标签:使用 图片 size 实例 相互 类型 方便 分离 src
组件是可复用的 Vue 实例,我们只需要调用就可以了。
创建组件
方法一:通过extend创建组件(不推荐)
<div id="app"> <h2>全局组件</h2> <my-cpn></my-cpn> <h2>局部组件</h2> <cpnc></cpnc> </div> // 1.创建组件构造器对象 const cpnc = Vue.extend({ template:` <div> <h2>标题</h2> <p>内容1</p> <p>内容2</p> </div>` }) // 2.注册组件(全局组件,可以在多个vue实例中使用) Vue.component(‘my-cpn‘, cpnc) const app = new Vue({ el:"#app", components:{//局部组件创建 cpnc:cpnc } })
方法二:template(推荐),这里有三种写法
<div id="app"> <cpn1></cpn1> </div> // 1.注册全局组件语法糖 Vue.component(‘cpn1‘, { template:` <div> <h2>全局组件语法糖</h2> <p>全局组件语法糖</p> </div>` })
上面的组件模板都是写在组件里面的,这样写阅读起来不方便,组件模板的分离写法如下:
<!-- 写法一:script标签注意类型是text/x-template --> <script type="text/x-template" id="cpn1"> <div> <h2>组件模板的分离写法</h2> <p>script标签注意类型是text/x-template</p> </div> </script>
<!-- 写法二:template标签 (推荐)--> <template id="cpn2"> <div> <h2>组件模板的分离写法</h2> <p>template标签</p> </div> </template>
JS
const app = new Vue({ el: "#app", components: { //局部组件创建 cpn1:{ template:‘#cpn1‘ }, cpn2: { template: ‘#cpn2‘ } } })
组件的动态数据
刚刚创建的组件数据都是静态的,开发中很多数据都是动态数据,我们可以组件中的data解决问题:
<div id="app"> <cpn1></cpn1> </div> const app = new Vue({ el: "#app", components: { //局部组件创建 cpn1:{ template:‘<div>{{msg}}</div>‘, data(){ return { msg:"组件的数据存放必须要是一个函数" } } } } })
注:组件的data必须是一个函数,而且这个函数返回一个对象保存数据
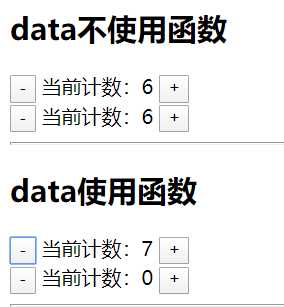
大家有想过,组件为啥data是一个函数?这里做一个实验,组件cpn1不使用函数,cpn2使用函数:
<div id="app"> <h2>data不使用函数</h2> <cpn1></cpn1> <cpn1></cpn1> <h2>data使用函数</h2> <cpn2></cpn2> <cpn2></cpn2> <hr> </div>
<template id="cpn1"> <div> <button @click="count--">-</button> 当前计数:{{count}} <button @click="count++">+</button> </div> </template>
<template id="cpn2"> <div> <button @click="count--">-</button> 当前计数:{{count}} <button @click="count++">+</button> </div> </template>
cpn1返回的公共对象,相当于没有函数的作用域(模拟不使用函数)
const obj = { count:0 }; const app = new Vue({ el: "#app", components: { //局部组件创建 cpn1: { template: ‘#cpn1‘, data() { return obj;//不使用函数 } }, cpn2: { template: ‘#cpn2‘, data() { return { count: 0//使用函数 } } } } })
运行结果如下,如果不使用函数它会同加同减,相互作用,这是因为返回的对象地址都是一样的。但使用函数就不会出现这种情况(因为有作用域),它会创建新的地址

组件是一个封闭的空间,什么意思?即组件的方法不是写着Vue实例里,直接写在组件:
<div id="app2"> <mycpn3></mycpn3> </div> <template id="cpn3"> <div> 当前计数:{{count}} <button @click="add">+</button> </div> </template>
JS
//全局注册组件 Vue.component(‘mycpn3‘,{ template:"#cpn3", data(){ return { count:0 } }, methods:{ add(){ this.count++; } } }); //实例Vue const app2 = new Vue({ el:"#app2" });
注册组件必须在实例实例Vue前面,不然报错
标签:使用 图片 size 实例 相互 类型 方便 分离 src
原文地址:https://www.cnblogs.com/bushui/p/12229113.html