标签:number title 代码实现 图片 margin order 注意 布局 tle





display:flex;



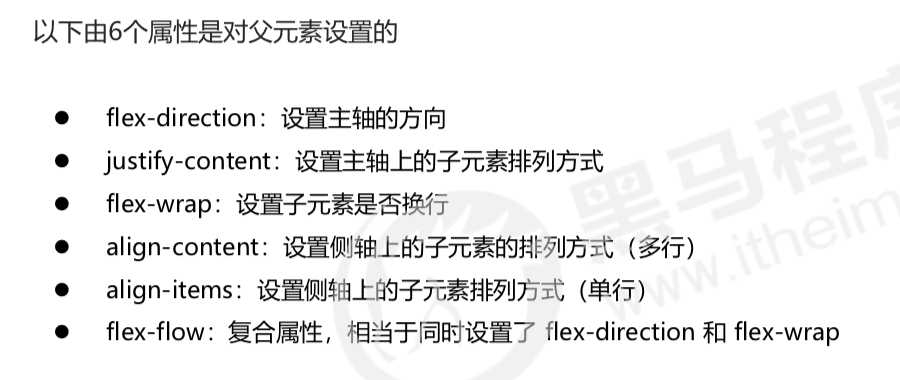
注意: 使用这个属性之前一定要确定好主轴是哪个

默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
如果装不开,会缩小子元素的宽度,强行放到一条线上

该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用

设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。


flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item { flex: <number>; /* default 0 */ }
p { display: flex; width: 60%; height: 150px; background-color: pink; margin: 0 auto; } p span { flex: 1; }
<p> <span>1</span> <span>2</span> <span>3</span> </p>
以上代码实现了将一个盒子均分为三等份的效果
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。 默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) { /* 设置自己在侧轴上的排列方式 */ align-self: flex-end; }
数值越小,排列越靠前,默认为0。 注意:和 z-index 不一样。
.item { order: <number>; }
标签:number title 代码实现 图片 margin order 注意 布局 tle
原文地址:https://www.cnblogs.com/ccv2/p/13027454.html