标签:htm lse alt add tac src attach rip info


<div class="father">
<div class="son">son盒子</div>
</div>
</div>
<script>
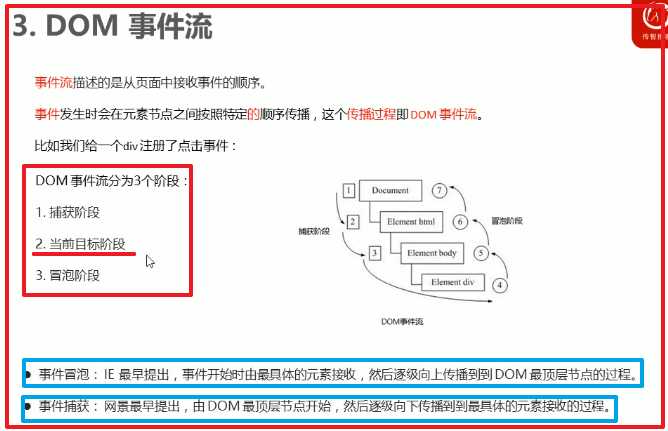
// DOM事件流 三个阶段
// 1、js代码中只能执行捕获或者冒泡其中的一个阶段
// 2、onclick和attachEvent(ie)只能得到冒泡阶段
// 3、捕获阶段 如果addEventListener 第三个参数是ture
// 那么则处于捕获阶段 document->html->body->father->son
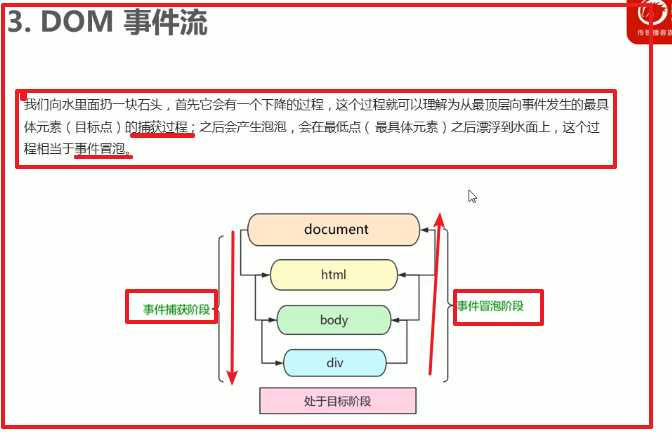
// 捕获阶段(外到内
// 由于是ture即为捕获阶段所以先弹出father,再弹出son;
// (document -> html -> body -> father -> son)
// var son = document.querySelector(‘.son‘);
// var father = document.querySelector(‘.father‘);
// son.addEventListener(‘click‘, fn, true);
// function fn() {
// alert(‘son‘);
// }
// father.addEventListener(‘click‘, fn1, true);
// function fn1() {
// alert(‘father‘);
// }
// 冒泡阶段(内到外
// 由于不是ture(默认false)即为冒泡阶段所以先弹出son,再弹出father;
// (son-> father -> body -> html -> document)
// var son = document.querySelector(‘.son‘);
// var father = document.querySelector(‘.father‘);
// son.addEventListener(‘click‘, fn);
// function fn() {
// alert(‘son‘);
// }
// father.addEventListener(‘click‘, fn1);
// function fn1() {
// alert(‘father‘);
// }

标签:htm lse alt add tac src attach rip info
原文地址:https://www.cnblogs.com/xjt31/p/13021436.html