标签:自己 行存储 popup class amp 修改 信息 query inf
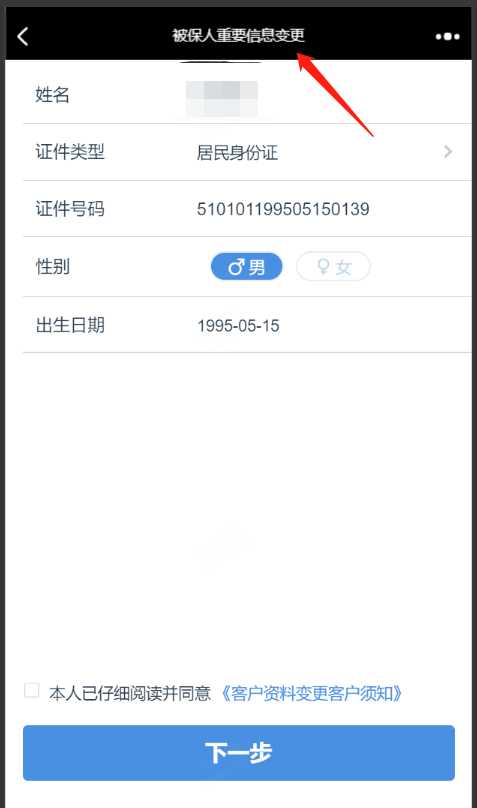
改之前:

然后在保证不跳转到其他页面,在本页面中进行路由跳转,实现title的变更
改之后:

在当前页面就实现了title的动态改变。
下边是实现的方法:
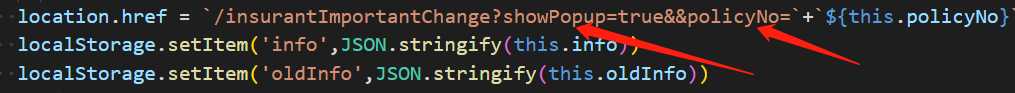
在点击下一步的时候:

动态添加url并且携带自己改的参数,并存储一下当前页面的值。
location.href = `/insurantImportantChange?showPopup=true&&policyNo=`+`${this.policyNo}`
localStorage.setItem(‘info‘,JSON.stringify(this.info))
localStorage.setItem(‘oldInfo‘,JSON.stringify(this.oldInfo))
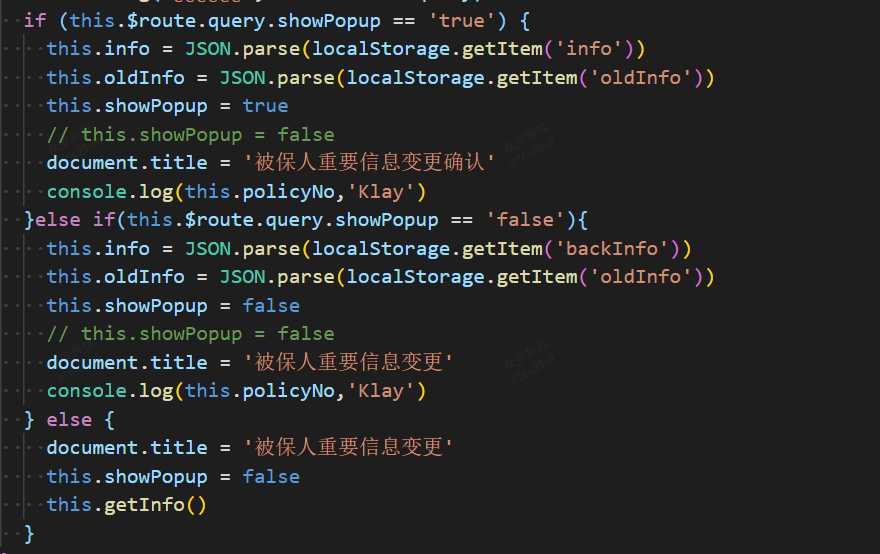
然后,“页面跳转”也就是页面的刷新,再在create方法里面写条件判断

if (this.$route.query.showPopup == ‘true‘) { this.info = JSON.parse(localStorage.getItem(‘info‘)) this.oldInfo = JSON.parse(localStorage.getItem(‘oldInfo‘)) this.showPopup = true // this.showPopup = false document.title = ‘被保人重要信息变更确认‘ console.log(this.policyNo,‘Klay‘) }else if(this.$route.query.showPopup == ‘false‘){ this.info = JSON.parse(localStorage.getItem(‘backInfo‘)) this.oldInfo = JSON.parse(localStorage.getItem(‘oldInfo‘)) this.showPopup = false // this.showPopup = false document.title = ‘被保人重要信息变更‘ console.log(this.policyNo,‘Klay‘) } else { document.title = ‘被保人重要信息变更‘ this.showPopup = false this.getInfo() }
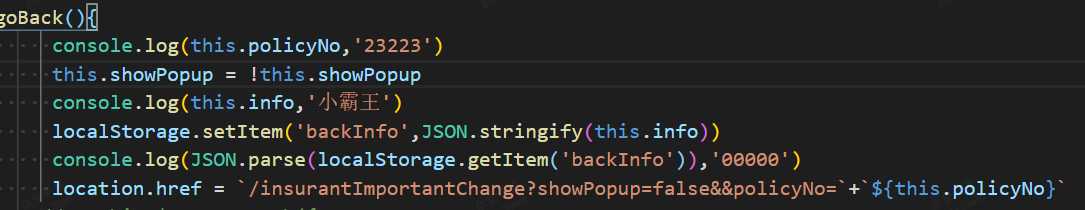
在第二个界面中有个"返回修改",在跳到原来的页面,同样要进行存储数据

this.showPopup = !this.showPopup localStorage.setItem(‘backInfo‘,JSON.stringify(this.info)) console.log(JSON.parse(localStorage.getItem(‘backInfo‘)),‘00000‘) location.href = `/insurantImportantChange?showPopup=false&&policyNo=`+`${this.policyNo}`
到这儿,也就实现这个需求了。
标签:自己 行存储 popup class amp 修改 信息 query inf
原文地址:https://www.cnblogs.com/Ky-Thompson23/p/13031108.html