标签:size 目录 没有 this 父类 ike href 属性 添加
目录:
1、Class 简介
2、Class 特性
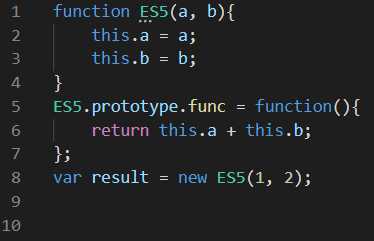
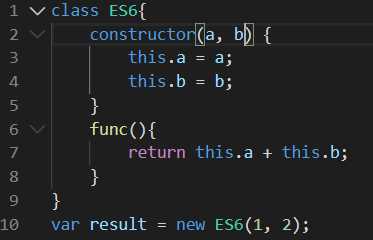
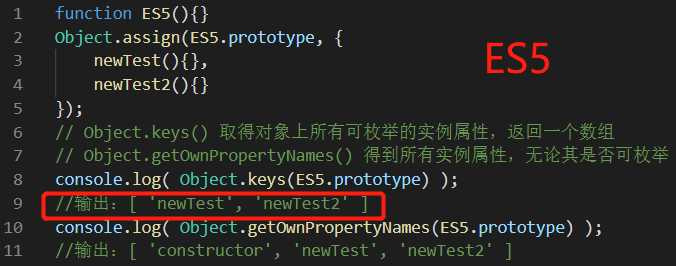
ES6 的 Class 写法只是弱化了 ES5 中构造函数的写法,变得更像强类型语言的写法。这可以理解为是语法糖。下面对比 ES5 与 ES6,两段代码实现的功能是相同的。


共性
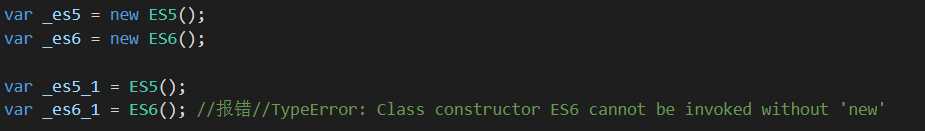
1. 实例化时,ES5 跟 ES6 都用到 new。
ES6 实例化没有用到 new 的话会报错。
ES5 实例化不用 new 也可以,不会报错。

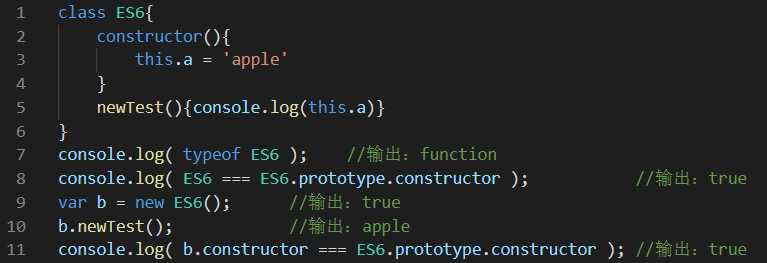
2. 同于构造函数

差异
1. ES6 的方法是不支持枚举的


2.在 Class 中所有的写法都要遵循严格模式,跟模块十分相似,都是需要用严格模式来做。
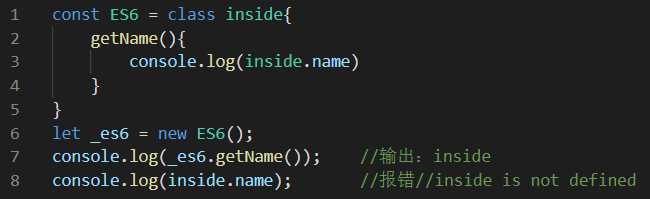
1. Class内部定义

说明:inside 只能在内部被引用,如果在外部被引用会报错。
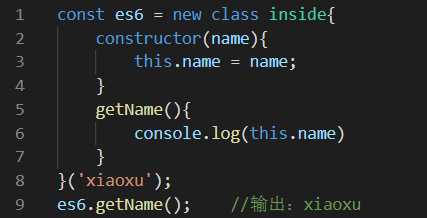
2. 立即执行

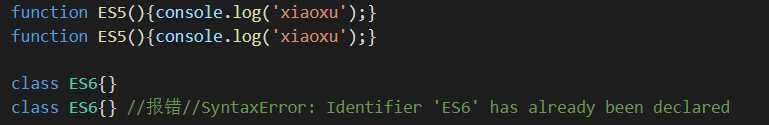
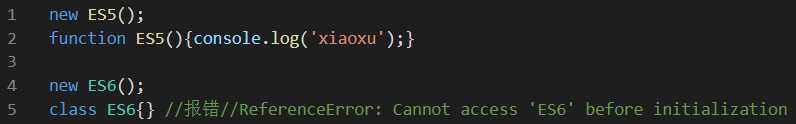
3. 二次声明
在ES5中二次声明不会报错,在ES6中二次声明会报错

4. ES6 不支持变量提升

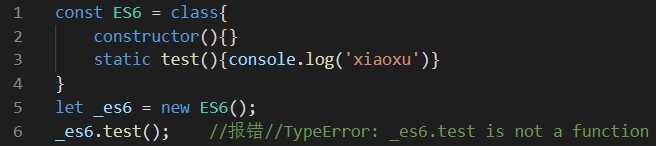
在class里面添加静态方法,实例无法调用static

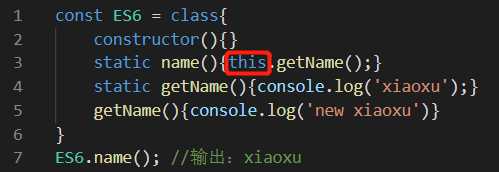
static this 指向类

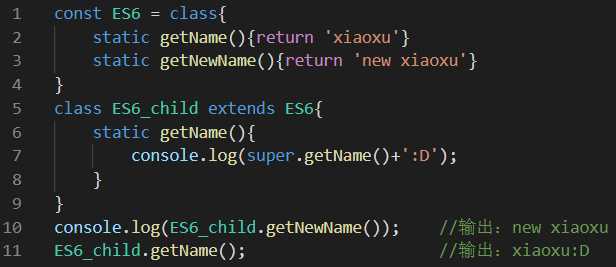
类的继承包含 static,如果在子类中找不到方法,会往超类中找。

Class 内部只有静态方法,没有静态属性。
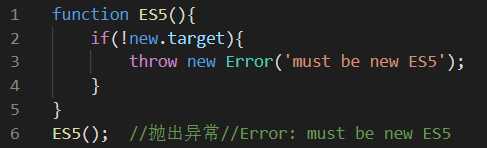
ES5 中的 new.target

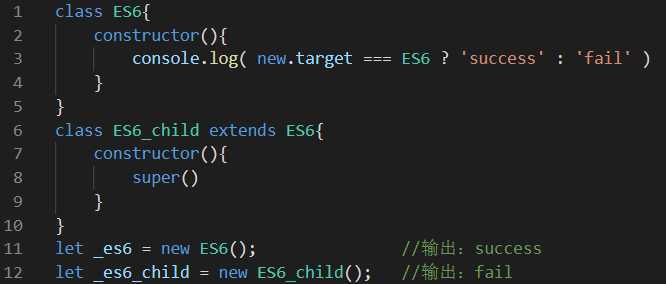
Class 中的 new.target,子类中的 new.target 指向子类,不指向父类

标签:size 目录 没有 this 父类 ike href 属性 添加
原文地址:https://www.cnblogs.com/xiaoxuStudy/p/12727595.html