标签:UNC 项目 生效 function com 路由 重复 影响 强迫症

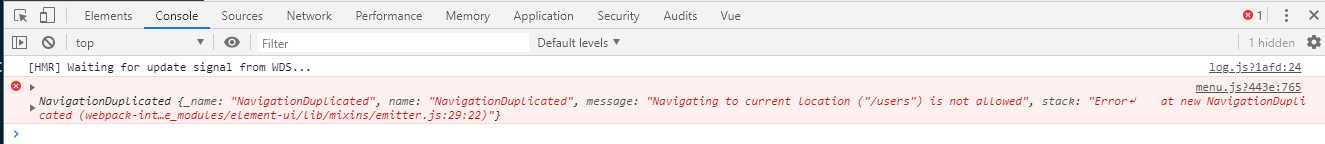
虽然此报错并不会影响项目运行,但是作为一个强迫症的码农的确受不了error,解决方法如下:
方法1:在项目目录下运行 npm i vue-router@3.0 -S 将vue-router改为3.0版本即可;
方法2:若不想更换版本解决方法:
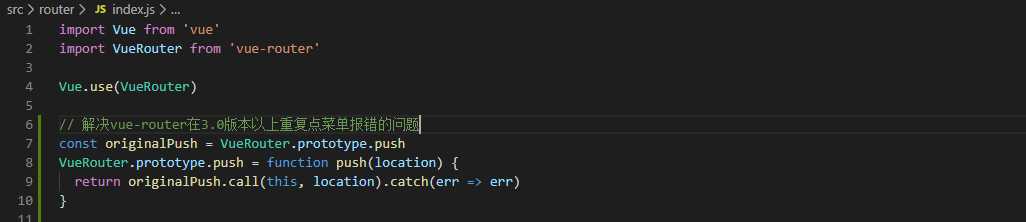
在router.js中加入以下代码就可以
记住插入的位置

const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
// 如果你的改了push还是没有生效,可以考虑改replace方法
// 修改路由replace方法,阻止重复点击报错
const originalReplace = VueRouter.prototype.replace;
VueRouter.prototype.replace = function replace(location) {
return originalReplace.call(this, location).catch(err => err);
};
Vue router / Element 重复点击导航路由报错解决方法
标签:UNC 项目 生效 function com 路由 重复 影响 强迫症
原文地址:https://www.cnblogs.com/xinheng/p/13019818.html