标签:toast 图片 代码 center enter ima none scrolltop turn
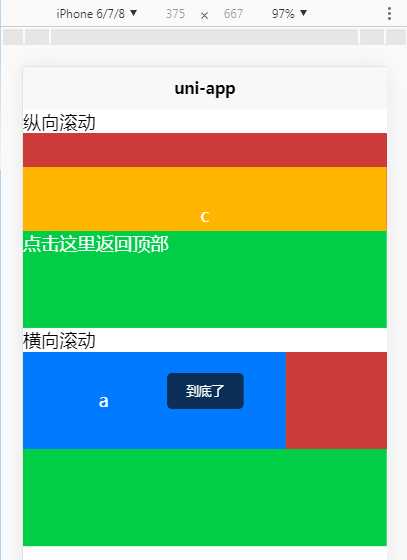
图:

代码:
<template>
<view>
<view>
纵向滚动
</view>
<view class="v1">
<scroll-view scroll-y="true" class="v2" :scroll-top="scrollTop" @scroll="scroll"
@scrolltoupper="upper" @scrolltolower="lower">
<view class="v3" v-for="(item1,index1) in vList" :key="index1"
:style="{background:cList[index1]}">
{{item1}}
</view>
</scroll-view>
<view @tap="toTop">
点击这里返回顶部
</view>
</view>
<view>
横向滚动
</view>
<view class="v1">
<scroll-view scroll-x="true" class="v4" @scroll="scroll" scroll-left="100">
<view class="v5" v-for="(item1,index1) in vList" :key="index1"
:style="{background:cList[index1]}">
{{item1}}
</view>
</scroll-view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
vList:["a","b","c"],
cList:["#007AFF","#CE3C39","#FFB400"],
scrollTop: 0,
old: {
scrollTop: 0
}
}
},
onLoad() {},
methods: {
lower(e){
uni.showToast({
icon:"none",
title:"到底了"
})
},
upper(e){
uni.showToast({
icon:"none",
title:"到顶了"
})
},
scroll(e) {
console.log(e)
this.old.scrollTop = e.detail.scrollTop
},
toTop(){
// 解决view层不同步的问题
this.scrollTop = this.old.scrollTop
this.$nextTick(function(){
this.scrollTop = 0
});
}
}
}
</script>
<style>
.v1{
background-color: #00CE47;
height: 400upx;
color: #FFFFFF;
}
.v2{
background-color: #A80077;
height: 200upx;
}
.v3{
height: 200upx;
line-height: 200upx;
text-align: center;
}
.v4{
white-space: nowrap;
width: 100%;
}
.v5{
display: inline-block; /* 这个必须要 */
width: 100%;
height: 200upx;
line-height: 200upx;
text-align: center;
}
</style>
标签:toast 图片 代码 center enter ima none scrolltop turn
原文地址:https://www.cnblogs.com/luwei0915/p/13040853.html