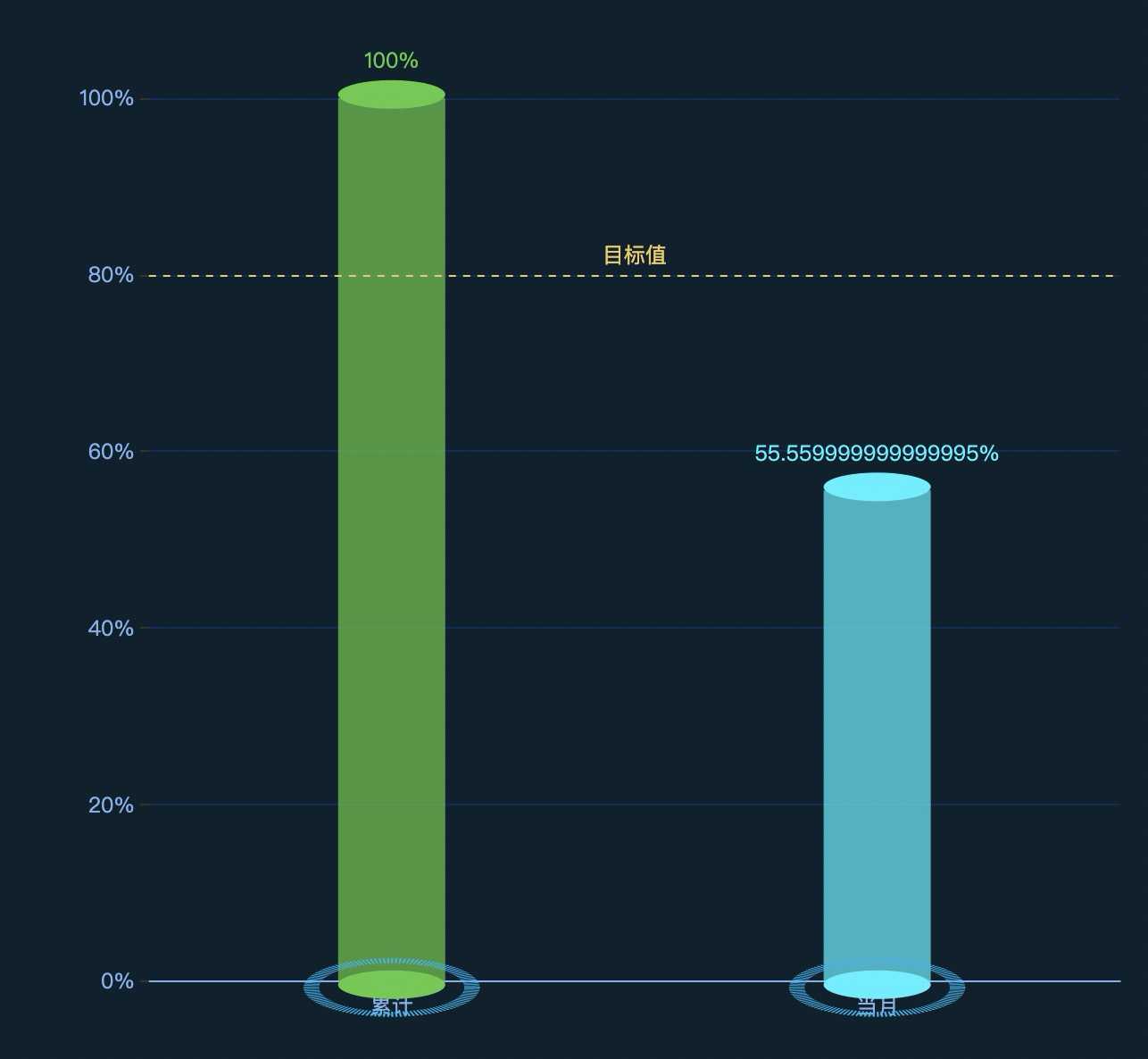
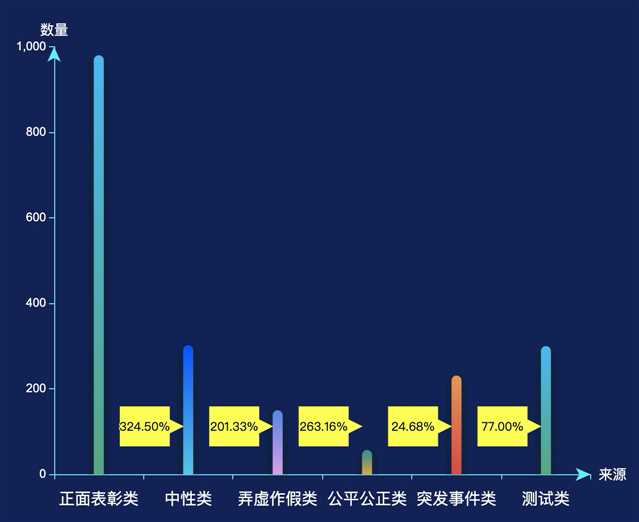
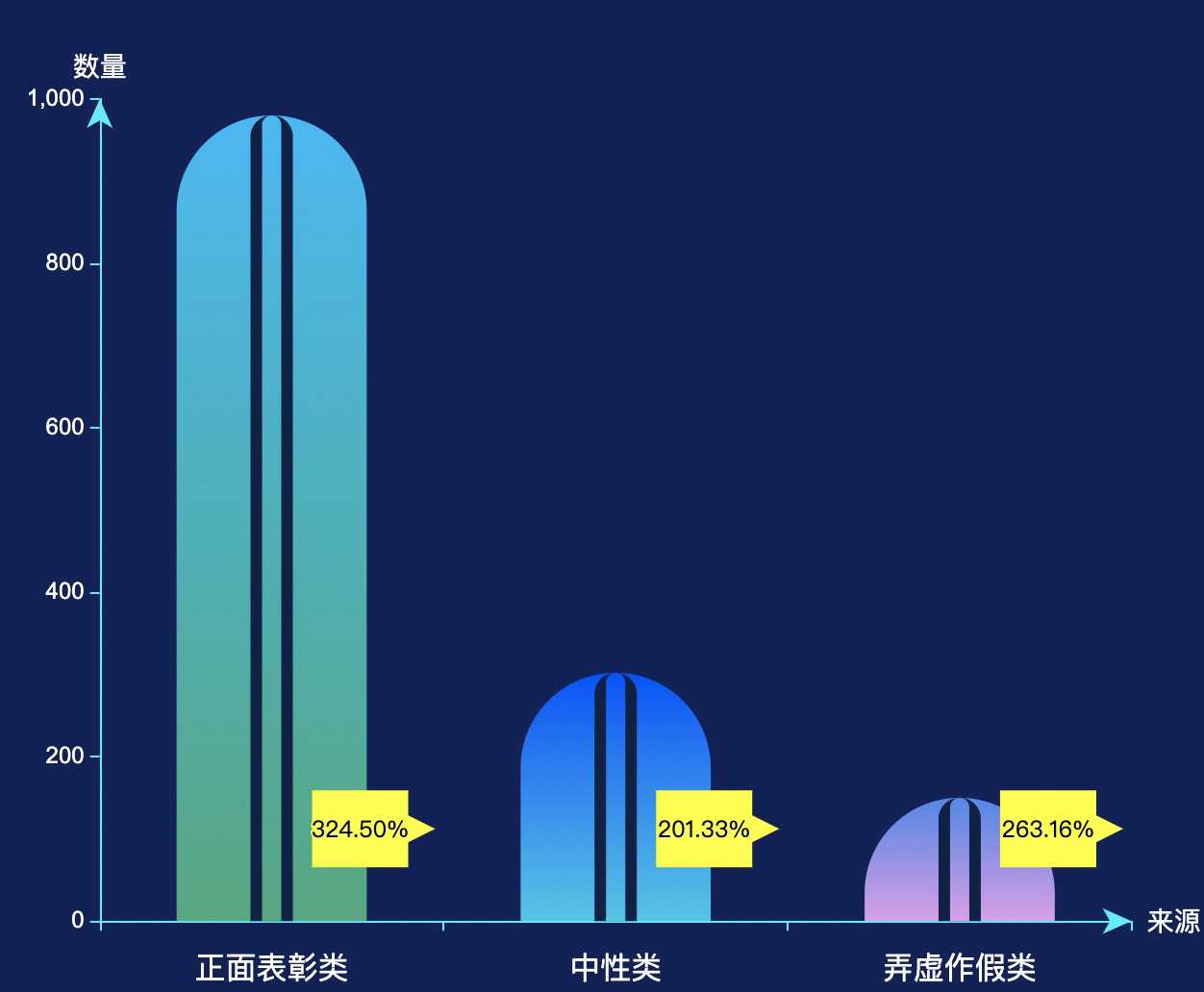
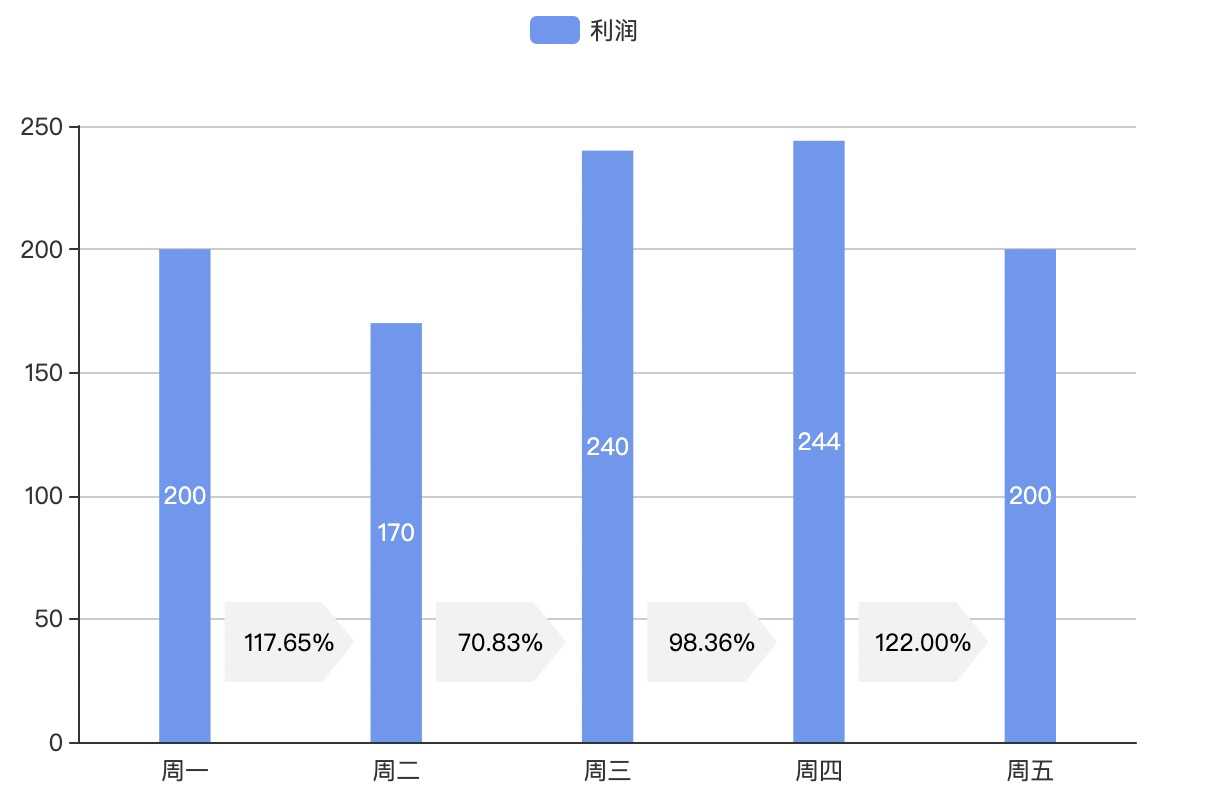
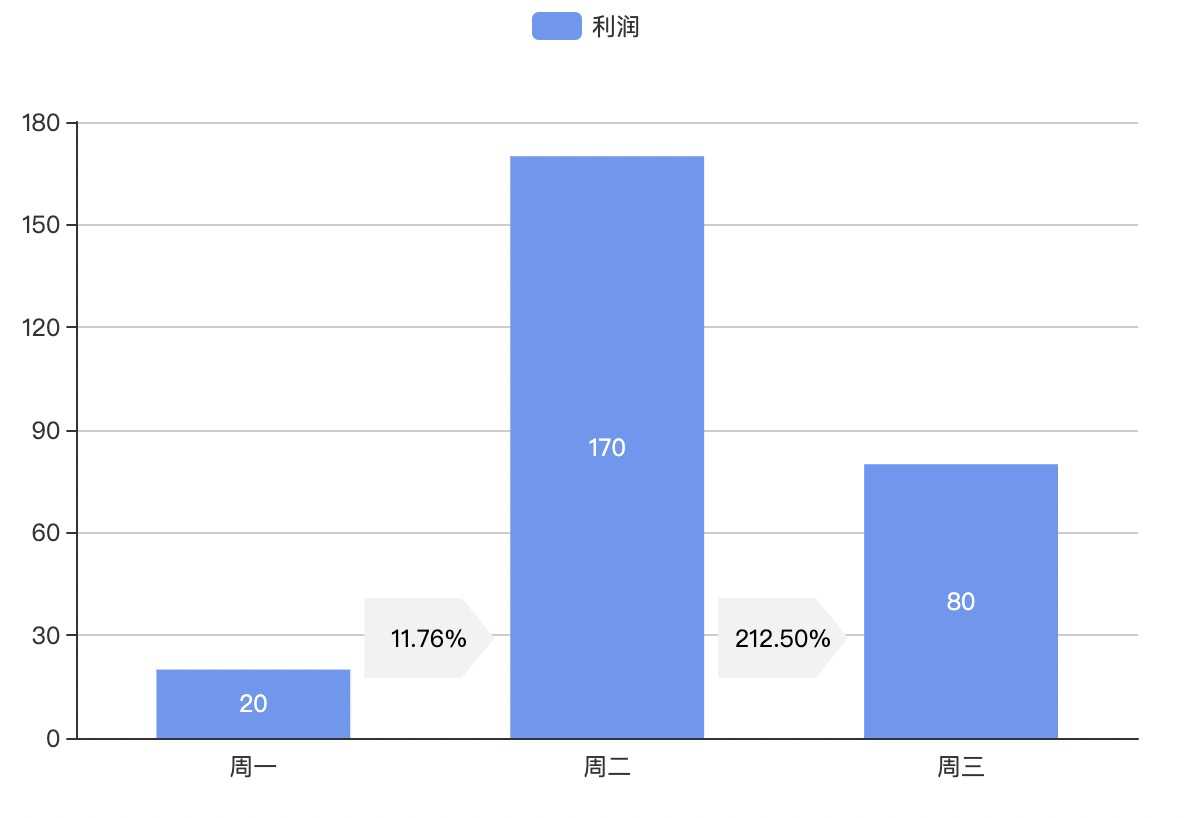
柱状图:

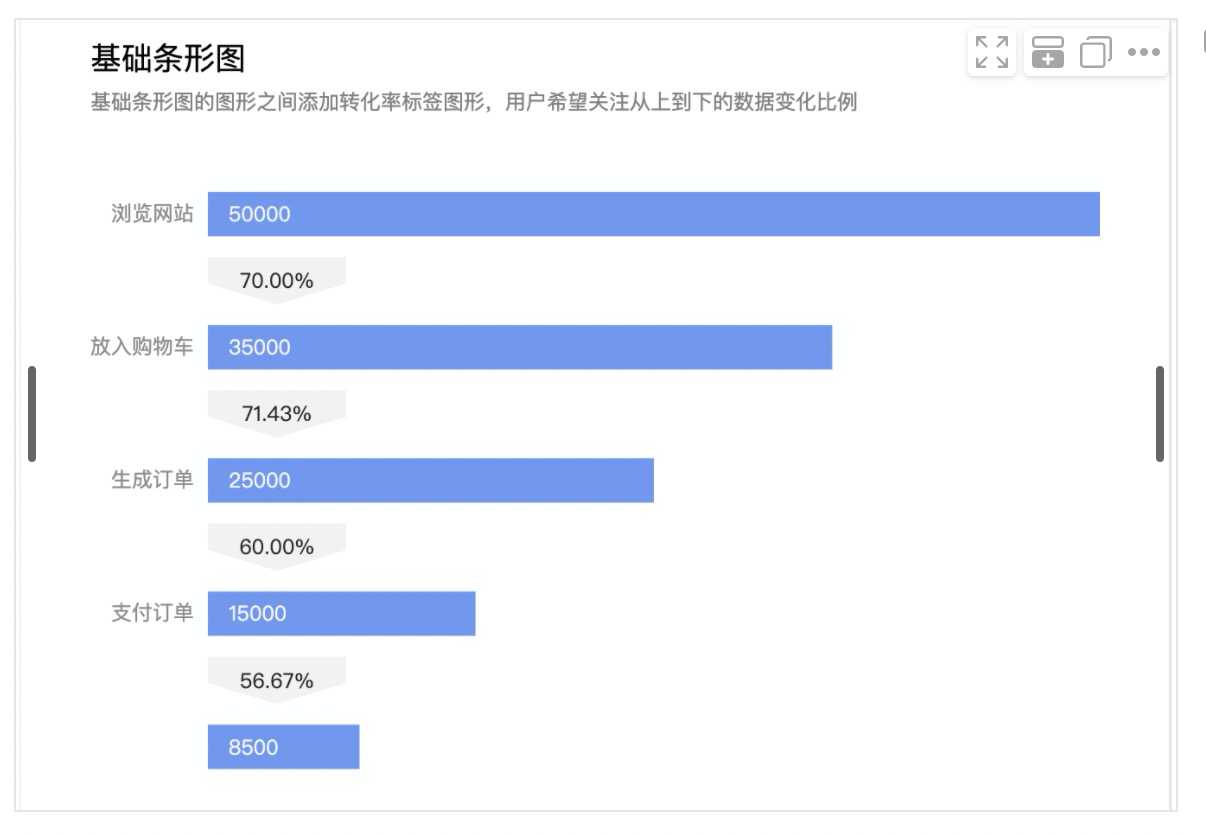
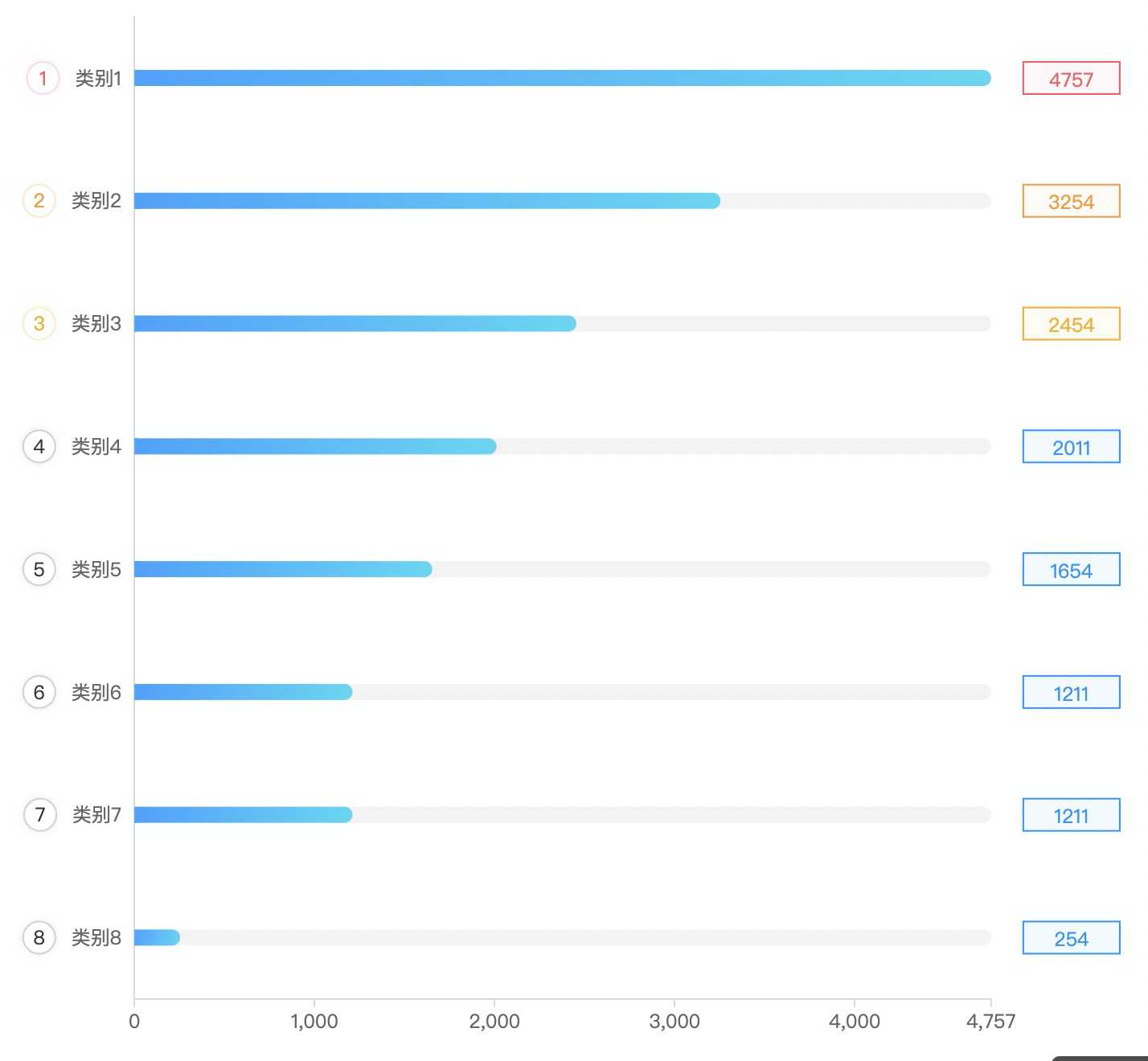
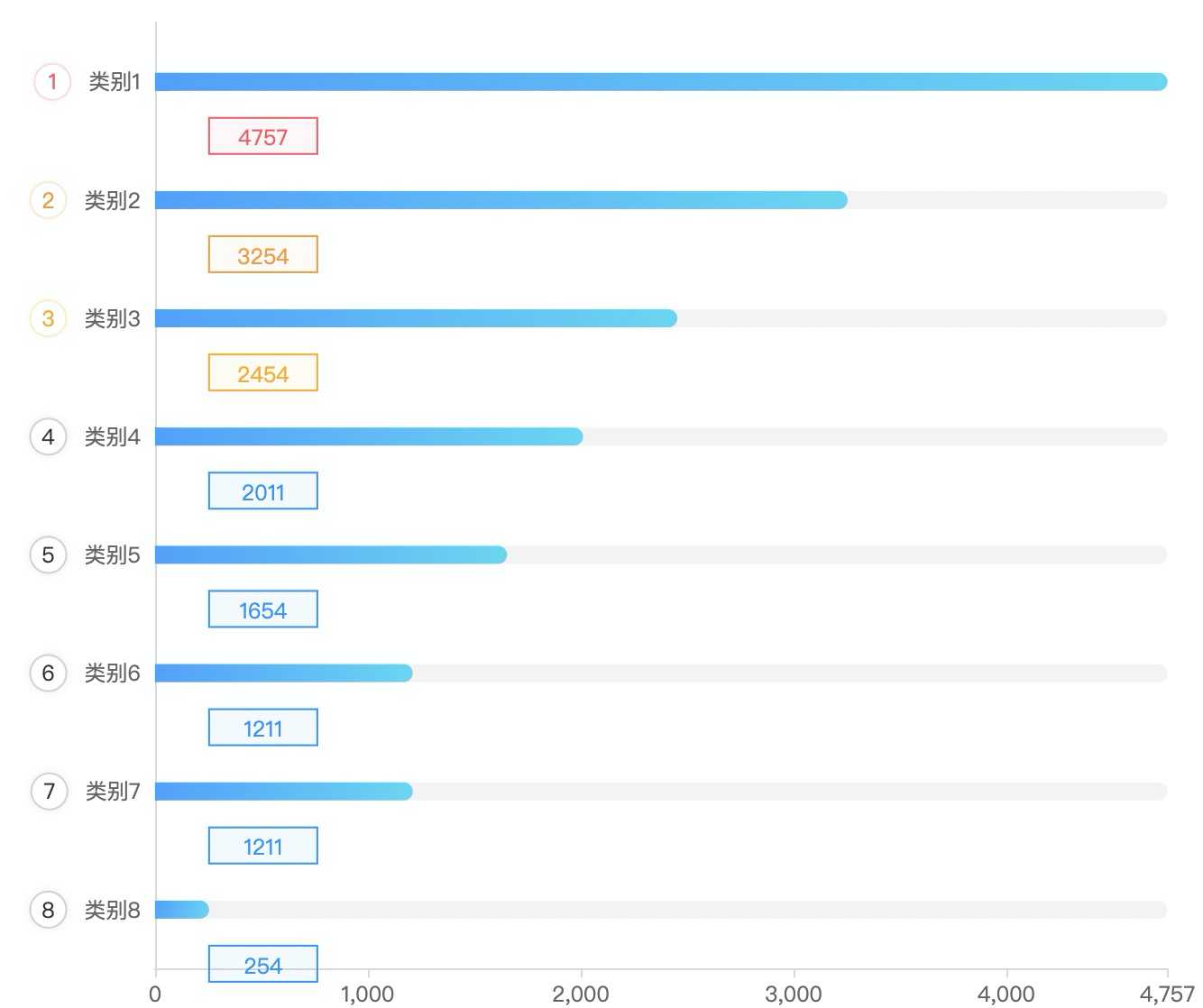
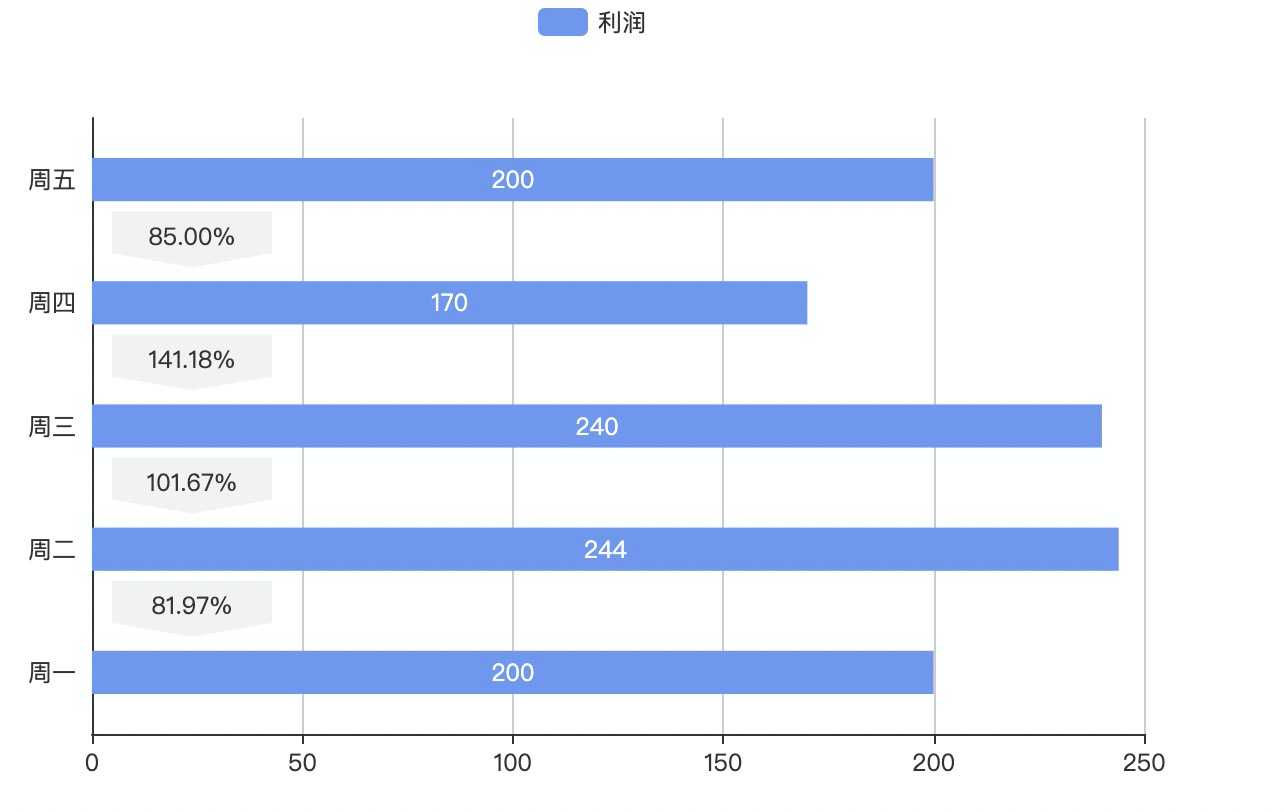
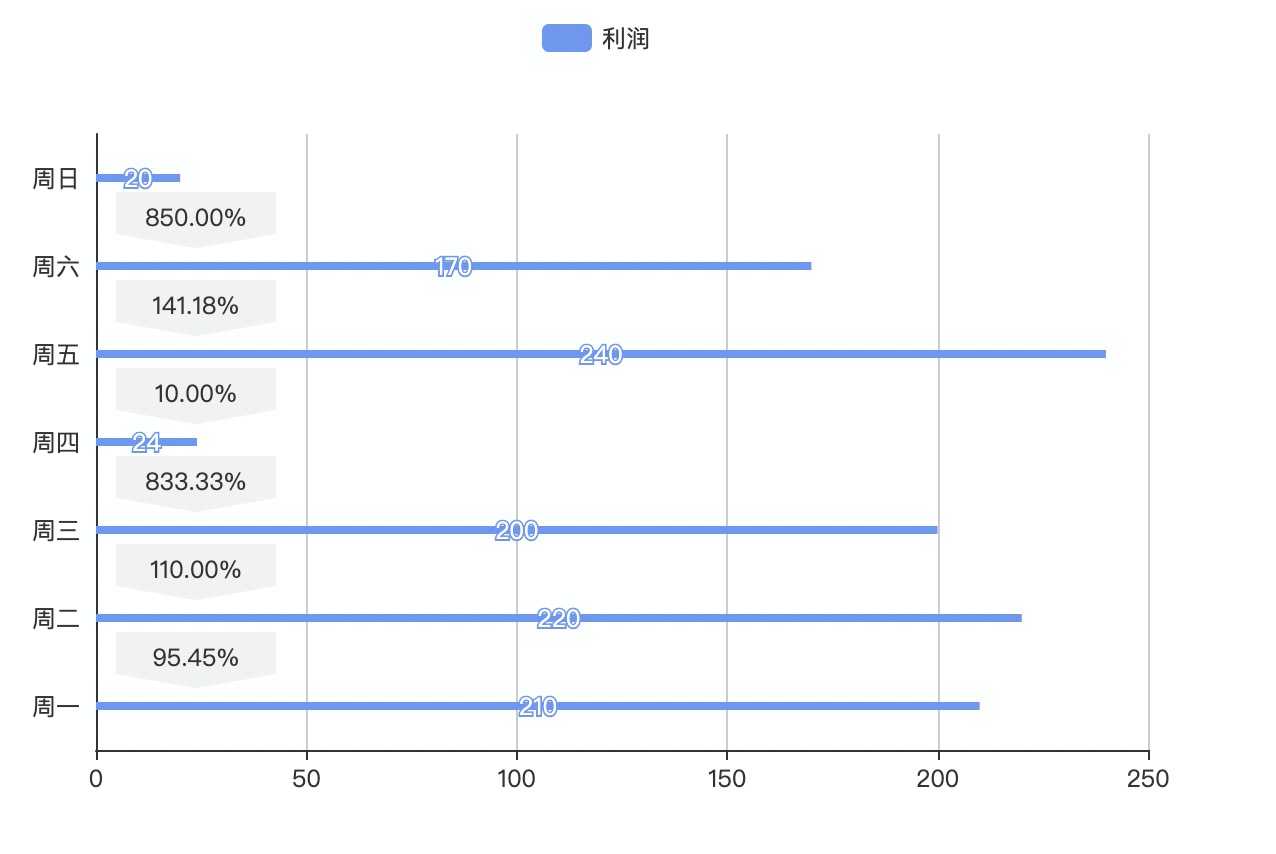
条形图:

俗话说,不知道怎么办的时候,百度来帮忙。百度一下。
输入关键字:echarts 柱状图 转换率

打开第一篇的结果:echarts实现漏斗转化率图表效果
文章描述的就是我想要的??。用的 series 中的markpoint 来实现。
找到思路了,找到 echarts 官网相关文档:series-bar.markPoint
看遍并动手操作了,结果是不能解决需求。原因如下:
一开始就被难倒了呢。不放弃,??。
经过以上,对 markPoint 有了解了,并且也对需求要实现的点更清楚了。
百度/谷歌的结果,仅此一种思路。
那么如何解决呢,找类似案例,寻找思路。案例在哪呢?官网案例上没有类似的呢。
其实有个 echarts 的案例宝库:gallery,上面有非常丰富且有创意的案例。
寻找中...
可借鉴案例(最终用到的,其实还看了更多呢):
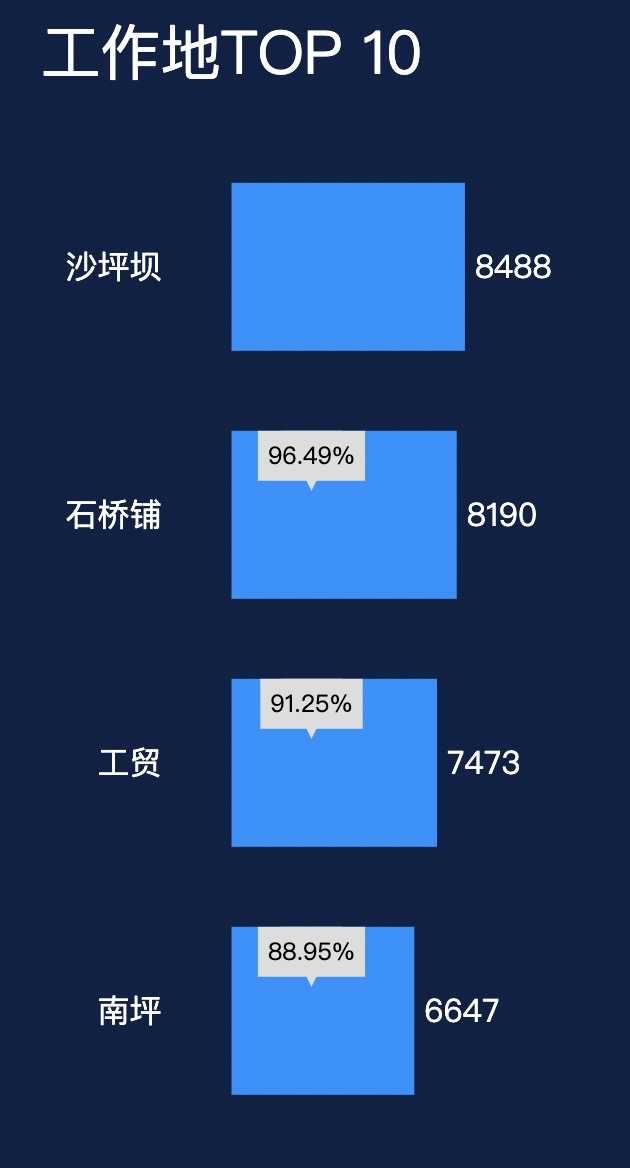
case1: 工作地top10,借鉴地方:条形图,右侧圆,更改形状、位置等

case2: 温度计柱状图,借鉴地方:柱状图,底部圆,更改形状、位置等

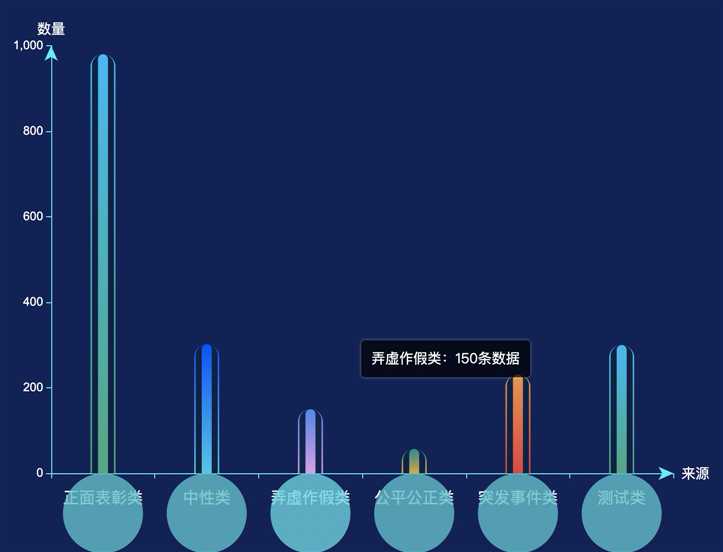
case3: 立体柱状图,借鉴地方:柱状图,目标值,柱子中间问题解决了,只需改形状

case4: 柱形图排名,借鉴地方:没看到可借鉴地方,猜想可能有用就留着了,后面其实帮大忙了

案例收集好了,那么开始吧,通过观察案例,寻找思路,探索可行性,并进行实践。
case1, cas2 是实现思路是一样的,只是方向不一样。都是基于 series,用其中一项作为圆,type: scatter,通过改变相关属性来实现的。
由于之前看到 symbol 支持三角形,想到个思路,箭头可以用三角形和矩形绘制而成。


看了结果,是不是很接近需求了,可以采用了。
答案是否定的。
失败案例:

因素:增加了数据项

因为位置是相对柱子而言的,并不能准确的保证在柱子中间。可能改的位置不对??
因素:更改了数据项的值

因为比例有大小,而值会根据坐标轴定位
只能放弃了。
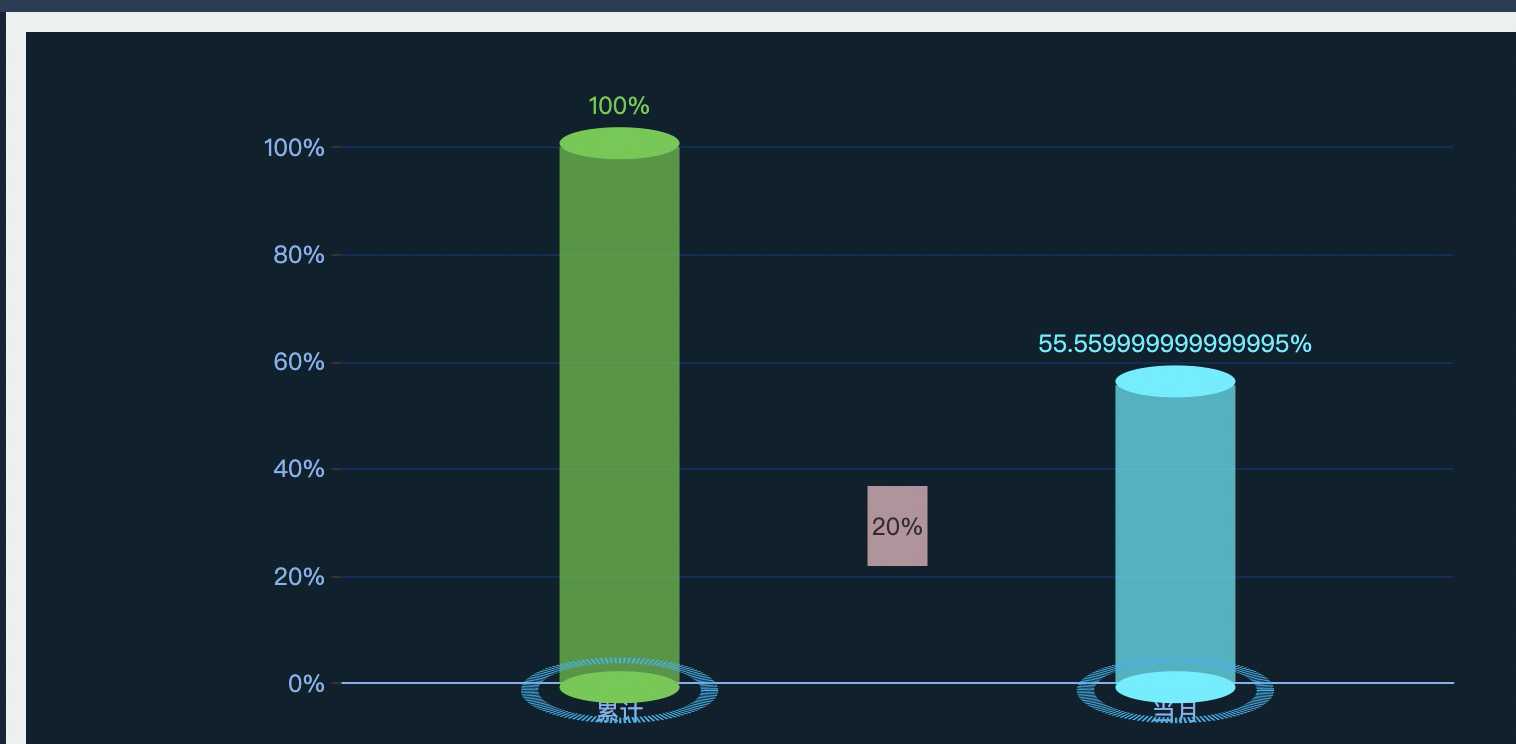
case3 是用 series 的 标注线实现的。

堪称很完美了,还有动画呢。
至于形状,之前看文档 backgroundColor 属性,可以用背景图。
是不是很接近需求了,可以采用了。
答案依旧是否定的。
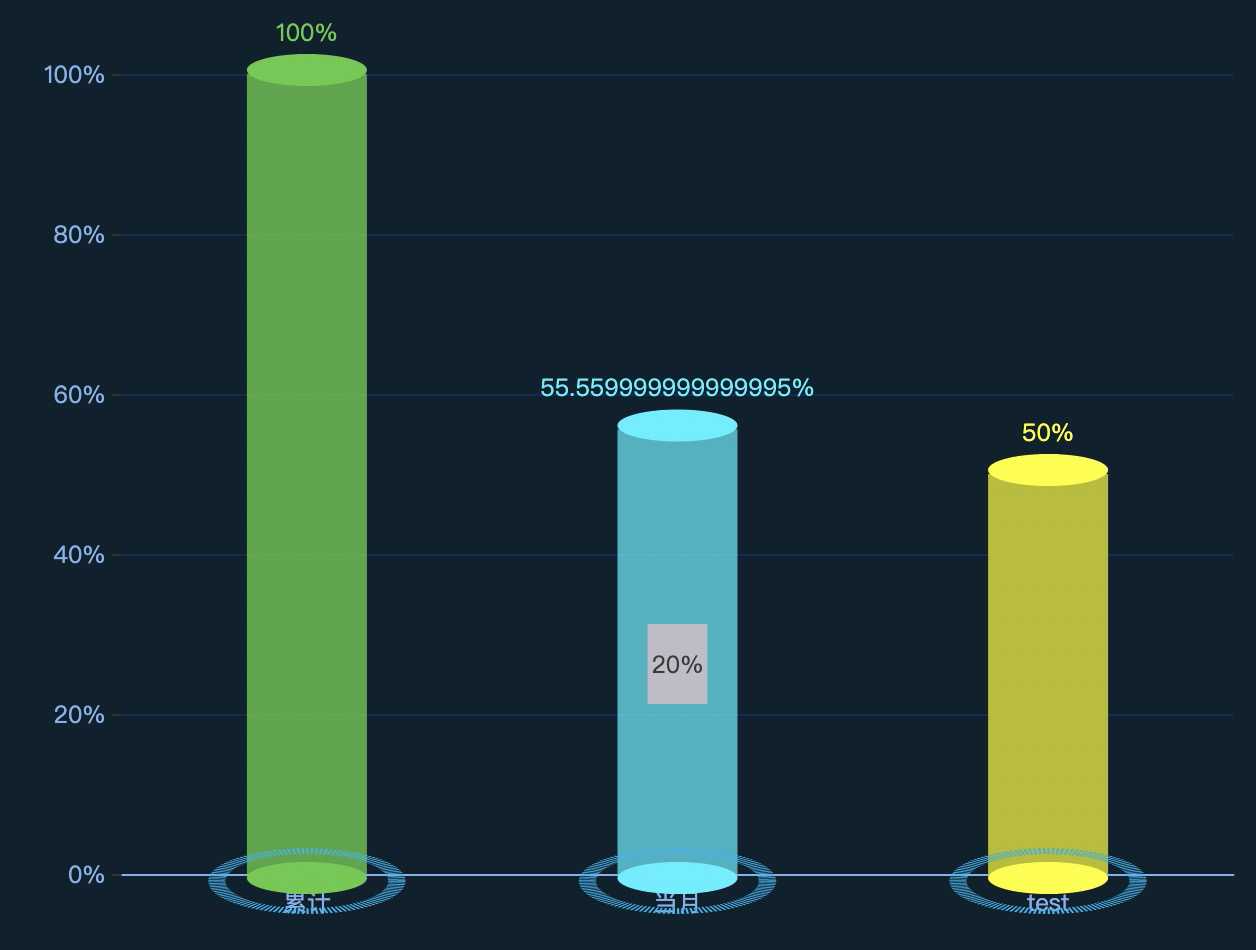
失败案例:
因素:增加了数据项

因为每条标注线只能有一个 label 值。其实如果数据项只有两项,这样实现还是可以的呢。
case 4 还没看呢。简单看看吧,说不定有发现。

结果真有发现呢,值是不同的,但是图形距离轴的距离是相等的,可借鉴呢。
找不到答案的时候,不妨回到起点看看,也许会有发现。
经过以上探索,虽然没有结果,但是探索过程,也是很有帮助的。
以上案例,都是通过 series 多选实现的,其中一项用来显示柱状图,其他项用来绘制其他图形。那么我也可以这样做,用两根柱子表示一个维度,一个显示柱子,另一个显示转换率。
至于位置,case4 也有了思路,至于答案,也近了。
至于图形,case3 也有了思路,至于答案,也近了。
那么动手吧。


更改数据项长度或值大小,相比于前面都能正常显示,可以说 90% 了(毕竟没有完美的)。


至于如何再完美一些呢,举例:
通常用法:
backgroundColor: ‘red‘ // css 颜色值
其他用法:
backgroundColor: {
image: ‘xxx/xxx.png‘
// 这里可以是图片的 URL,
// 或者图片的 dataURI,
// 或者 HTMLImageElement 对象,
// 或者 HTMLCanvasElement 对象。
}
怎么用 HTMLImageElement 对象
backgroundColor: {
image: image: document.getElementById(‘arrow-h‘) // html上的元素<img src="" id="arrow-h" />
}
我最终实现时是采用的方案:
backgroundColor: {
image: ‘./arrow.svg‘,
}
关于箭头的 svg , 我一开始是到 iconfont 图标库找,结果没找到??
后来是自己实现的。(果然是自己动手,丰衣足食呢,??)
保证显示的柱子中间始终和轴的文字对齐。series 的另一项(非显示的那根柱子)
barGap: ‘-100%‘,
不固定柱子宽度,而是根据百分比箭头占的空间,固定柱子之间的间距(显示的那根柱子的 series 配置)
barCategoryGap: 40,
外层数据固定值0(不显示柱子哦 ??),内层数据显示百分比
let rateData = arrPercent(data); // arrPercent 根据显示的柱子的数据,计算百分比
let rate = rateData.map((v, i) => {
let item = {
value: 0, // 外层
label: {
formatter: ‘{a|‘ + v + ‘%}‘, // 显示的百分比呢
}
}
return item
})
一切问题迎刃而解,给自己鼓个掌??
实践代码哦 ??
有更好思路或想法的,请联系我,非常欢迎找我探讨(渴望 ideal 似 渴望 ???)。
如何基于 echarts 在柱状图或条形图上实现转换率?(有想法吗?)
标签:输入 实现 Edito 长度 http demo1 工作 gallery gap
原文地址:https://www.cnblogs.com/EnSnail/p/12996796.html