标签:load log tar 执行命令 调试 yar 支持 需求 根目录
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
这里的栗子项目时 Cypress 提供的,在 github 上,所以要 clone 到本地的话需要装 Git 哦!
进入要安装该应用的目录,cmd 敲
git clone git@github.com:cypress-io/cypress-example-recipes.git
进入项目目录下,安装项目所需依赖包,敲
npm install
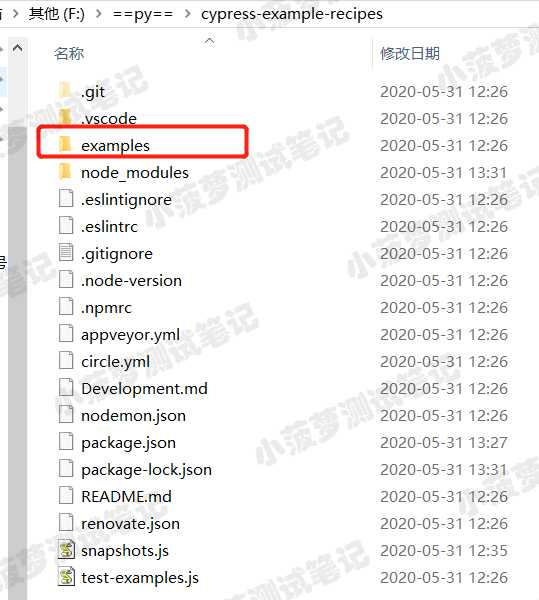
安装成功后,项目的文件结构如下图;所有被测应用栗子都在 examples 文件夹中

启动测试应用时,可以进入不同子项目文件夹来启动不同的应用;
假如,我们要测试表单类型的登录,可以打开以下被测应用
cd examples\logging-in__html-web-forms>
启动本地server
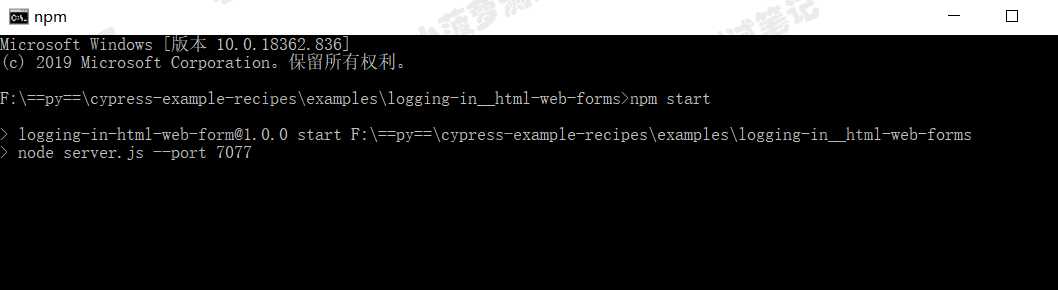
npm start
启动成功后,cmd窗口将显示服务器的地址和端口

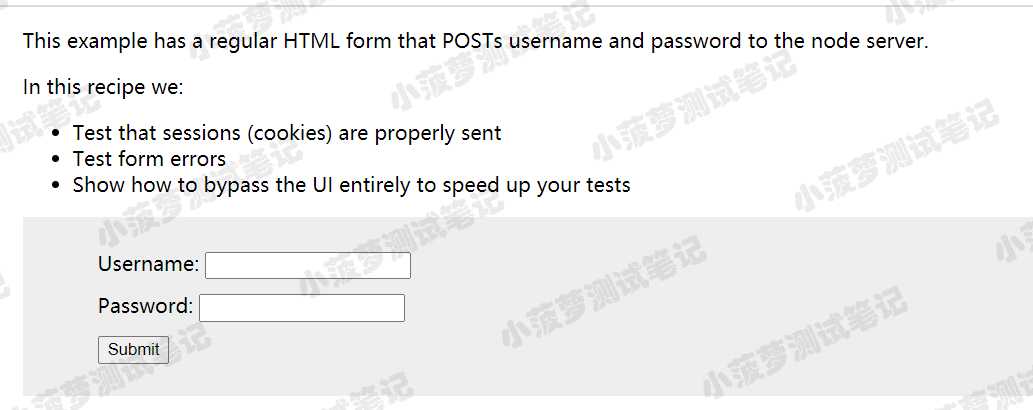
打开浏览器访问:http://localhost:7077/,即可看到登录页面

接下来,我们来看看实现测试用例的步骤
在此目录下 cypress安装路径\node_modules\.bin\cypress\integration ,创建一个 js 文件,比如:testLogin.js
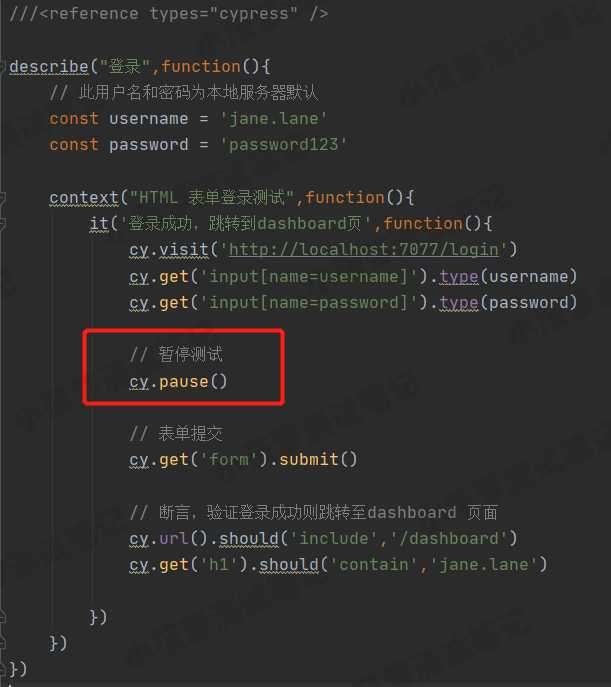
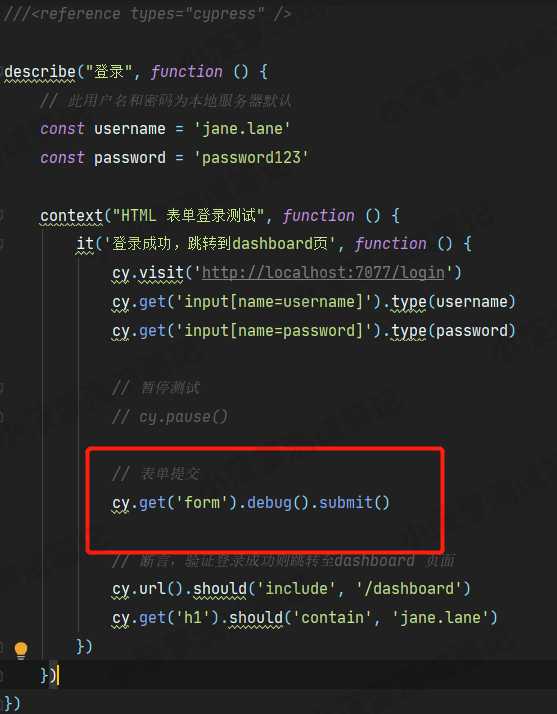
首先,要在网页上定位到用户名、密码输入框,此案例中使用标签+属性名来定位;最终测试代码如下

咱们在后面再讲解代码的意思哦
进入 Cypress 安装文件夹,cmd执行命令
yarn cypress:open
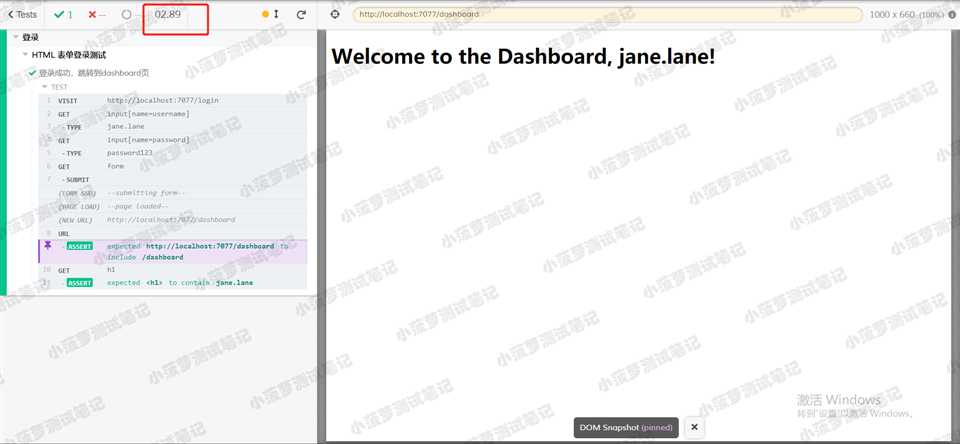
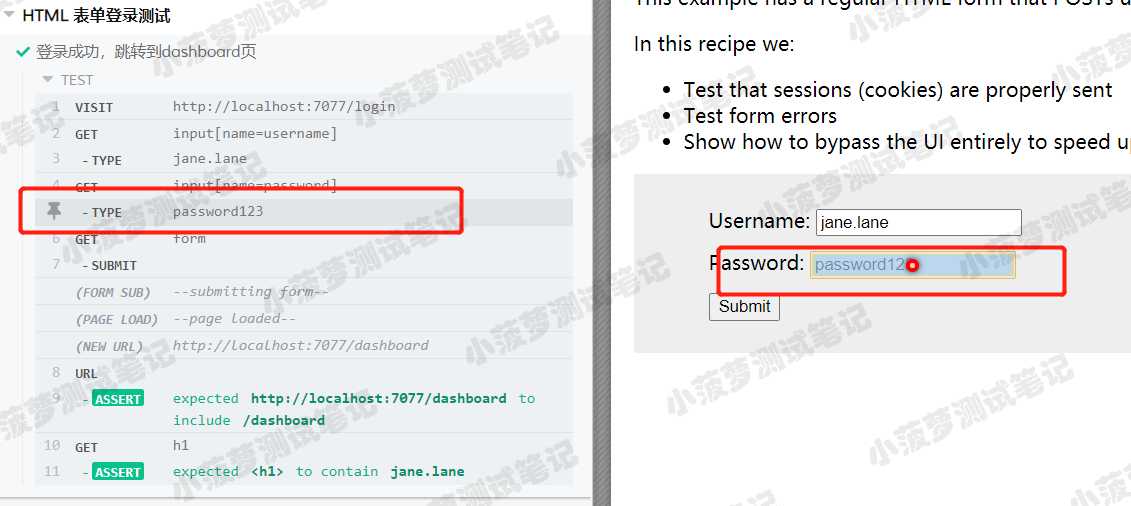
单击 testLogin.js,Cypress 会启动 Test Runner 运行测试,运行成功后,将看到运行结果页面;运行时长是真的快....

像下图,左侧就是测试步骤,右侧是测试页面

包括:
例如,上面测试用例中,点击【submit】后产生的就是提交表单的请求,看下图
可以看到一个 submit 操作,分成了三步走

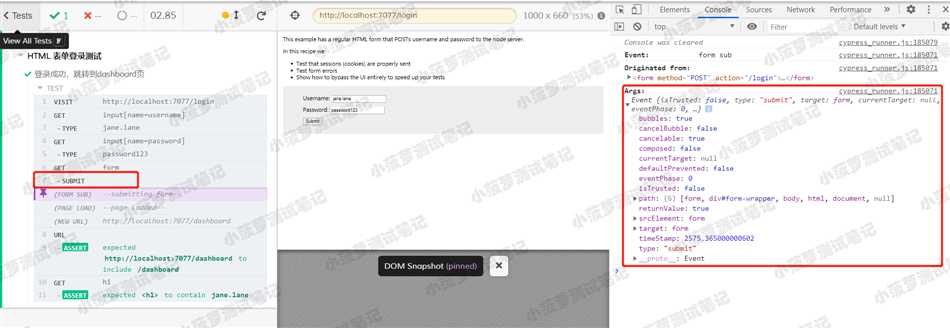
浏览器F12即可见到熟悉的开发者工具页面了
以上图为栗子,一个 submitting form 表单提交的请求,在 Console 中打印了详细的信息,可以快速了解在运行时的详细状态信息
在调试测试代码时,Cypress 提供了两个命令来暂停测试运行

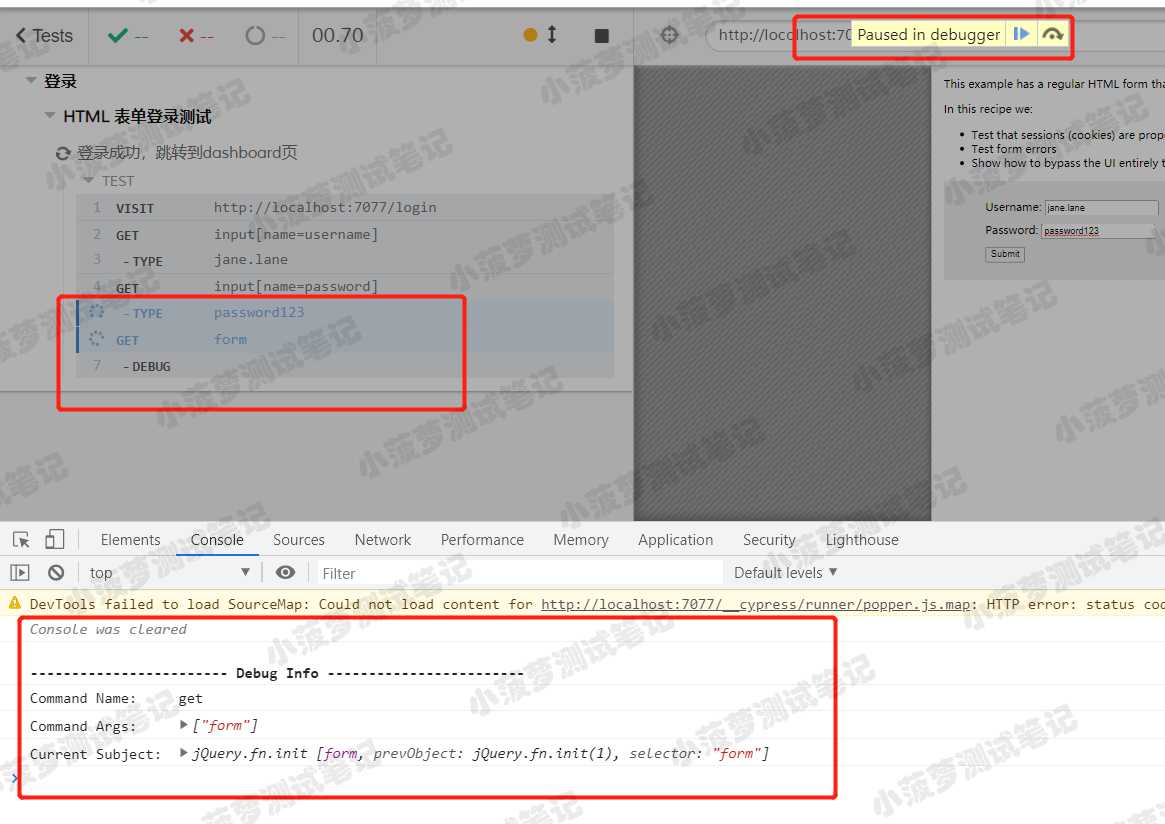
在表单提交之前暂停测试,我们来看看运行结果

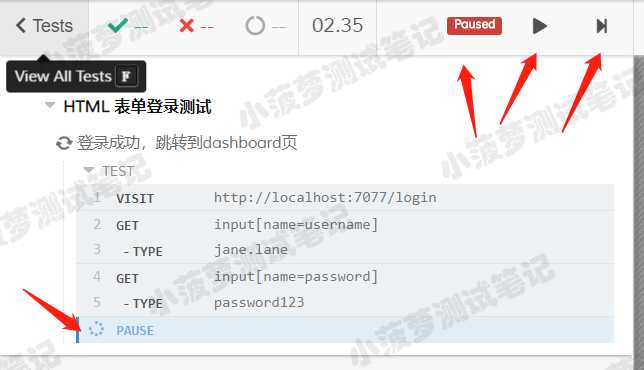
左上角有两个按钮,从左往右分别是

运行测试看看下图结果

测试运行在找到表单的时候,暂停运行并等待用户操作
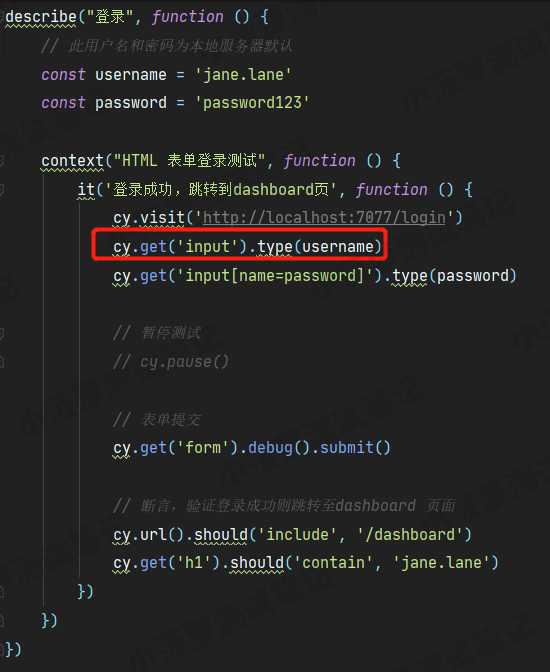
更改 username 输入框的定位器,使他匹配到不止一个元素

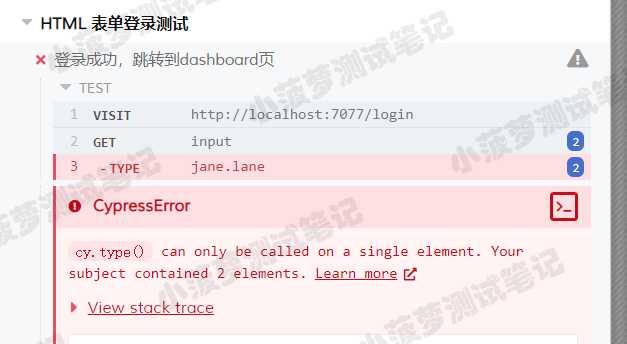
运行测试看看下面结果

因为定位表达式匹配到不止一个元素,所以执行 type() 方法时以失败告终
这一节咱们以测试一个登录界面为需求,写了一个简单的测试用例来做栗子,后面将详细讲解 Cypress 的各部分内容哦
标签:load log tar 执行命令 调试 yar 支持 需求 根目录
原文地址:https://www.cnblogs.com/poloyy/p/12992659.html