标签:selected bsp inpu 通过 find https 存在 方式 color
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
assert
以下列出了常见的元素断言
// 重试,直至找到3个匹配的<li.selected> cy.get(‘li.selected‘).should(‘have.length‘,3)
重点: hava.length
// 重试,直至这个input不再有disabled的class cy.get(‘form‘).find(‘input‘).should(‘not.hava.class‘,‘disabled‘)
重点: not.hava.class
值(Value)
// 重试,直至这个textarea的值为 poloyy cy.get(‘textarea‘).should(‘have.value‘,‘poloyy‘)
重点: have.value
// 重试,直至这个span不再包含‘click me‘ cy.get(‘a‘).parent(‘span.help‘).should(‘not.contain‘,‘click me‘)
重点: not.contain
// 重试,直至button可见 cy.get(‘button‘).should(‘be.visible‘)
重点: be.visible
// 重试,直至 id=loading 元素不再存在 cy.get(‘#loading‘).should(‘not.exist‘)
重点: not.exist
// 重试,直至radio状态是checked cy.get(‘:radio‘).should(‘be.checked‘)
重点: be.checked
// 重试,直至complete这个类有匹配的css为止 cy.get(‘.completed‘).should(‘have.css‘,‘text-decoration‘,‘line-through‘)
重点: hava.css
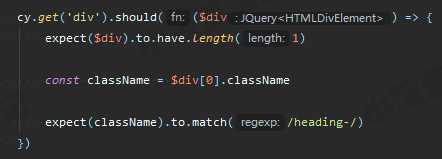
如果内建的断言没有满足你的需求,可以自己写断言函数,然后作为一个回调以参数的形式传给 .should()
<div class="main-abc123 heading-xyz987">Introduction</div>

Cypress系列(12)- Cypress 编写和组织测试用例篇 之 断言
标签:selected bsp inpu 通过 find https 存在 方式 color
原文地址:https://www.cnblogs.com/poloyy/p/13044532.html