标签:文字信息 ace 阶段 鼠标 count() 段落 实现 bug log
前言
作为一个快五年开发经验的前端工程师,在工作中感到最痛苦的除了无止境的改需求之外,就是调试bug阶段了,有时候开发一个网站也就两个星期左右,但调试起bug来一调就是几个小时!浪费时间不说,效率又低,作为程序员如果自己不懂得心疼自己(摸摸头顶...),那么没人会心疼你。
一、各种console
下面的众多console输出中,如果不想都记,就记住关键的五个:console.log(); console.warn(); console.error(); console.time(); console.timeEnd();
// 判断第一个参数是否为真,false 的话抛出异常并且在控制台输出相应信息。 Console.assert(); // 清空控制台,并输出 Console was cleared。 Console.clear(); // 以参数为标识记录调用的次数,调用时在控制台打印标识以及调用次数。 Console.count(); // 重置指定标签的计数器值。 Console.countReset(); // 在控制台打印一条 "debug" 级别的消息。 Console.debug(); // 显示一个由特定的 Javascript 对象列表组成的可交互列表。这个列表可以使用三角形隐藏和显示来审查子对象的内容。. Console.dir(); // 打印 XML/HTML 元素表示的指定对象,否则显示 JavaScript 对象视图。 Console.dirxml(); // 打印一条错误信息,使用方法可以参考 string substitution。 Console.error(); // 创建一个新的内联 group, 后续所有打印内容将会以子层级的形式展示。调用 groupEnd()来闭合组。 Console.group(); // 创建一个新的内联 group。使用方法和 group() 相同,不同的是,groupCollapsed() 方法打印出来的内容默认是折叠的。调用groupEnd()来闭合组。 Console.groupCollapsed(); // 闭合当前内联 group。 Console.groupEnd(); // 打印资讯类说明信息,使用方法可以参考 string substitution。 Console.info(); // 打印内容的通用方法,使用方法可以参考 string substitution。 Console.log(); // Starts the browser‘s built-in profiler (for example, the Firefox performance tool). You can specify an optional name for the profile. Console.profile(); // Stops the profiler. You can see the resulting profile in the browser‘s performance tool (for example, the Firefox performance tool). Console.profileEnd(); // 将列表型的数据打印成表格。 Console.table(); // 启动一个以入参作为特定名称的计时器,在显示页面中可同时运行的计时器上限为10,000. Console.time(); // 结束特定的 计时器 并以豪秒打印其从开始到结束所用的时间。 Console.timeEnd(); // 打印特定 计时器 所运行的时间。 Console.timeLog(); // 添加一个标记到浏览器的 Timeline 或 Waterfall 工具。 Console.timeStamp() ; // 输出一个 stack trace。 Console.trace(); // 打印一个警告信息,可以使用 string substitution 和额外的参数。 Console.warn();
二、debug
会java的小伙伴们见到这个单词应该非常亲切,因为比起System.out.println();这么low的调试,善用debug才是王道;现在就介绍js中的:debugger;
function test() { console.log("debugger之前"); debugger; console.log("debugger之后"); }
注意:这个只有在浏览器中运行时才生效,程序运行到debugger就不会再执行下去,也就是浏览器会一直转圈圈,但控制台依旧能打印debugger之前的所有信息;
三、TODO
同样是令java小伙伴们亲切的单词,起到标签记录位置的作用
注意:1.这个是在我们某个逻辑还未写完,但是又不得不去更改别的地方或优先处理别的问题时使用;2.这个一般情况写在注释上,不会对程序造成影响,且能快速定位;
准备工具:下载两个插件(TODO Highlight, Todo Tree)
TODO Highlight是为了让TODO:这个字样为高亮提醒,就算放在注释内字体颜色也是高亮的,非常显眼;

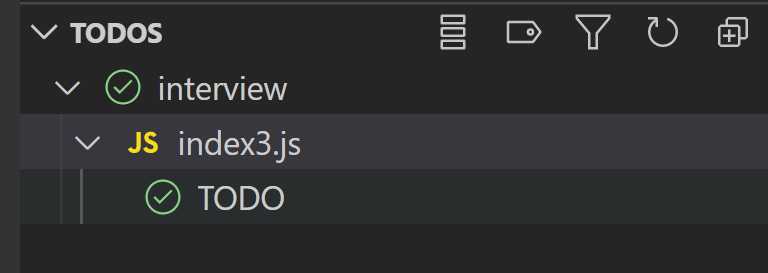
Todo Tree是为了起到类似超链接一样的效果,不管你的项目多大,被标记的地方都被统一管理,可以直接跳转;

四、VScode常用快捷键&&快捷操作
Ctrl+回车,直接跳到下一行;
Ctrl+Shift+回车,直接在上一行;
选中字符,按Ctrl+k,直接全局选中并加光标;
shift+alt+↓是快速复制当前行到下一行;
按住滚轮一直往下,那么下面的段落都会多一个鼠标闪烁,可以统一进行多行操作;
Shift + Alt + F,实现当前页代码的对齐;
输入单词Lorem之后按Tab键,会(随机)生成很多文字信息--乱输假文,如果Lorem100,后面写的数字就是指定出现的单词个数;
h$*6{$级标题}--$为自增符,表示创建h1~h6的标题,{}里面的表示元素内容;
((h2[id="chapter$"]>{章节$})+p>lorem1000)*6--可以设置里面的id;
ul*5>(li>h3>a>lorem5)+(li*6>a>lorem2)--让第一个li里面嵌套h3属性;
五、在线API
这个其实我有点不想发出来,因为本身这个是有人好心搭建服务器并提供假数据给大家方便调试,但有些人不知道报着什么目的恶意循环调用这些API导致对方服务器奔溃多次,希望大家使用这些接口的时候能报着感恩的心态去使用,不要恶意攻击;
http://jsonplaceholder.typicode.com ( /users /todos /comments /ablums /photos /posts) 这个网址是为提供一些假的在线API,举例子,就是后端接口没做好,我们拿来用,总共6个接口。
总结
以上就是我常用的开发小技巧,不常用的并没有发出来,如果小伙伴们有更好的方法也欢迎在评论区留言,大家一起学习进步!
标签:文字信息 ace 阶段 鼠标 count() 段落 实现 bug log
原文地址:https://www.cnblogs.com/zxd66666/p/13022871.html